目次
- 1.プログラミング言語
- 1.1 フロントエンド
- 1.2 バックエンド
- 2.Webアプリケーションの動作環境
- 2.1 Webサーバ
- 2.2 Webアプリケーションサーバ
- 2.3 データベースサーバ
- 3.OSと仮想化
- 4.開発環境
- 5.IT共通スキル
- 5.1 プロジェクトマネジメント(PM)
- 5.2 システム開発手法
- 5.2.1 ウオーターフォールモデル
- 5.2.2 アジャイル開発
- 5.3 オブジェクト指向設計の表記法
- 5.4 データベース設計
- 5.5 ネットワークアーキテクチャー
- 5.6 ネットワークプロトコル
- 5.7 ネットワーク機器
- 6.ソフトウエア開発業務知識
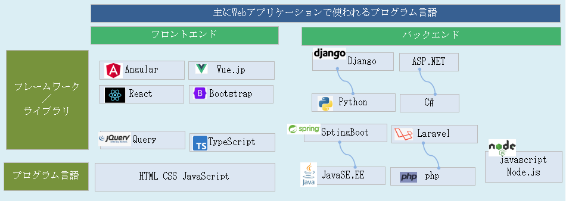
1.プログラミング言語
主にWebアプリケーションの開発に使用されている言語について、フロントエンド(クライアント側)とバックエンド(サーバ側)に分けてまとめました。

1.1 フロントエンド
(1)Angular
(概要)
AngularはGoogleと個人や企業のコミュニティによって開発されているTypeScriptベースのオープンソースのフロントエンドWebアプリケーションフレームワーク。
(特徴)
・シングルページアプリケーション(SPA)の開発に向いている。
・フルスタックフレームワーク(フロントエンド開発に必要な機能が一通り揃っている)
・コンポーネント指向アーキテクチャ
(ドキュメント)
Angular 日本語ドキュメンテーション
https://angular.jp/
(本サイト内のコンテンツ)
・Angularの基本1(開発環境~コンポーネントの作成とWebサーバへのデプロイ)
・Angularの基本2(コンポーネントとルーティングモジュールの作成)
(2)Vue.js
(概要)
Webアプリケーションにおけるユーザーインターフェイスを構築するためのオープンソースのJavaScriptフレームワーク。
(特徴)
・テンプレート要素とのデータバインディングでデータの変更があればUIの表示が自動更新されるリアクティブ機能。
・HTMLに独自の属性を付与してDOM操作を行うディクティブ機能。
・シングルページアプリケーション(SPA)の開発に向いている。
(ドキュメント)
Vue.js日本語ドキュメンテーション
Version v2.x
https://jp.vuejs.org/index.html
Version v3.x
https://v3.ja.vuejs.org/
(本サイト内のコンテンツ)
・Vue.jsの基本1(開発環境~コンポーネントの作成とWebサーバへのデプロイ)
・Vue.jsの基本2(Vueの機能確認1)
・Vue.jsの基本3(Vueの機能確認2)
・Vue.jsの基本5(ここまでのまとめ)
・Vue3の基本1(CDNからscriptファイルを読み込んでhtmlファイル内でVueアプリケーションを作成)
・Vue3の基本2(プロジェクトファイルを使ったVueアプリケーションの作成)
・Vue3の基本3(コンポーネント間のデータ受け渡し)
(3)React
(概要)
React(React.js)はFacebookとコミュニティで開発されているユーザインタフェース構築のためのJavaScriptライブラリ。
(特徴)
・JavaScript内に HTML の様な独自の記法(JSX)を使うことでプログラムが読みやすくなる。
・仮想 DOMにより差分のみの画面描画ができる。
・フロントの描画に使う見た目や機能をクラス及び関数コンポーネントで作り(export)、javascriptで読み込む(import)することでプログラムの保守がし易くなる。
(ドキュメント)
React日本語ドキュメンテーション
https://ja.reactjs.org/
(本サイト内のコンテンツ)
・Reactの基本1(開発環境~コンポーネントの作成とWebサーバへのデプロイ)
(4)Bootstrap
(概要)
ウェブサイトやWebアプリケーションを作成するフロントエンドWebアプリケーションフレームワークである。タイポグラフィ、フォーム、ボタン、ナビゲーション、その他構成要素やJavaScript用拡張などが、HTMLおよびCSSベースのデザインテンプレートとして用意されている。
(引用:Wikipedia)
(特徴)
・レスポンシブルデザインに対応している
・テンプレートやプラグインが充実している
(ドキュメント)
Bootstrap日本語ドキュメンテーション
https://getbootstrap.jp/
(5)jQuery
(概要)
jQueryはウェブブラウザ用のJavaScriptコードをより容易に記述できるようにするために設計されたJavaScriptライブラリで、ブラウザ間の仕様の差異を吸収してくれる。
(特徴)
・ブラウザに依存しないオープンソースのセレクタエンジン Sizzleを使ったDOMエレメントの選択
・エフェクトとアニメーション
・Ajax
(ドキュメント)
jQueryドキュメンテーション
https://jquery.com/
(本サイト内のコンテンツ)
・jqueryの基本
(6)TypeScript
(概要)
JavaScriptに対して省略も可能な静的型付けとクラスベースオブジェクト指向を加えたスーパーセット(上位互換)
(特徴)
・JavaScriptでは冗長になっていた記述を簡略化することでより短く読みやすいコードが書ける。
・型を宣言をすることでエラーを未然に防げる(コンソール上にエラーメッセージを出力する)。
・クラスを取り入れることで高い生産性が得られる。
(ドキュメント)
TypeScriptドキュメント
https://www.typescriptlang.org/ja/
1.2 バックエンド
(1)Django
(概要)
・Djangoは、Pythonで実装されたWebアプリケーションフレームワーク。
・MVCデザインパターンに従う。
(特徴)
データモデル(Pythonクラスとして定義される)、データベースとの間を仲介するO/Rマッパー、正規表現に基づくURLディスパッチャ、要求を処理するビューシステム、テンプレートシステムから構成される。
(ドキュメント)
Django ドキュメント
https://docs.djangoproject.com/ja/3.2/
(本サイト内のコンテンツ)
・Django基礎1(Django導入)
・Django基礎2(Djangoデータベースアプリケーションの作成)
・Django基礎3(Mysqlを使う)
(2)SpringBoot
(概要)
Spring BootはJavaのフレームワークの一つであるSpring Frameworkベースのアプリケーションを手軽に作成することができるフレームワーク。
(特徴)
・アノテーションを記述することで機能の実装が可能なため、コーディング量が削減される。
・Webコンテナをjar(Java ARchive)ファイルに含めることが可能でjarファイル単体でWebアプリケーションの作成が可能。
(ドキュメント)
Spring Boot リファレンスドキュメント
https://spring.io/projects/spring-boot
https://spring.pleiades.io/spring-boot/docs/current/reference/html/
(本サイト内のコンテンツ)
・CRUDアプリ(javaSpringBoot)
(3)Laravel
(概要)
MVCのWebアプリケーション開発用のオープンソースのPHPで書かれたフルスタックのWebアプリケーションフレームワーク。
(特徴)
・MVCモデルの採用。
・Composer(コンポーザー)でのパッケージ管理。
・ルーティング、リエクスト処理、ビュー、クエリビルダー、ORM(オブジェクト関係マッピング)、DI(依存性の注入)、認証等のユーザ管理、ユニットテストなど一通りの機能を実装している。
・LaravelはコマンドツールとしてArtisan(アルティザン)を利用し、コントローラやビューの雛形の作成、データベーススキーマの作成等の作業を行うことができる。
(ドキュメント)
Laravelドキュメント
https://laravel.com/
(本サイト内のコンテンツ)
・Laravelの環境構築
(4)ASP.NET
(概要)
ASP.NETはマイクロソフト社が提供しているWebアプリケーション開発の枠組みで.NET Framework上に構築されたWebアプリケーションのためのフレームワーク。
(特徴)
・ドラッグ&ドロップ配置でアプリ開発ができる
・MVCモデルの採用。
(ドキュメント)
ASP.NET ドキュメント
https://docs.microsoft.com/ja-jp/aspnet/core/?view=aspnetcore-6.0
(5)Node.js
(概要)
Node.jsはサーバサイドでJavaScriptを実行できるようにするプラットフォーム。
(特徴)
・シングルスレッドにおける非同期処理を容易に実装可能にしたイベント駆動型プログラミング環境。
・サーバーへの接続台数が10,000台を超えると表示が遅くなるというC10K問題はノンブロッキングI/Oで発生しない。
(ドキュメント)
Node.js ドキュメント
https://nodejs.org/en/docs/
(本サイト内のコンテンツ)
・Node.jsのWebサーバアプリケーションの作成
・Node.jsフレームワークExpressを使いWebサーバアプリの作成
・Node.jsのフレームワークExpress.jsを使いMysqlの接続
・Node.jsのフレームワークExpress.jsとMysqlを使ったCRUDアプリケーションの作成
・Node.jsの関連情報
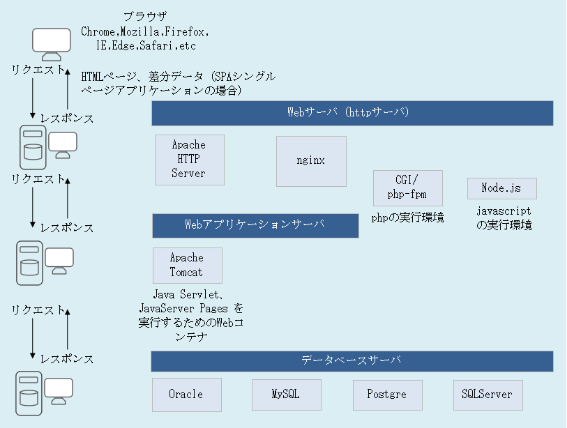
2.Webアプリケーションの動作環境
Webサーバ、Webアプリケーションサーバ、データベースサーバの主なソフトウェアと機能についてまとめました。
下図ではサーバの種類毎にハードウェアを分けていますが、同じハードウェアでまとめることもあります。

2.1 Webサーバ
(1)Apatch HTTP Server
オープンソースのクロスプラットフォームのWebサーバソフトウェア
Apacheの公式ページ
https://httpd.apache.org/
(2)nginx
フリーかつオープンソースなWebサーバ。HTTP, HTTPS, SMTP, POP3, IMAPのリバースプロキシの機能や、ロードバランサ、HTTPキャッシュなどの機能も持つ。
NGINX日本公式サイト
https://www.nginx.co.jp/
(3)php-fpm
Webサーバと連携し、サーバー上でPHPを実行するためのCGI(Common Gateway Interface)はApatchにはモジュールとして組み込まれている。また、Webサーバのnginxではアプリケーションサーバとしてphp-fpm(FastCGI Process Manager)が必要。
(4)Node.js
サーバサイドのjavascriptアプリケーションの実行環境で、HTTPサーバを構成出来るライブラリを標準で持っている。
2.2 Webアプリケーションサーバ
(1)Apatch Tomcat
Java ServletやJavaServer Pages を実行するためのWebコンテナ(サーブレットコンテナ)。
Apache Tomcat公式ページ
http://tomcat.apache.org/
2.3 データベースサーバ
(1)Oracle Database
Oracleが開発しているリレーショナルデータベース管理システム(RDBMS)の一つで堅牢性が高く、サポート体制が充実している。有償。
(2)MySQL
リレーショナルデータベース管理システム(RDBMS)の一つ。無償版もある。
(3)PostgreSQL
オープンソースのリレーショナルデータベース管理システム(RDBMS)の一つ。
(4)Microsoft SQL Server
マイクロソフトが開発しているリレーショナルデータベース管理システム(RDBMS)の一つ。
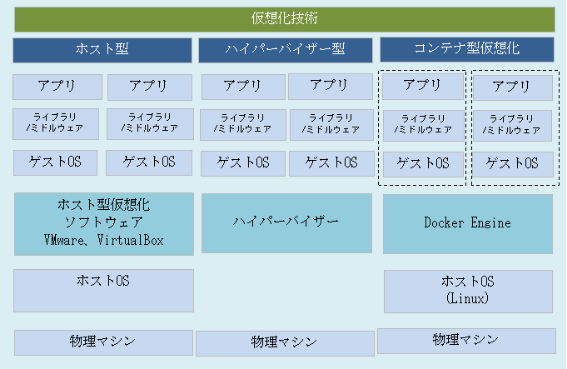
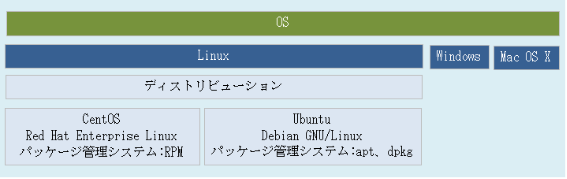
3.OSと仮想化


(本サイト内のコンテンツ)
・VirtualBoxのインストール
・VirtualBoxにCentOS8の環境作成
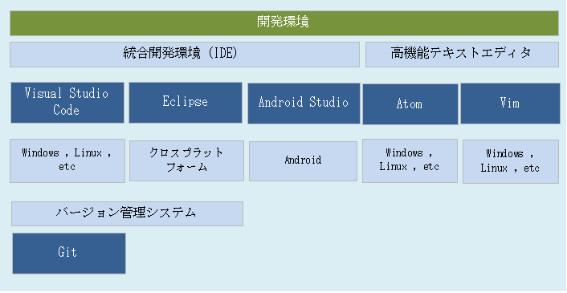
4.開発環境

(1)Visual Studio Code
Microsoftが開発しているWindows、Linux、macOS用のソースコードエディタ。拡張機能を使用することで開発、デバッグ、デプロイまでできる。
https://code.visualstudio.com/
(本サイト内のコンテンツ)
・Windows10にVSCodeでc開発環境を構築する
(2)Eclipse
コンピュータプログラミングにおいて使用される統合開発環境(IDE)の一つ。
(本サイト内のコンテンツ)
・Java開発環境
(3)Android Studio
Googleが提供するAndroidプラットフォーム向けアプリケーションソフトウェア開発用の統合開発環境。
https://developer.android.com/
(本サイト内のコンテンツ)
・Android開発環境構築
(4)Atom
GitHubが開発したオープンソースのテキストエディタ。
https://atom.io/
(5)Vim
vi から派生し、発展した高機能なテキストエディタ。
Vimは基本的にCUIで動作し、GUIで動くVimのことをGVimと呼ぶ。
(6)Git
プログラムのソースコードなどの変更履歴を記録・追跡するための分散型バージョン管理システム。
(本サイト内のコンテンツ)
・Gitの導入
・ソースツリーの導入
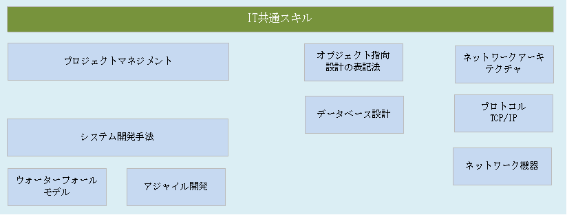
5.IT共通スキル
ソフトウエア開発に必要と思われるITスキルについて、スキル項目と要旨についてまとめました。

5.1 プロジェクトマネジメント(PM)
プロジェクトマネジメントは、リソースを適切に配分・活用し、納期と予算を管理して、高い品質の成果を達成するための一連の管理業務を指します。
(1)背景
PMは1960年代の米国の軍事、宇宙開発分野での研究の後、民間部門に取り入れられ実践されている。米国のPM関係団体であるPMI®(Project Management Institute )は独自の知識体系ガイド(PMBOK®)を持っていて、これに基づくPMP資格がある。PMP資格はPMI本部が認定しているプロジェクトマネジメントに関する国際資格。
PMI日本支部
https://www.pmi-japan.org/
(2)PMBOKの知識体系
PMBOK(Project Management Body of Knowledge)はプロジェクトマネジメントに関するノウハウや手法を体系立ててまとめたものです。
PMBOKができた当初はウォーターフォール型プロジェクトマネジメントの手法が中心でしたが、技術のスピードアップや製品のライフサイクルの短くなったことで新たな価値をこれまでより早いサイクルで生み出していく必要を背景にアジャイル型開発も普及しています。このような市場環境の変化はプロジェクト管理手法にも反映され、PMBOKは改版されています。
2021年11月現在PMBOK®ガイド 第7版が最新版。
PMBOKは下記の体系から成ります。
PMBOKガイド第6版の5個のプロセス群と10個の知識エリア
(Wikipediaから引用)
https://ja.wikipedia.org/wiki/PMBOK
プロセス群
①立上げ:
プロジェクトやフェーズを開始する認可を得ることによって、新規プロジェクトや既存プロジェクトの新しいフェーズを定義するために実行されるプロセス群。
②計画:
プロジェクト・スコープの確定や目標の洗練、さらにプロジェクトが取り組むべき目標の達成に必要な一連の行動を規定するために必要なプロセスである。
③実行:
プロジェクトの要求事項を満たすために、プロジェクトマネジメント計画書に定義された作業を完了すべく実施するプロセスである。
④監視・コントロール:
プロジェクトの進捗やパフォーマンスを追跡し、レビューし、統制し、計画の変更が必要な分野を特定し、それらの変更を開始するために必要なプロセスである。
⑤終結:
プロジェクト、フェーズ、または契約を正式に完了または完結するために実施するプロセス。
10個の知識エリア
①プロジェクト統合マネジメント:
プロジェクトマネジメント・プロセス群内の各種プロセスとプロジェクトマネジメント活動の特定、定義、結合、統一、調整等を行うために必要なプロセスおよび活動。
②プロジェクト・スコープ・マネジメント:
プロジェクトを成功のうちに完了するために必要なすべての作業を含み、かつ必要な作業のみを含むことを確実にするために必要なプロセス。
③プロジェクト・スケジュール・マネジメント:
プロジェクトを所定の時間で完了するようにマネジメントする上で必要なプロセスからなる。
④プロジェクト・コスト・マネジメント:
プロジェクトを承認済みの予算内で完了するための、計画、見積り、予算化、資金調達、財源確保、マネジメント、およびコントロールのプロセス。
⑤プロジェクト品質マネジメント:
ステークホルダーの期待を満たすために、プロジェクトとプロダクトの品質要求事項の計画、マネジメント、およびコントロールに関する組織の品質方針を組み込むプロセス。
⑥プロジェクト資源マネジメント:
プロジェクトを成功裏に完了させるために必要な資源を特定し、獲得し、そしてマネジメントするプロセス。
⑦プロジェクト・コミュニケーション・マネジメント:
プロジェクト情報の計画、収集、生成、配布、保管、検索、マネジメント、コントロール、監視、そして最終的な廃棄を適時かつ適切な形で確実に行うために必要なプロセス。
⑧プロジェクト・リスク・マネジメント:
プロジェクトに関するリスク・マネジメントの計画、特定、分析、対応計画、対応策の実行、およびリスクの監視を実施するプロセス。
⑨プロジェクト調達マネジメント:
プロダクト、サービス、所産をプロジェクト・チームの外部から購入または取得するプロセス。
⑩プロジェクト・ステークホルダー・マネジメント:
(3)日本におけるPM活動
日本におけるプロジェクトマネジメントの普及活動を行うことを目的とした下記の組織があります。
・特定非営利活動法人日本プロジェクトマネジメント協会(PMAJ)
https://www.pmaj.or.jp/
日本におけるプロジェクトマネジメント資格の認定、講習の実施などの活動を行う組織
・日本PMO協会(NPMO)
https://www.npmo.org/
日本におけるプロジェクトマネジメントの普及と、その健全な普及を支えるPMO(Project Management Office)の普及活動。日本PMO協会認定資格(NPMO認定資格)を設けている。
(4)PMに関する資格及び認定試験
・PMP(Project Management Professional)
PMI(Project Management Institute)が認定するプロジェクトマネジメント資格
・PMC、PMS
P2M(日本プロジェクトマネジメント協会 (PMAJ)が主催するプロジェクトマネジメントの知識体系)に基づく資格
PMC:プロジェクトマネジメントコーディネーター
PMS:プロジェクトマネジメントスペシャリスト
・PM(プロジェクトマネージャ試験)
高度情報処理技術者(国家試験)の試験区分の一つ
・ITパスポート試験
独立行政法人情報処理推進機構が主催する経済産業省認定の国家試験
5.2 システム開発手法
5.2.1 ウオーターフォールモデル
完成までの工程を策定して、各工程を順序立てて完了させて進めていくシステム開発モデル。
各工程の計画とドキュメントに基づき進めるため品質を担保することができるが、手戻り作業が発生すると各工程に反映する作業が多くなる。
システム開発の工程として、要件定義、ユーザーインターフェース設計(UI)、システム構造設計(SS)、プログラム構造設計(PS)、プログラミング(PG)、プログラムテスト(PT)、結合テスト(IT)、システムテスト(ST)、運用テスト・移行(OT)、運用・保守プロセスの工程を設ける。
5.2.2 アジャイル開発
小さな開発サイクルを何度も繰り返すことで、仕様変更にも柔軟に対応でき、従来の開発手法よりもリリースまでの時間を短縮する開発手法。一般的に1〜2週間程度でイテレーション(反復・繰り返し)毎に機能をリリースして完成させていく。
スクラム開発はアジャイル開発の手法に基づくフレームワークの一つで、チームで効率的に開発を進めることができる。
・アジャイルソフトウェア開発宣言
Manifesto for Agile Software Development
https://agilemanifesto.org/
上記で示されているアジャイル開発の考え方
①顧客満足を最優先し、価値のあるソフトウェアを早く継続的に提供します。
②要求の変更はたとえ開発の後期であっても歓迎します。
変化を味方につけることによって、お客様の競争力を引き上げます。
③動くソフトウェアを、2-3週間から2-3ヶ月という
できるだけ短い時間間隔でリリースします。
④ビジネス側の人と開発者は、プロジェクトを通して
日々一緒に働かなければなりません。
⑤意欲に満ちた人々を集めてプロジェクトを構成します。
環境と支援を与え仕事が無事終わるまで彼らを信頼します。
⑥情報を伝えるもっとも効率的で効果的な方法は
フェイス・トゥ・フェイスで話をすることです。
⑦動くソフトウェアこそが進捗の最も重要な尺度です。
⑧アジャイル・プロセスは持続可能な開発を促進します。
一定のペースを継続的に維持できるようにしなければなりません。
⑨技術的卓越性と優れた設計に対する不断の注意が機敏さを高めます。
⑩シンプルさ(ムダなく作れる量を最大限にすること)が本質です。
⑪最良のアーキテクチャ・要求・設計は、自己組織的なチームから生み出されます。
⑫チームがもっと効率を高めることができるかを定期的に振り返り、それに基づいて自分たちのやり方を最適に調整します。
5.3 オブジェクト指向設計の表記法
(1)UML(Unified Modeling Language)
「統一モデリング言語」と呼ばれ、システム設計をビジュアルに図式化するための標準技法。記述方法を統一することで開発チーム内の設計に対する共通理解度を高めてコミュニケーションを円滑にする効果があります。
ドキュメント量が多くなるため、プロジェクトの規模と内容によって選択して活用するのが良いと考えます。
(2)UML図の種類と内容
構造図
①クラス図
システムを構成するクラス(概念)とそれらの間に存在する関連の構造を表現する。
②コンポーネント図
物理的な構成要素 (ライブラリ、モジュール、パッケージなど) からシステムの構造を表現する。
③オブジェクト図
クラスを実体化して生成されたオブジェクト同士の関係を表現する。
振る舞い図
④ユースケース図
システムの機能などをユーザの視点などを含めて図示するもので、システムの全体像を開発者とユーザが一緒に評価しやすくなる。
⑤アクティビティ図
フローチャートのこと。
⑥ステートマシン図
状態遷移図のこと。
⑦シーケンス図
オブジェクト間のメッセージの流れを時系列に表す。
5.4 データベース設計
RDBMSのデータベース設計において、DFD、ER図、CRUD表の作成を行って、テーブルの種類やカラムの定義、テーブルの正規化を行います。
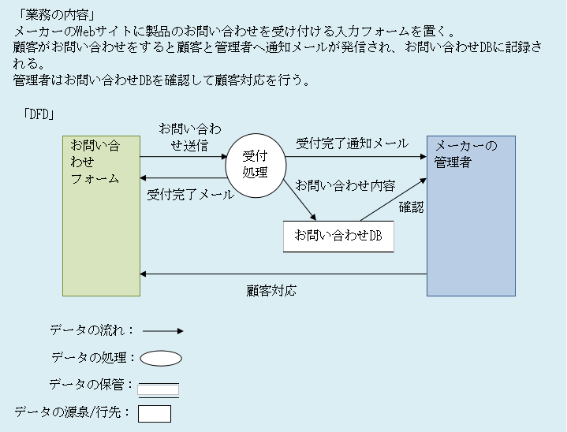
(1)DFDの作成
DFD(Data Flow Diagram)は業務上のシステムをモデル化し、データの処理と流れを図式化したものです。

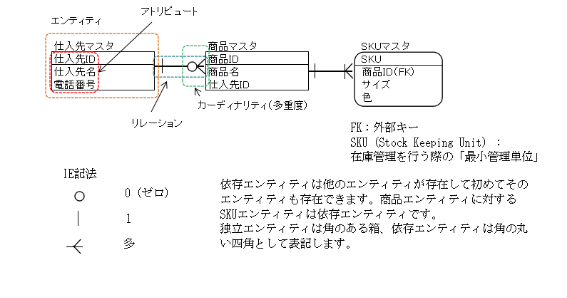
(2)ER図
ER図はエンティティ(実体)とリレーションシップ(関連)の組み合わせでシステムのデータやデータ間の処理構造を「エンティティ」、「アトリビュート」、「リレーション」、「カーディナリティ」の記号で表します。

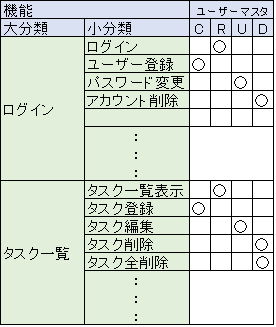
(3)CRUD表
CRUD表は、データがどの機能で作成(Create)、参照(Read)、更新(Update)および削除(Delete)されるかを表形式で表わしたものです。

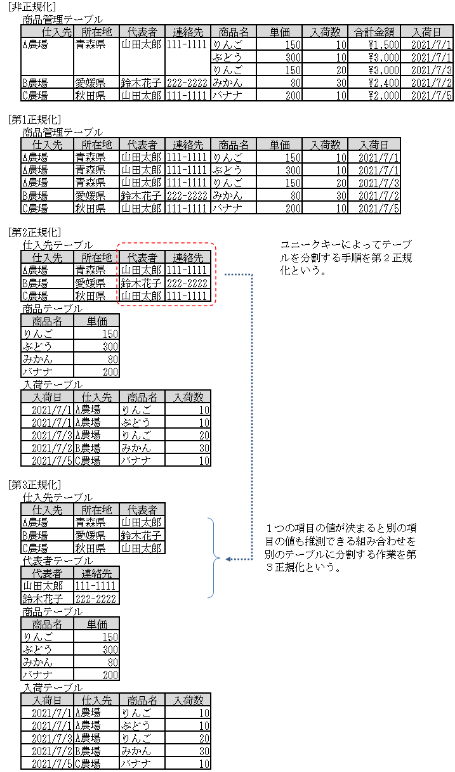
(4)正規化
正規化の目的はある項目の修正がいろいろなテーブルにまたがって同じ項目を修正するようなことが無いように、データの一貫性を保つために行います。

5.5 ネットワークアーキテクチャー
ネットワークアーキテクチャは、コンピュータネットワークの設計において、ネットワークの物理コンポーネントとその機能構成および構成、その運用原則と手順、および使用される通信プロトコルを指定するためのフレームワーク。
(引用:wikipedia.org)
5.6 ネットワークプロトコル
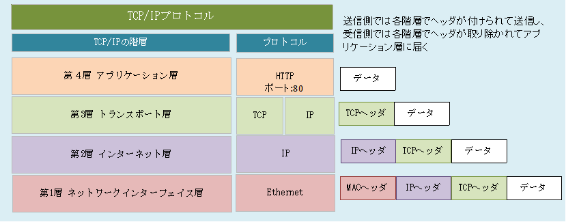
インターネット上で通信を行うためのTCP/IPは下図に示す通信プロトコルのセット(インターネット・プロトコル・スイート)です。

各階層は通信の役割で分けられており、各階層に対応する階層同士で論理的な接続を実現するために必要な付加情報がヘッダとして付け加えられています。
①第1層ネットワークインターフェイス層
EthernetフレームはMACアドレスで各ノードを識別するためヘッダ情報には宛先ノードと送信元ノードのMACアドレスが入ります。
②第2層インターネット層
IPデータグラムはIPアドレスでノード間の接続を行うため、発信元と送信先のIPアドレスが入ります。
③第3層トランスポート層
TCPセグメントは信頼性のあるコネクション型データリンクを提供するため、発信元と送信先のポート番号の他、
セグメントの到着確認と再送制御するためのSEQ、ACKのシーケンス番号、応答フラグなどが入ります。
④第4層アプリケーション層
アプリケーション層ではデータのみとなり、発信元と送信先間で電文の送受が行われます。
5.7 ネットワーク機器
発信元と送信先が同じイーサネット上で接続されている(ハブに収容されている)ときは、ハブ以外のネットワーク機器は不要ですが、発信元と送信先が物理的に離れている場合、その間の接続方法(セキュリティポリシー含む)によって使用するネットワーク機器は異なります。
下記ではネットワーク機器の役割で挙げています。
(1)リピータ
イーサネット上で電気的に信号を増幅することで通信できる距離を伸ばすために使用します。
(2)ブリッジ
イーサネットフレームデータだけを通過させる機器で異なる異なるイーサネットセグメントを接続するときに使用します。
(3)ルータ(L3スイッチ)
IP層でネットワークセグメント間を接続するときに使用します。
(4)ゲートウェイ
プロトコルの異なるネットワーク間でデータを中継する装置です。
(5)スイッチング バブ(L2スイッチ)
データの送り先の端末がどの接続先に接続されているかを学習して、その接続先にのみ信号を送付する機能を持つハブ。ハブを使うときのようなコリジョンが発生しない。
6.ソフトウエア開発業務知識
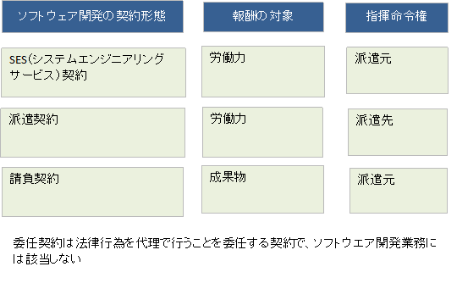
(1)契約
ソフトウエア開発の契約形態と報酬の対象、指揮命令権の関係について

(2)人財教育
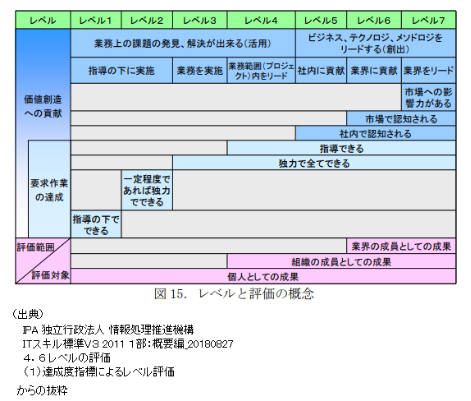
業務領域において、レベルアップを図ることで成果の及ぶ範囲を拡大させることが重要と考えます。
そのためには、個人毎のキャリアパスを意識した教育機会(OJT、off-JT)を作り、計画的にスキルアップを図ることが必要と考えます。

The end
