目次
1.Vue.jsとは
(1)概要
Vue(Vue.js)はユーザインタフェース構築のためのJavaScriptフレームワーク。
Vue.js 日本公式サイト
https://jp.vuejs.org/
(2)特徴
・HTMLをコンポーネント化することで再利用可能。
・Vue.jsに同期させて画面を更新できる。
・SPA(Single Page Application)の単一のページを部分的に差分のみの画面描画ができる。
2.Vueの開発環境
(1)ホストOS
Windows 10 Pro
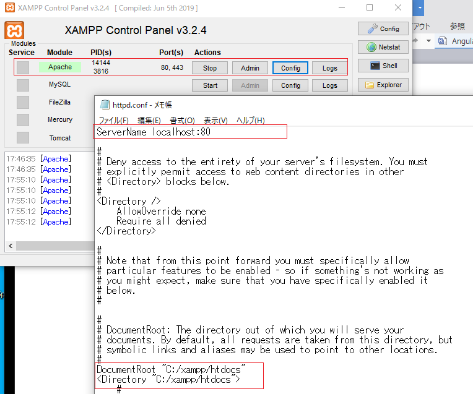
XAMPP Control Panel v3.2.4(ローカル環境テスト用)
(2)仮想環境(VirtualBox)
・ゲストOS:CentOs8(Red Hat 64-bit)
・Node.js:v14.18.1($ node –version)
・npm:6.14.11($ npm –version)
(3)Vueライブラリのインストール
$ npm install vue
Vueのバージョン確認
$ npm list vue

(4)Vue CLIのインストール
$ npm install -g @vue/cli

3.HTMLページで部分的にVue.jsの利用
ここでは下記のVueライブラリを読み込む。
・開発版<script src=”https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js”></script>
・本番版<script src=”https://cdn.jsdelivr.net/npm/vue@2.6.14″></script>
また、サンプルは下記のサイトに掲載されているものを参考とした。
Vue.js 日本公式サイト
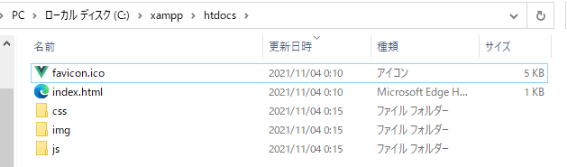
Webサーバ(XAMPP)のドキュメントルート(”C:/xampp/htdocs”)にindex.htmlファイルを置き、XAMPPのApacheを起動してブラウザ(http://localhost)で確認した。
(1)サンプル1
テキストのバインディング
index.html
<div id="app">
<h2>{{product}} are in stock.</h2>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script>
const app=new Vue({
el:'#app',
data:{
product:'Boots'
}
})
</script>
・Vueアプリケーションは、Vueインスタンスを作成(new Vue(オプション))することで起動される。
・オプション(Vue.jsのAPI)の種類
el:mountする要素
data:アプリケーションで使用するデータ
computed:算出プロパティ
methods:アプリケーションで使用するメソッド
ライフサイクルフック
beforeCreate:インスタンスの初期化前に実行
created:インスタンスの初期化後に実行、
プロパティdataにアクセスできる。
beforeMount:elementへのマウント前に実行
mounted:elementへのマウント後に実行
beforeUpdate:プロパティ更新時の再描画前に実行
updated:データ更新時の再描画後に実行
beforeDestroy:インスタンスが破棄される前に実行
destroyed:インスタンスが破棄された後に実行

(2)サンプル2
テキストのバインディングと繰り返し描画
index.html
<div id="app">
<ul>
<li v-for="product in products">
{{product}}
</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script>
const app=new Vue({
el:'#app',
data:{
products:[
'Boots',
'Jacket',
'Hiking Socks'
]
}
})
</script>
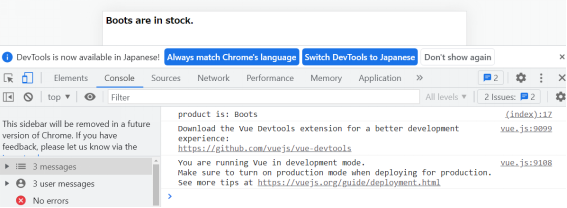
(3)サンプル3
ライフサイクルフック関数created(インスタンスが生成された後に実行)でコンソールにインスタンスの値を出力する。
index.html
<div id="app">
<h2>{{product}} are in stock.</h2>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<!--
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
-->
<script>
const app=new Vue({
el:'#app',
data:{
product:'Boots'
},
//ライフサイクルフック関数created:インスタンスが生成された後に実行
created: function () {
// `this` は appインスタンスを指す
console.log('product is: ' + this.product)
}
})
</script>
4.Vue CLIによるプロジェクト作成
(1)Vue CLIコマンド実行
$ vue ui
(2)ブラウザでVue CLI UIの画面を開く(5分程度かかる)
http://localhost:8000

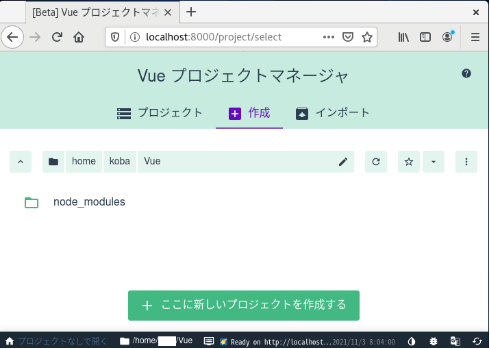
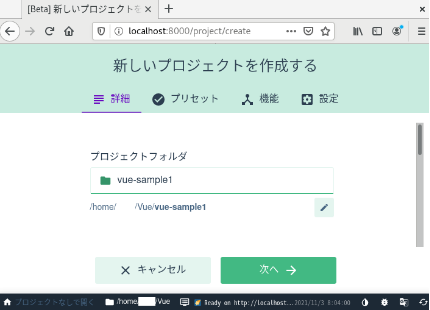
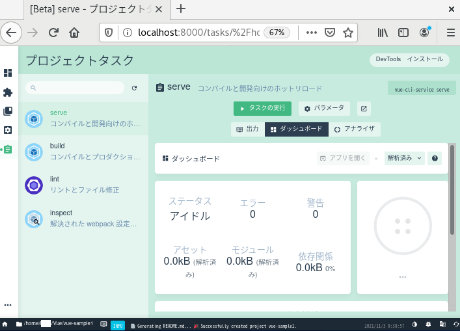
(3)新しいプロジェクトを作成
プロジェクトマネージャで「作成」タブを選び、お好きなディレクトリを指定して、「ここに新しいプロジェクトを作成する」を選択。


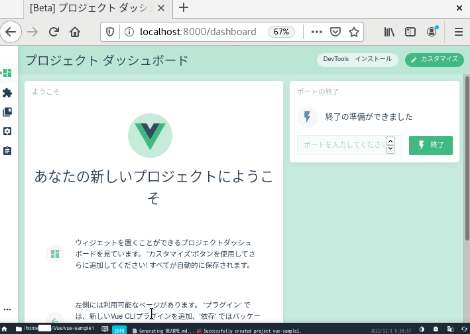
「プロジェクト作成中・・・」で約5分程度で終了

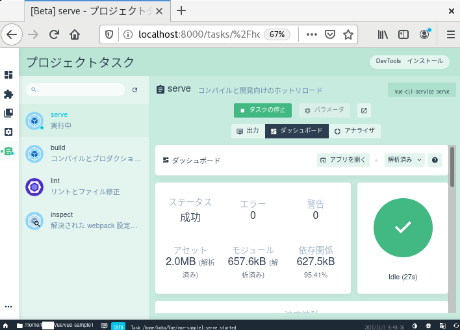
左のタブの一番下の「タスク」、その中のserveを選択し、「タスクの実行」ボタンをクリック。

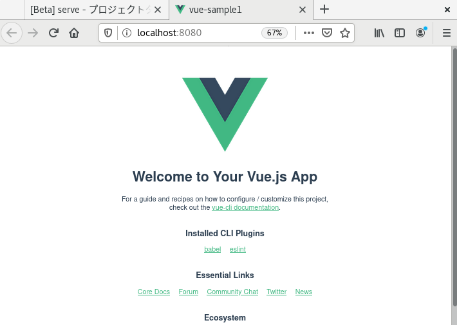
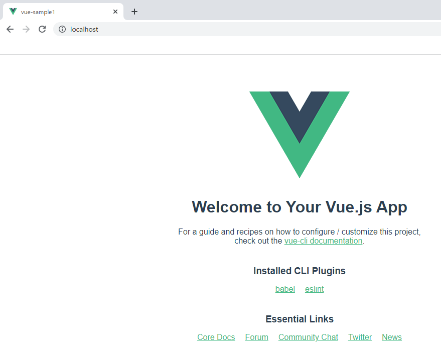
実行が終了したら、「アプリを開く」で最初の画面が確認できる。


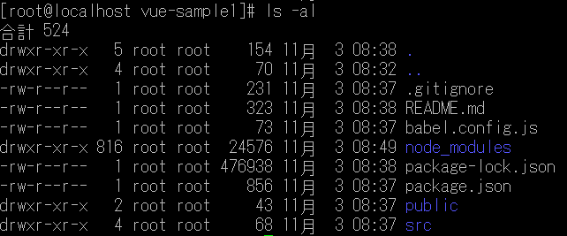
VueCLIで作成したプロジェクトのファイル

「public/index.html」
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>「src/main.js」
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')vueファイルは1ファイルが1つのVue要素=コンポーネントとして、再利用し易いようになっている。また、vueファイルは、template、script、styleの3つの部分から構成されている。
「src/app.vue」
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>「src/components/HelloWorld.vue」
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<p>
For a guide and recipes on how to configure / customize this project,<br>
check out the
<a href="https://cli.vuejs.org" target="_blank" rel="noopener">vue-cli documentation</a>.
</p>
<h3>Installed CLI Plugins</h3>
<ul>
<li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-babel" target="_blank" rel="noopener">babel</a></li>
<li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-eslint" target="_blank" rel="noopener">eslint</a></li>
</ul>
<h3>Essential Links</h3>
<ul>
<li><a href="https://vuejs.org" target="_blank" rel="noopener">Core Docs</a></li>
<li><a href="https://forum.vuejs.org" target="_blank" rel="noopener">Forum</a></li>
<li><a href="https://chat.vuejs.org" target="_blank" rel="noopener">Community Chat</a></li>
<li><a href="https://twitter.com/vuejs" target="_blank" rel="noopener">Twitter</a></li>
<li><a href="https://news.vuejs.org" target="_blank" rel="noopener">News</a></li>
</ul>
<h3>Ecosystem</h3>
<ul>
<li><a href="https://router.vuejs.org" target="_blank" rel="noopener">vue-router</a></li>
<li><a href="https://vuex.vuejs.org" target="_blank" rel="noopener">vuex</a></li>
<li><a href="https://github.com/vuejs/vue-devtools#vue-devtools" target="_blank" rel="noopener">vue-devtools</a></li>
<li><a href="https://vue-loader.vuejs.org" target="_blank" rel="noopener">vue-loader</a></li>
<li><a href="https://github.com/vuejs/awesome-vue" target="_blank" rel="noopener">awesome-vue</a></li>
</ul>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
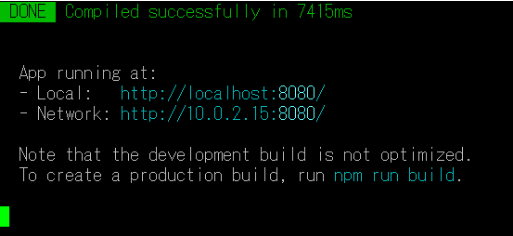
</style>ローカルサーバの起動をする
# npm run serve

仮想マシンのローカルブラウザで接続

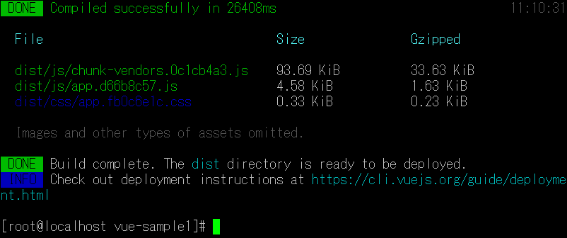
ビルドする
# npm run build
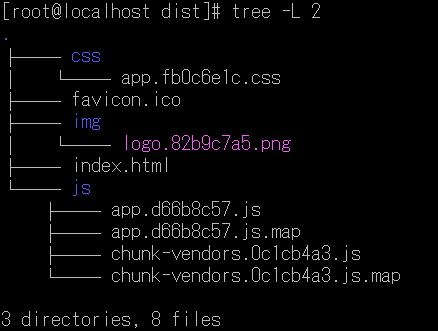
distフォルダが作成される


distフォルダのファイルをWebサーバ(XAMPP)のドキュメントルート(”C:/xampp/htdocs”)の中に置く。

XAMPPのApacheを起動し、ブラウザからWebサーバに接続する。

PCのブラウザからhttp://localhostに接続

The end
