目次
(参考資料)
・Vue3 日本語ドキュメント
https://v3.ja.vuejs.org/
・Vue.js3超入門(掌田津耶乃著)秀和システム
1.Vueの動作環境
(1)動作環境
・Windows 10 Pro
・XAMPP Control Panel v3.2.4
・Node.js v16.13.0
2.プロジェクトの作成
(1)Viteツールを使ったプロジェクトの作成
Vue3ではViteツールが使えるようになっています。
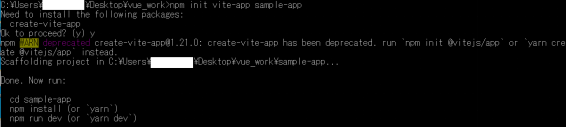
npm init vite-app プロジェクト名
> npm init vite-app sample-app

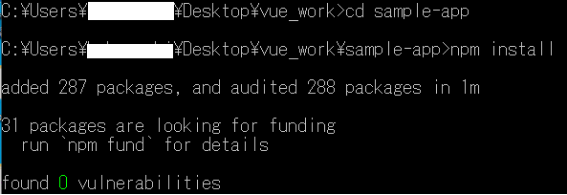
> cd sample-app
> npm install


プロジェクトの実行
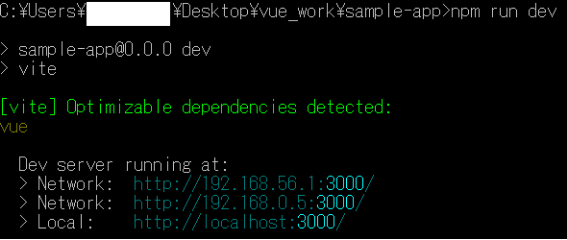
> npm run dev


3.プロジェクトファイルを使った開発
前編(Vue3の基本1)までは、Webサーバに公開できるファイルとして、HTML文の他、JavaScript文、Vueの読み込むためのscript文、コンポーネントの定義、vueオブジェクトの生成とHTMLタグへの紐付け(マウント)を記述したhtmlファイルを作成しました。
ここからはプロジェクトファイルを使った開発を行います。
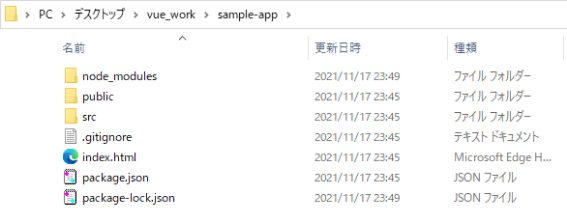
(1)プロジェクトフォルダ、ファイルの役割

①「index.html」ファイル
ブラウザがWebサーバにアクセスしたときに返すWebページのファイル。

②「App.vue」ファイル
アプリケーションで使うコンポーネントファイル
③「main.js」ファイル
アプリケーションプログラム
④「component」フォルダ
コンポーネントファイルを置くところ

⑤「***.vue」ファイル
コンポーネントファイル
(2)プロジェクトファイルの編集
前項でViteツールを使って作成したプロジェクトファイルを編集してアプリケーションを作成します。
ここでは、Vue3の基本1で作成したsample12をプロジェクトファイルに置き換えるように編集します。
(Vue3の基本1のsample12)
コンポーネントのタグの属性に設定した文字列をテンプレートに表示するサンプルです。
index.html
<!DOCTYPE html>
<html>
<head>
<title>My first Vue app</title>
<script src="https://unpkg.com/vue@next"></script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<div id="app">
<p>{{message}}</p>
<hello name="Suzuki"/>
</div>
<script>
const appdata = {
data() {
return {
message : 'コンポーネントを表示します'
}
}
}
let app = Vue.createApp(appdata)
app.component('hello', {
props:['name'],
template: '<p> Hello component! {{name}} </p>'
})
app.mount('#app')
</script>
</body>
</html>
上記のアプリケーションをプロジェクトファイルに置き換えます。
sample19
①「index.html」ファイル
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="icon" href="/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vite App</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
</body>
</html>②「App.vue」ファイル
<template>
<p>{{message}}</p>
<hello name="Suzuki"/>
</template>
<script>
import hello from './components/hello.vue'
export default {
name: 'App',
components: {
hello
},
data() {
return {
message : 'コンポーネントを表示します'
}
}
}
</script>③「main.js」ファイル
import { createApp } from 'vue'
import App from './App.vue'
import './index.css'
createApp(App).mount('#app')④「components/hello.vue」ファイル
<template>
<p> Hello component! {{name}} </p>
</template>
<script>
export default {
name: 'hello',
props: ['name'],
}
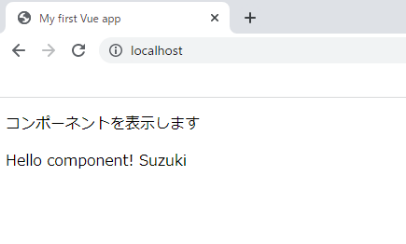
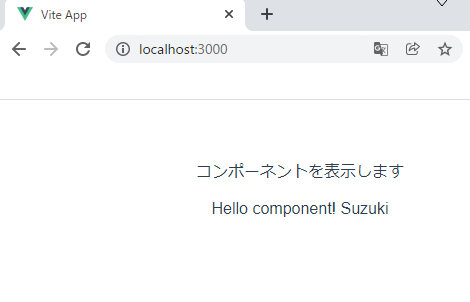
</script>プロジェクトを実行し、ブラウザからアクセスします。 > npm run dev

(3)プロジェクトのビルド
> npm run build
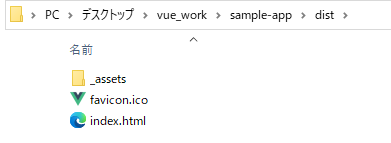
「dist」フォルダが作成されます。



index.html
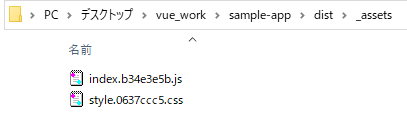
・「_assets」フォルダにJavaScriptファイルとcssファイルが作成され、これを読み込む形になります。
(4)アプリケーションの公開
「dist」フォルダに作成されたフォルダ、ファイル一式をWebサーバのドキュメントルートに置くことで公開されます。
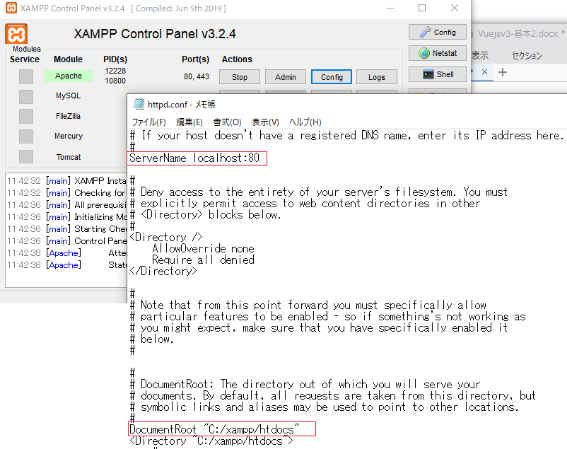
ここではXAMPPのApatchサーバを起動し、distフォルダ内のファイル、フォルダをhtdocs配下に置きます。


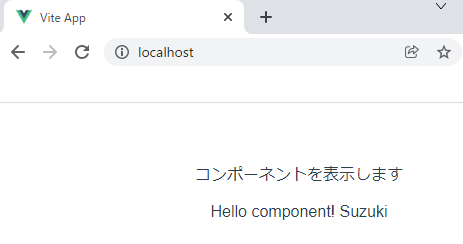
ブラウザからアクセスし、Webサーバで公開されたことが確認できます。

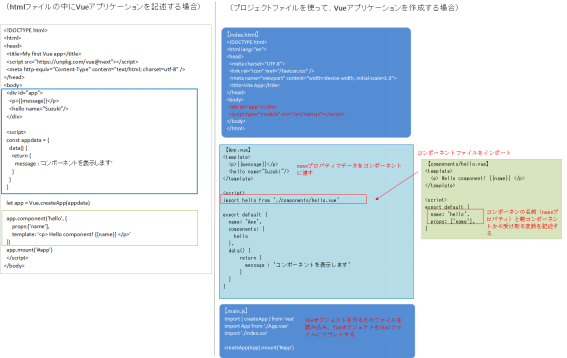
(5)プロジェクトファイルの仕組み
htmlファイル内でVueアプリケーションの組み立てからオブジェクトを作るところまでのコードについて、
①Vueアプリケーションのオブジェクトを作る部分の記述を別ファイルにする(main.jsファイル)
②ルートコンポーネントのテンプレートとVueアプリケーションの記述を別ファイルにする(App.vueファイル)
③ルートコンポーネント(親)以外のコンポーネントは別ファイルとして「components」フォルダに置く(***.vueファイル)
に分けて作成します。

The end
