Node.jsのフレームワークExpressを使い、Webサーバサンプルを作成します。
1.本稿の実行環境
(1)ホストOS
Windows 10 Pro
(2)仮想環境(VirtualBox)
・ゲストOS:CentOs8(Red Hat 64-bit
・nodejs、及びnpmはインストール済
2.Expressを使ったWebアプリケーションの作成
ExpressはNode.jsのMVCフレームワーク。EJSはテンプレートエンジンで、EJSを利用することでテンプレートのデザイン部分とデータを扱うロジック部分を分けることができる。
(1)アプリケーションフォルダの作成
作成したフォルダに入り下記のコマンドを実行して、npmの設定ファイルであるpackage.jsonを生成する。
ここではフォルダをExpress-appとする。
$ mkdir Express-app
$ cd Express-app
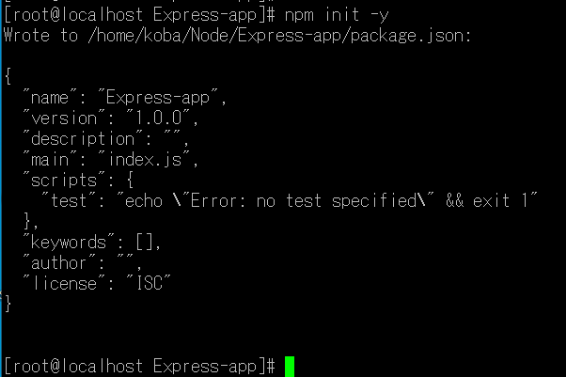
$ npm init -y

(2)Expressのインストール
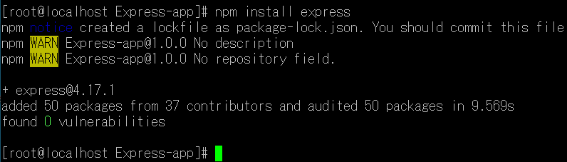
$ npm install express

(3)テンプレートエンジンEJSのインストール
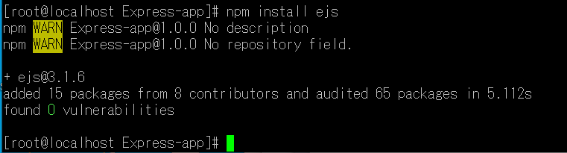
$ npm install ejs

Express を使用して Node.js のプログラムを作成
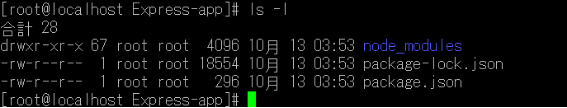
前記(1)、(2)、(3)の操作で下記フォルダ、ファイルが作成される。

(4)プログラムの作成
node-sample14.js
const express = require('express');
const app = express();
app.get('/', doRequest);
app.listen(8000);
console.log('Server running!');
function doRequest(req, res) {
res.send('Express Hello World!');
}(解説)
・Expressオブジェクトのget()メソッドを使用してGETリクエストを処理する。引数にはアプリケーションが指定されたルート(エンドポイント)とHTTPメソッドへのリクエストを受け取ったときに呼び出されるコールバック関数(ハンドラ関数とも呼ばれます)を指定する。
・コールバック関数では、responseオブジェクトのend()メソッドでコンテンツを書き出す。
(5)サーバの起動
$ node node-sample14.js
(6)仮想マシンのブラウザで確認
http://127.0.0.1:8000/

3.Expressとテンプレートエンジンを使ったWebアプリケーションの作成
前項2.のプログラムではresponseオブジェクトのsend()メソッドでコンテンツを書き出したが、本項ではテンプレートファイルをコンテンツとする。
(1)プログラムの作成
node-sample15.js
const express = require('express');
const app = express();
app.get('/', doRequest);
app.listen(8000);
console.log('Server running!');
function doRequest(req, res) {
res.render('hello.ejs');
}(解説)
・コールバック関数では、responseオブジェクトのrender()メソッドを使いレンダリングを行う。
(2)テンプレートファイルを作成
views/hello.ejs
<h1>Express EJS Hello World</h1>(3)サーバの起動
$ node node-sample15.js
(4)仮想マシンのブラウザで確認
http://127.0.0.1:8000/

The end
