目次
本項ではVue.js v.2について扱います。
Vue.js v.2 日本語ドキュメント
https://jp.vuejs.org/v2/guide/
1.Vueの動作環境
(1)動作環境
・Windows 10 Pro
・XAMPP Control Panel v3.2.4
(2)Vueの導入
Vueは下記のcdnからコードを読み込んで使用します。
・開発版(コンソールへの警告文が含まれている)<script src=”https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js”></script>
・本番版(サイズと高速化のため最適化されている)<script src=”https://cdn.jsdelivr.net/npm/vue@2.6.14″></script>
(3)動作確認方法
Webサーバ(XAMPP)のドキュメントルート(”C:/xampp/htdocs”)にindex.html、javascript(.js)などのファイルを置き、XAMPPのApacheを起動してブラウザ(http://localhost)で確認します。
2.Vuejsの機能を含んだサンプルプログラム
下記のサンプルでは、Vuejsの機能として、
・イベントハンドリング(v-on:click)
・条件付きレンダリング(v-if)
・双方向バインディング(v-model)
・リストレンダリング(v-for)
・スタイルのバインディング(v-bind:style)
・クラスのバインディング(v-bind:class)
・コンポーネント( props、$emit(‘カスタムイベント’))
について動作を確認しました。
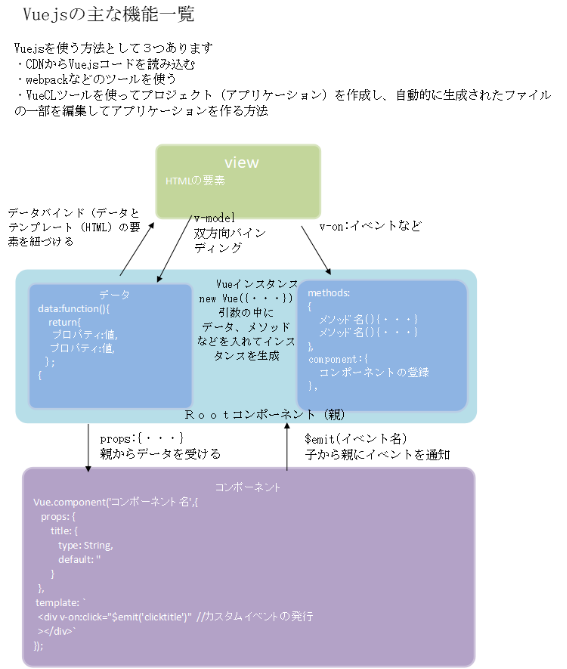
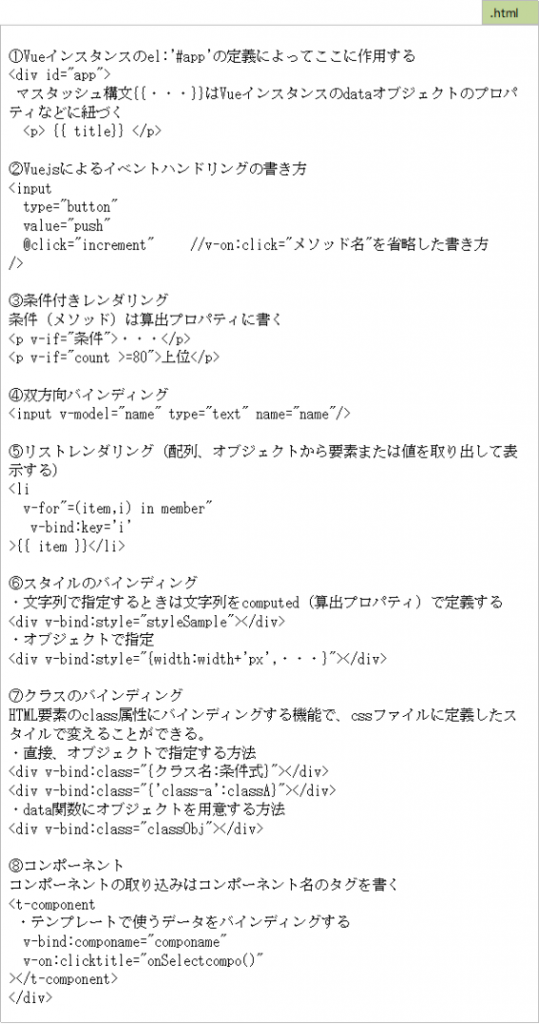
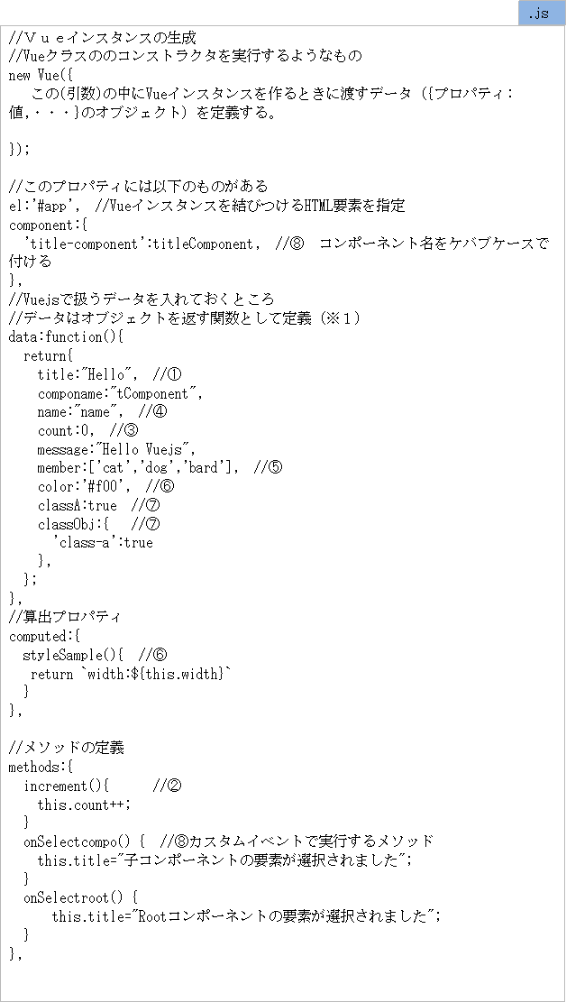
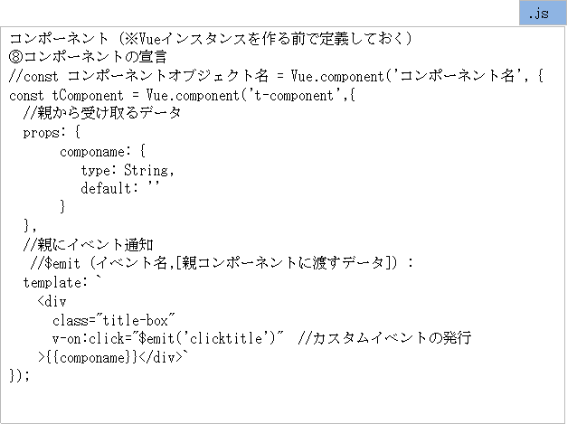
3.サンプルプログラムの概要




4.サンプルプログラム
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Vue.js App</title>
<style>
.class-a{color:green}
</style>
</head>
<body>
<div id="app">
<p>■イベントハンドリングの例</p>
<input
type="button" value="push" @click="increment" />
<p>{{count}}</p>
<p>■条件付きレンダリング</p>
<p v-if="count >=5">5回以上押下</p>
<p v-else>5回未満</p>
<p>■双方向バインディング</p>
<input v-model="name" type="text" name="name"/>
<p>入力したテキスト:{{name}}</p>
<p>■リストレンダリング</p>
<ul>
<li v-for="(item,i) in member"
v-bind:key='i'
>{{item}}</li>
</ul>
<p>■スタイルのバインディング</p>
<div v-bind:style="styleSample">
<p>文字色:{{color}}</p>
</div>
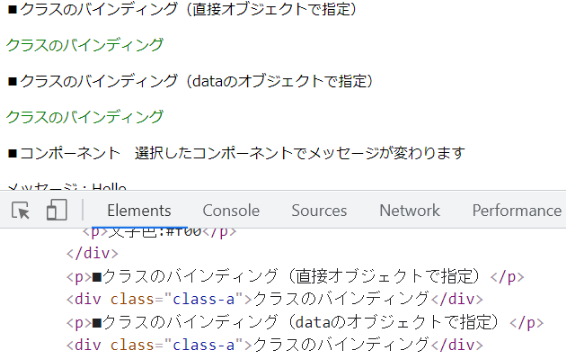
<p>■クラスのバインディング(直接オブジェクトで指定)</p>
<div v-bind:class="{'class-a':classA}">クラスのバインディング</div>
<p>■クラスのバインディング(dataのオブジェクトで指定)</p>
<div v-bind:class="classObj">クラスのバインディング</div>
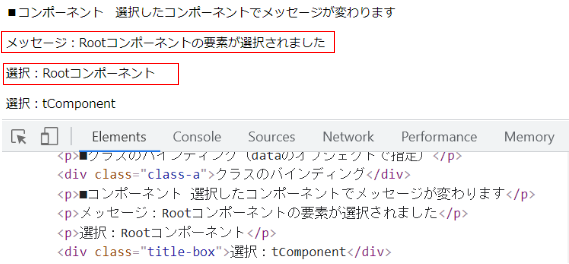
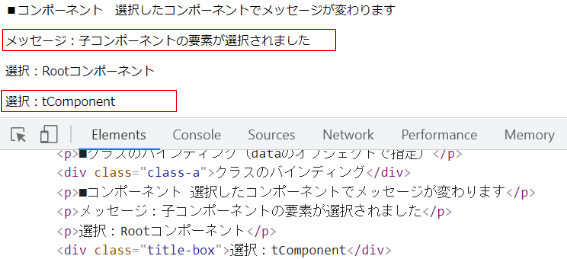
<p>■コンポーネント 選択したコンポーネントでメッセージが変わります</p>
<p>メッセージ:{{title}}</p>
<p v-on:click="onSelectroot">選択:Rootコンポーネント</p>
<t-component
v-bind:componame="componame"
v-on:clicktitle="onSelectcompo()"
></t-component>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script src="main.js"></script>
</body>
</html>
・v-forの使い方
Vueインスタンスのデータを使ってレンダリングする。変数1、変数2はv-forの中でだけ使われる。
(1)データが配列のとき
<タグ名 v-for=”(変数1、変数2) in 配列の変数”>・・・<タグ名>
変数1には配列の要素、変数2には配列のindexが入る。
このindexをv-bind:key=”変数2”でkey属性に指定するようにする。
(2)データがオブジェクトのとき
<タグ名 v-for=”(変数1、変数2、変数3) in オブジェクト名”>・・・<タグ名>
オブジェクトを{プロパティ名:値}とすると、
変数1には値、変数2にはプロパティ名、変数3にはindexが入る。
(3)データがオブジェクトの配列のとき
<タグ名 v-for=”(変数1、変数2、変数3) in 配列の変数”>・・・<タグ名>
オブジェクトを[{プロパティ名:値},{プロパティ名:値},・・・]とすると、変数1には配列の要素(オブジェクト)、変数2には配列のindexが入る。
このindexをv-bind:key=”変数2”でkey属性に指定するようにする。
オブジェクト内のプロパティは、「変数名.プロパティ名」の書式でアクセスする。
main.js
//Vueインスタンス生成の前にコンポーネント定義を先に書かないと"ReferenceError"になる
const tComponent = Vue.component('t-component',{
//親から受け取るデータを設定
props: {
componame: {
type: String,
default:""
}
},
//親へのイベント通知の書き方
//$emit(イベント名,[親コンポーネントに渡すデータ]):
template: `
<div
class="title-box"
v-on:click="$emit('clicktitle')"
>選択:{{componame}}</div>`
});
//Vueインスタンスの作成
var app = new Vue({
//Vueインスタンスを結びつけるHTML要素を指定
el: '#app',
//使用するコンポーネントの登録
component:{
't-component':tComponent,
},
//Vuejsで扱うデータを入れておくところを定義
data:function(){ //Vuejsで扱うデータを入れておくところ
return{ //データはオブジェクトを返す関数として定義(※1)
title:"Hello", //①
componame:"tComponent",
name:"name", //④
count:0, //③
//message:"Hello Vuejs",
member:['cat','dog','bard'], //⑤
color:'#f00', //⑥
classA:true, //⑦
classObj:{
'class-a':true
},
};
},
//算出プロパティの定義
computed:{
styleSample(){ //⑥
return `color:${this.color}`
}
},
//メソッドの定義
methods:{
increment(){ //②
this.count++;
},
onSelectcompo() { //⑧カスタムイベントで実行するメソッド
this.title="子コンポーネントの要素が選択されました";
},
onSelectroot() {
this.title="Rootコンポーネントの要素が選択されました";
}
}
});5.ブラウザで表示例
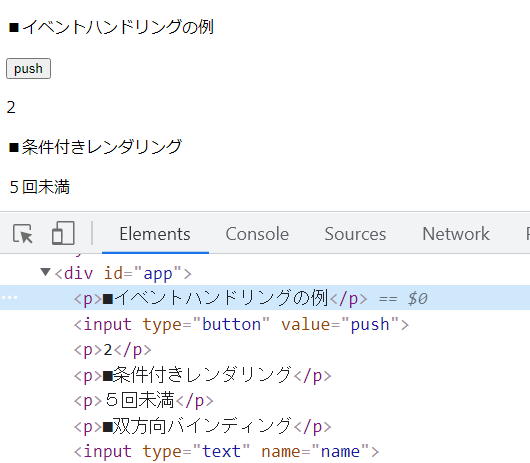
・イベントハンドリング(v-on:click)
・条件付きレンダリング(v-if)

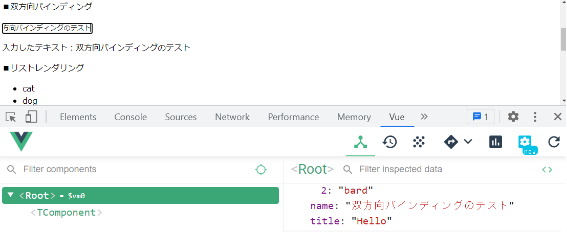
・双方向バインディング(v-model)

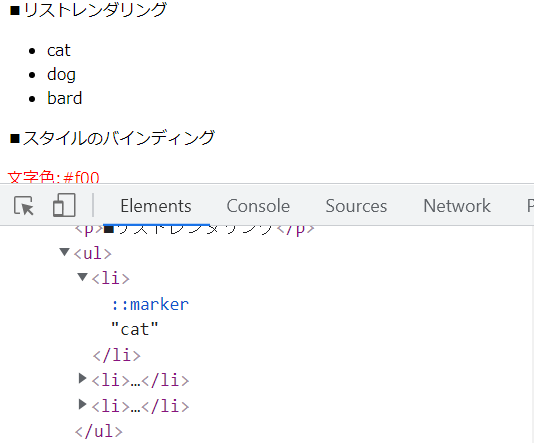
・リストレンダリング(v-for)

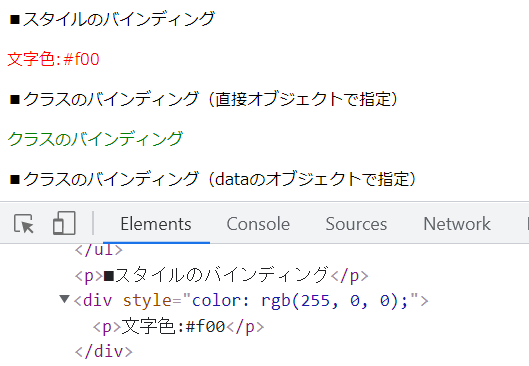
・スタイルのバインディング(v-bind:style)

・クラスのバインディング(v-bind:class)

・コンポーネント( props、$emit(‘カスタムイベント’))


The end
