Webアプリケーションを作成するフレームワークには、javaにはspringboot、phpにはLaravel、PythonにはDjangoなどがある。これらのフレームワークは使い方は異なるものの下記の仕組みを持っている。
・MVC(Model・View・Control)デザインパターン
・O/Rマッピング(Object/RDB mapping)
・ページのディスパッチ先の定義
・ページのテンプレート
・データベースのテーブルを生成するマイグレーション
・データベースにテストデータを作成するシーダ
ここではPythonのWebアプリケーションフレームワークであるDjangoについてインストールから設定、ビューのブラウザ表示について記載します。
1.Djangoとは
・Djangoは、Pythonで実装されたWebアプリケーションフレームワーク。
・MVCデザインパターンに従う。
・2005年7月にBSD Licenseで公式にリリース。
ライセンス: 3-clause BSD
最新版: 3.1 / 2020年8月4日
・プログラミング言語: Python
・開発元: ジャンゴソフトウェア財団
・サイズ: 8.9 MB
・作者: エイドリアン・ホロバティ(英語版)、サイモン・ウィリソン(英語版)
(出典 wikiから)
2.本稿の開発環境
(1)ホストOS
Windows 10 Pro
(2)仮想環境(VirtualBox)
・ゲストOS:CentOs8(Red Hat 64-bit)
・pythonバージョン
Python 3.6.8
・MySQL Serverのバージョン
# mysqld –version
/usr/libexec/mysqld Ver 8.0.26 for Linux on x86_64
(Source distribution)
・MySQL Clientのバージョン
# mysql –version
mysql Ver 8.0.26 for Linux on x86_64
(Source distribution)
・Djangoのインストール
# python3 -m pip install Django
# python3 -m django –version
3.2.7
仮想環境の作成については下記のページを参照
VirtualBoxにCentOS8の環境作成
3.公式サイト
https://www.djangoproject.com/
最新の公式バージョンは3.2.7(LTS)(注)
(注)LTSはLong Term Supportの略字で長期間サポートのバージョン。
Djangoの場合、通常バージョン(STS)は保証する期間は16ヶ月、LTSバージョンは3年。
4.Djangoの導入
(参考)
はじめての Django アプリ作成、その 1
https://docs.djangoproject.com/ja/3.2/intro/tutorial01/
(1)プロジェクトの作成
プロジェクトフォルダを作成する作業ディレクトリに移動して下記コマンドを実行
$ django-admin startproject (プロジェクト名)
※プロジェクトの名前は組み込みの Python モジュールやDjango のコンポーネントの名前を使わないこと。
作業ディレクトリ/
db.sqlite3
manage.py
プロジェクト名/
init.py
settings.py
urls.py
asgi.py
wsgi.py
(ディレクトリ、ファイル(モジュール)の説明)
・manage.py: Django プロジェクトに対する様々な操作を行うためのコマンドラインユーティリティ。
・プロジェクト名/のディレクトリは、このプロジェクトの実際のPython パッケージ。
この名前が Pythonパッケージの名前でimport の際に使用する名前。
(例 import mysite.urls)
・init.py: このディレクトリ(プロジェクト名/)が PythonパッケージであることをPythonに知らせるための空のファイルです。
・settings.py: Djangoプロジェクトの設定ファイル
・urls.py: DjangoプロジェクトのURL宣言
・asgi.py: プロジェクトを提供するASGI互換Webサーバーのエントリポイント
・wsgi.py: プロジェクトをサーブするためのWSGI互換Webサーバーとのエントリーポイント
(注)ASGI(Asynchronous Server Gateway Interface)
:非同期サーバーゲートウェイインターフェース
WSGIと呼ばれるPythonのWebサーバとWebアプリケーションが通信するためインタフェース定義の後継仕様で
WebSocketと非同期をサポートするように設計されている。
(2)開発用サーバの起動
作業ディレクトリに移動して、下記のコマンドを実行
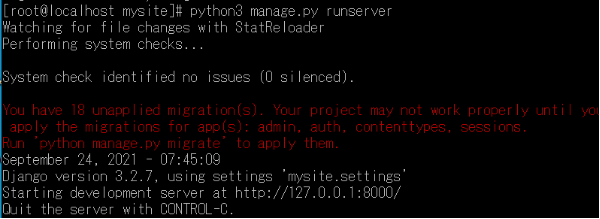
$ python3 manage.py runserver
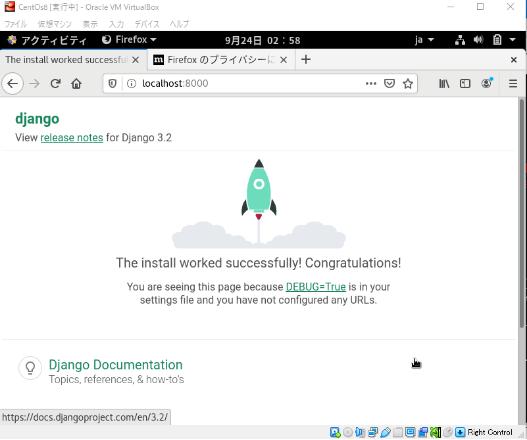
ブラウザで http://127.0.0.1:8000/ にアクセスする
(注1)Django 開発サーバ
Python だけで書かれた軽量な Web サーバで開発中の利用だけを考えて設計されている。
(注2)ポート番号
デフォルトではrunserverマンドは内部IPのポート8000で起動する。
サーバーのポートを変えたい場合はコマンドライン引数を渡す。
(例 ポート 8080 で起動
$ python manage.py runserver 8080)
(例 全ての IP からのリクエストを受け付けるには0:ポート番号を指定
$ python manage.py runserver 0:8080)
(注3)サーバのリロード
開発サーバーは必要に応じてリクエストごとにPythonコードを自動的にリロードする

仮想マシン内のブラウザから接続
http://localhost:8000

(3)アプリケーション(sample)の作成
プロジェクトフォルダと同じディレクトリで下記コマンドを実行
python3 manage.py startapp (アプリケーション名)
アプリケーションは Pythonパス上のどこにでも置くことができる。
manage.py ファイルと同じディレクトリにアプリを作成することで、それ自身のトップレベルモジュールとしてインポートできる。
・アプリケーションsampleの作成
$ python3 manage.py startapp sample
作業ディレクトリ/
db.sqlite3
manage.py
プロジェクト名/
init.py
settings.py
urls.py
asgi.py
wsgi.py
sample/
init.py
admin.py
apps.py
migrations/
init.py
models.py
tests.py
views.py
(4)アプリケーションの登録
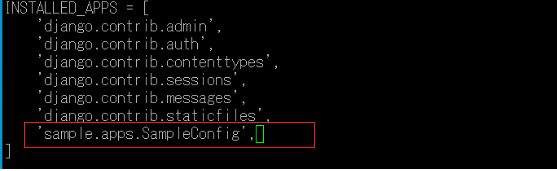
setting.pyのINSTALLED_APPSにアプリケーションを登録する。アプリケーション構成クラスを直接指定するか、または使用するパッケージを設定する。
アプリケーションのディレクトリがプロジェクトのディレクトリと同じレベルのとき、
INSTALLED_APPS = [
’sample’,
又は
’sample.apps.SampleConfig’,
]
setting.pyにアプリケーションを追加

(5)ビューの作成
views.pyをPythonコードで編集する。Djangoのビュー(view)はページがリクエストされたときにサーバー内でどのような処理をするかを記述したもの。
# vi views.py
|
1 2 3 4 5 |
from django.shortcuts import render # Create your views here. from django.http import HttpResponse def index(request): return HttpResponse("Hello, world") |
Djangoには関数ベースのビューと、クラスベースのビューの2種類があり、ここでは関数index()を定義。
(5) プロジェクトのurls.pyファイル編集
プロジェクトのルートのurls.pyにアプリケーションのurls.pyを参照するように下記を追加する
・django.urls.includeのimportを追加
・urlpatterns のリストにinclude()を挿入
path(‘sample/’, include(‘sample.urls’)),
(例:
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path(‘sample/’, include(‘sample.urls’)),
path(‘admin/’, admin.site.urls),
]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
"""mysite URL Configuration The `urlpatterns` list routes URLs to views. For more information please see: https://docs.djangoproject.com/en/3.2/topics/http/urls/ Examples: Function views 1. Add an import: from my_app import views 2. Add a URL to urlpatterns: path('', views.home, name='home') Class-based views 1. Add an import: from other_app.views import Home 2. Add a URL to urlpatterns: path('', Home.as_view(), name='home') Including another URLconf 1. Import the include() function: from django.urls import include, path 2. Add a URL to urlpatterns: path('blog/', include('blog.urls')) """ from django.contrib import admin from django.urls import include,path urlpatterns = [ path('sample/', include('sample.urls')), path('admin/', admin.site.urls), ] |
(6)アプリケーションのurls.pyファイルの作成
アプリ名のフォルダにビューを呼ぶためのURLの対応付けするファイル(urls.py)を作成
|
1 2 3 4 5 |
from django.urls import path from . import views urlpatterns = [ path('', views.index, name='index'), ] |
path関数は、第一引数:URL、第二引数:そのURLに対応するview関数、名前付き引数name:テンプレート内で指定するURLの名称でnameは省略可能。省略するとview関数の名前がそのまま利用される。
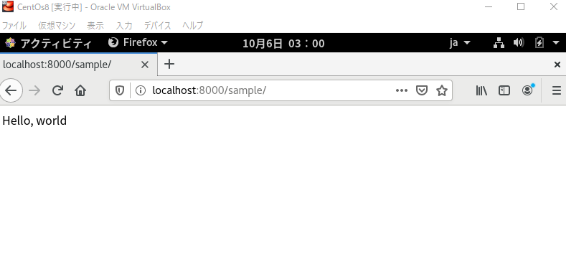
(7)開発サーバの起動
作業ディレクトリに移動して、下記のコマンドを実行
# python3 manage.py runserver
ブラウザで http://localhost:8000/sample/ にアクセスする

The end
