本記事ではDjangoにデフォルトで設定されているSQLiteを使い、データベースを使うアプリケーションを作成する。
プロジェクト名:ex1
アプリ名:apl1
1 Djangoプロジェクトの作成
# django-admin startproject ex1
ex1/
init.py
asgi.py
settings.py
urls.py
wsgi.py
2 Djangoアプリを作成
プロジェクトのフォルダで下記コマンドを実行
# python3 manage.py startapp apl1
apl1のフォルダが自動的に生成される
apl1/
__init__.py
admin.py
apps.py
migrations
models.py
tests.py
views.py
models.py
tests.py
views.py
3 プロジェクトの初期設定
(プロジェクト名)/settings.pyファイルで次の2つを編集
・INSTALLED_APPS変数
・TEMPLATES変数のDIRS
(1)INSTALLED_APPS変数にアプリケーションを登録
manage.pyがあるフォルダからのapps.pyまでのパスと定義されているクラス名を登録する
自動生成されたapps.pyのクラス
from django.apps import AppConfig
class Apl1Config(AppConfig):
default_auto_field = 'django.db.models.BigAutoField'
name = 'apl1'(プロジェクト名.settings.pyの抜粋)
’apl1.apps.Apl1Config’を追加する
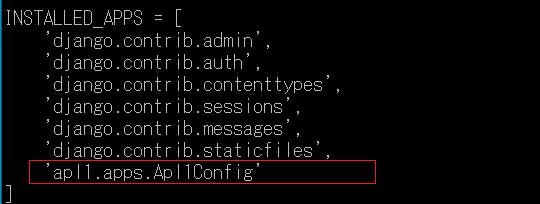
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'apl1.apps.Apl1Config'
]

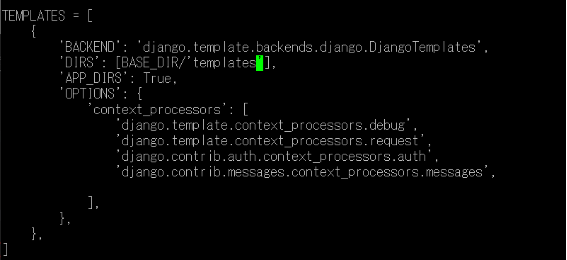
(2)テンプレートフォルダの指定
HTMLテンプレートファイルを格納するフォルダを作成して登録する。ここではmanage.pyと同じディレクトリtemplatesフォルダを作成する。

BASE_DIRがmanage.pyと同じディレクトリを指すため、
‘DIRS’: [BASE_DIR/’templates’],で指定
4 URLのディスパッチの設定(urls.py)
プロジェクトフォルダにあるurls.pyのURLパターンに該当するページが無いとき、プロジェクトフォルダにあるurls.pyのurlpatterns変数に追記して、アプリケーションフォルダ内のurls.pyを参照するようにする。
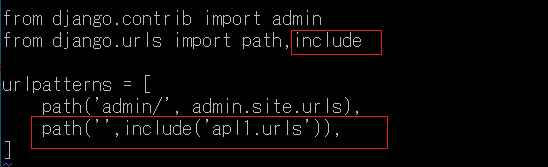
(プロジェクト名)/urls.pyに下記の赤枠内を追加

"""ex1 URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/3.2/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('apl1.urls')),
]
5 Djangoアプリのモデルを作成
「models.Model」クラスを継承した「Apl1Model」クラスを宣言し、科目を示す「itemname」(CharFieldで文字列型)、点数を示す「itemvalue」(IntegerFieldで整数型)を定義する
from django.db import models
# Create your models here.
class Apl1Model(models.Model):
itemname = models.CharField(max_length=100)
itemvalue = models.IntegerField()
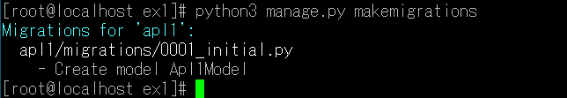
6 モデルをデータベースに反映する(1) (makemigrationsコマンド)
models.pyのデータ設計図をデータベースに書き込む前にmakemigrationsコマンドによってmodels.pyから中間の設計図(0001.pyなど)を生成する。
コマンド書式
python3 manage.py makemigrations <アプリ名>

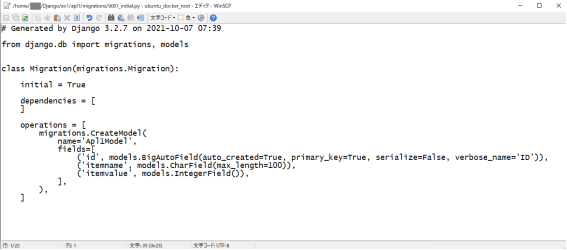
モデルの中間ファイル”0001_initial.py”が作成される
”0001_initial.py”の内容

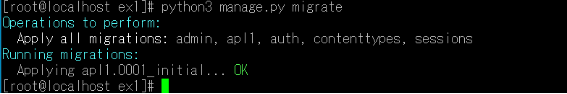
7 モデルをデータベースに反映する(2) (migrateコマンド)
# python3 manage.py migrate

8 Djangoアプリのモデルのテストオブジェクトを作成
(1)スーパーユーザの作成
# python3 manage.py createsuperuser
Username (leave blank to use ‘root’): user
Email address: user@sample.com
Password:
Password (again):
The password is too similar to the username.
This password is too short. It must contain at least 8 characters.
This password is too common.
Bypass password validation and create user anyway? [y/N]: y
Superuser created successfully.
(2)サーバの起動
# python3 manage.py runserver
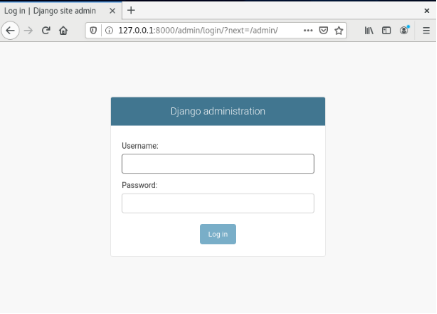
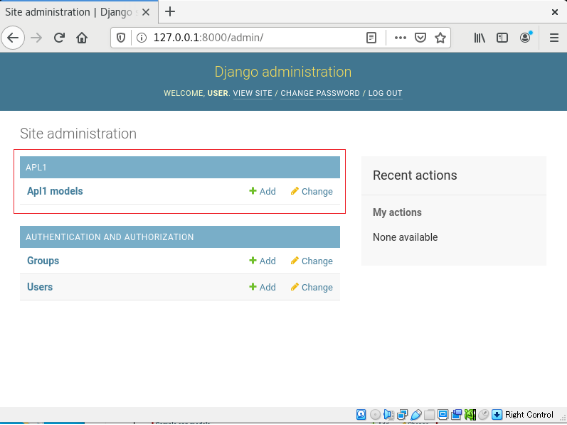
(3)管理画面にログイン
http://127.0.0.1:8000/admin/」へアクセスしてログインする


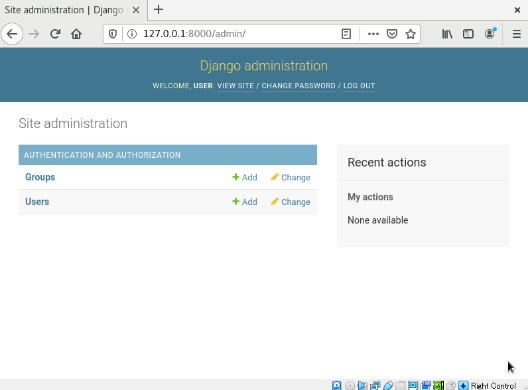
GroupsとUsersというユーザに関わる情報が表示される。アプリのデータモデルを管理画面上で表示、追加/削除するには、admin.pyファイルで定義する必要がある。
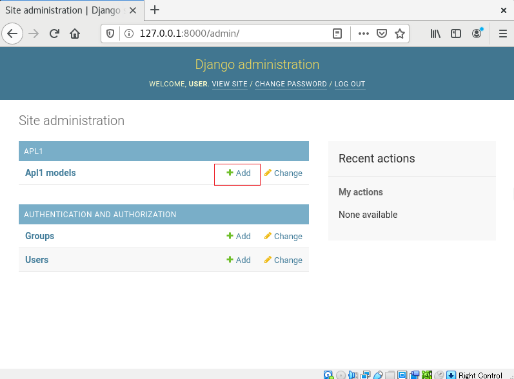
(4)管理画面にデータモデルを表示するように変更
admin.site.register()メソッドの引数に作成したモデル「Apl1Model」を指定する。
from django.contrib import admin
from .models import Apl1Model
# Register your models here.
admin.site.register(AppModel) ・サーバの再起動
# python3 manage.py runserver
・管理画面にログイン
http://127.0.0.1:8000/admin/」へアクセスしてログインする

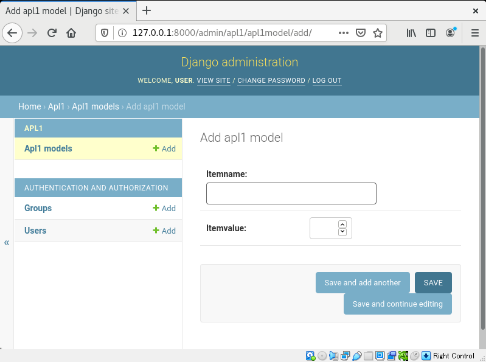
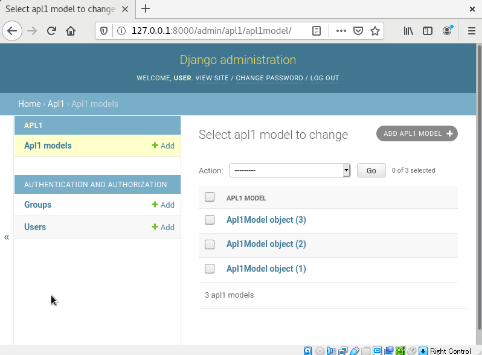
(5)管理画面からテストオブジェクトを追加


3科目の成績データを入力

9 成績一覧を表示
(1)URLの準備
(アプリ名)/urls.pyの編集
from django.urls import path
from . import views
from .views import Apl1List
urlpatterns = [
path('', views.index, name='index'),
path('list/', Apl1List.as_view()),
]Djangoには関数ベースのビューと、クラスベースのビューの2種類があり、クラスベースは利用する時にas_view() クラスメソッドからviewオブジェクトを生成する。
(2)ビューの準備
(アプリ名)/views.pyの編集
from django.shortcuts import render
from django.views.generic.list import ListView
from .models import Apl1Model
# Create your views here.
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello, world")
class Apl1List(ListView):
template_name = 'list.html'
model = Apl1Model
(3)HTMLテンプレートファイルの準備
list.htmlファイルは、settings.py内のTEMPLATES変数のDIRSで設定した’templates’フォルダ直下に作成
Django Template Language (DTL)を使って書く
{% for item in object_list %}
<ul>
<li>{{ item.itemname }}</li>
<li>{{ item.itemvalue }}</li>
</ul>
{% endfor %}(4)ページの確認
サーバを再起動して、
”http://127.0.0.1:8000/list/”へアクセス
# python3 manage.py runserver

The end
