目次
1.Angularとは
2.Angularの開発環境
3.Angularサンプル
1.Angularとは
(1)概要
AngularはGoogle を中心としたコミュニティで開発・公開されているTypeScriptベースのフロントエンドWebアプリケーションフレームワーク。
Angularはフロントエンド開発に必要な機能を一通り備えたフルスタックフレームワークで、SPA(Single Page Application)と呼ばれるページを遷移せずに動作するWebアプリ開発に向いている。
Angular日本語ドキュメント
https://angular.jp/
(2)特徴
・MVC(Model View Controller)や
MVVM (Model-View-ViewModel) アーキテクチャーをもつ。
・JavaScriptを拡張したTypeScriptで作成したスクリプトをES5レベルのJavaScript に変換してブラウザに読み込ませる。
2.Angularの開発環境
(1)ホストOS
Windows 10 Pro
(2)仮想環境(VirtualBox)
・ゲストOS:CentOs8(Red Hat 64-bit)
・Node.js:v10.24.0($ node –version)
・npm:6.14.11($ npm –version)
(3)Angular CLI(Command Line Interface)のインストール
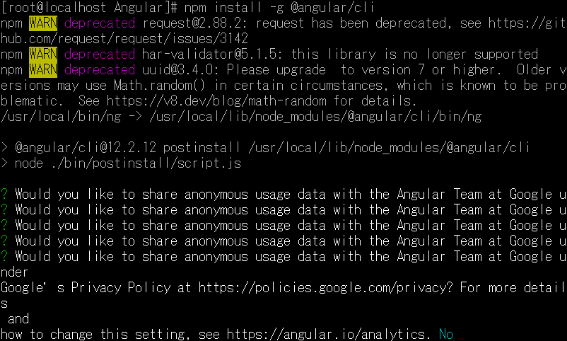
$ npm install -g @angular/cli
:
how to change this setting,see
https://angular.io/analytics. No

(4)Node.jsのバージョンアップ
Angular CLIには、v12.14またはv14.15のいずれかの最小Node.jsバージョンが必要。
Node.jsのバージョンアップするときはNode のバージョン管理ツールnを使用する。
・Node のバージョン管理ツールnのインストール
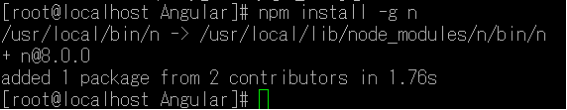
$ npm install -g n

・nodeの安定版のバージョン確認
$ n –stable
・最新の安定版のインストール
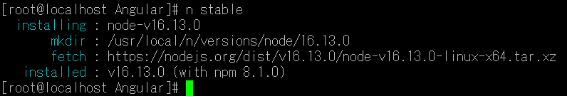
$ n stable

・nodeのバージョン確認
$ node -v
v16.13.0
(5)プロジェクトの作成
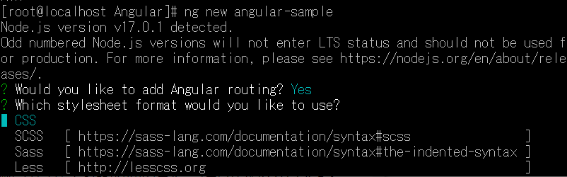
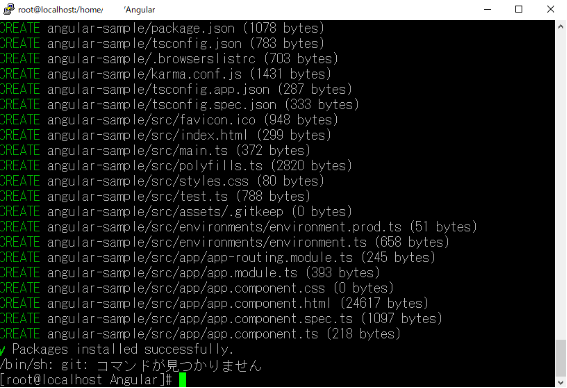
$ ng new angular-sample

CSSのところで改行すると、インストールを開始する。

「ng new (アプリケーション名)」コマンドで下記のフォルダが作られる。
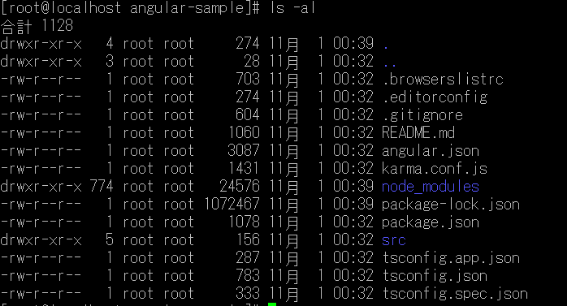
・フォルダ構成

angular-sample
├── README.md
├── angular.json //Angularの設定ファイル
├── karma.conf.js
├── node_modules
├── package-lock.json
├── package.json //nodeのパッケージを管理するファイル
├── src
├── tsconfig.app.json
├── tsconfig.json
└── tsconfig.spec.json
(プロジェクト名)/src/
src
├── app //アプリケーションのソースコードを置く
│ ├── app-routing.module.ts
│ ├── app.component.css
│ ├── app.component.html
│ ├── app.component.spec.ts
│ ├── app.component.ts //プロジェクトの起点となるファイル
│ └── app.module.ts
├── assets //画像などの静的ファイルを置く
├── environments //環境ごとの値を保持するファイルを置く
│ ├── environment.prod.ts
│ └── environment.ts
├── favicon.ico
├── index.html
├── main.ts
├── polyfills.ts
├── styles.css
└── test.ts(5)Angularサンプル画面の表示
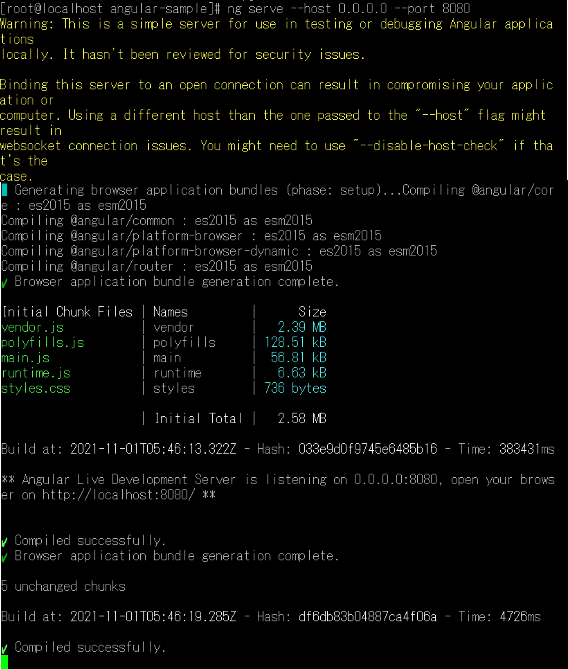
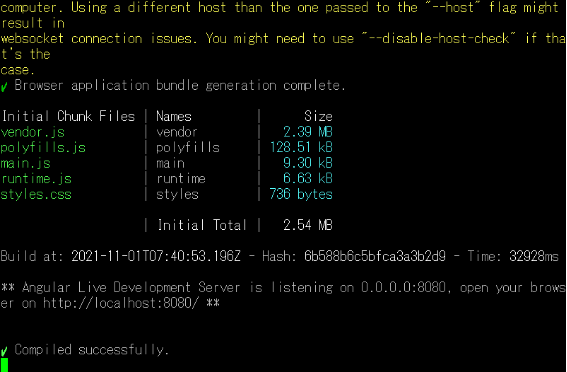
「ng new (アプリケーション名)」コマンドで作成されたフォルダで下記コマンドを実行する。
$ ng serve –host 0.0.0.0 –port 8080

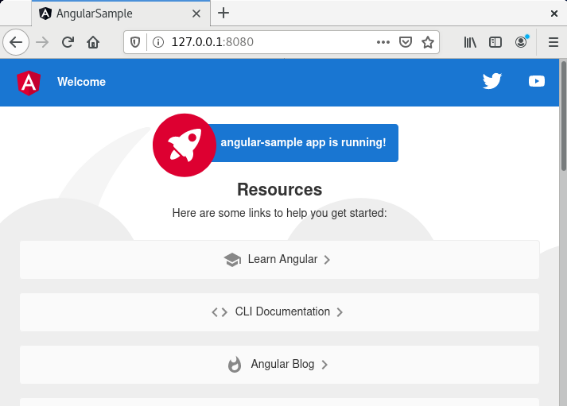
・仮想マシンのブラウザで下記urlに接続
http://127.0.0.1:8080

3.Angularサンプル
(1)コンポーネントファイルの作成
./src/app/app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angularサンプル';
}・ファイルの先頭に次のimport文を記述
import { Component } from ‘@angular/core’;
・import文の後に@Componentデコレーターを記述し、
selector:’HTMLから参照されるときのタグ名’
templateUrl: ‘コンポーネントが情報を表示するため に使用するHTMLテンプレート’
styleUrls:’コンポーネントのテンプレートのスタイルCSSファイルのパス’
のプロパティの値を定義することで、tsファイル、テンプレートファイル、cssファイルが連携できる。
・コンポーネントのコードを含むclass文を記述
export class AppComponent {}
(2)テンプレートファイルの作成
./src/app/app.component.html
<h1>{{ title }}</h1>(3)cssファイルの作成
./src/app/app.component.css
h1 {
color: #0000FF;
font-size: 20px;
}(4)アプリのビルドと実行
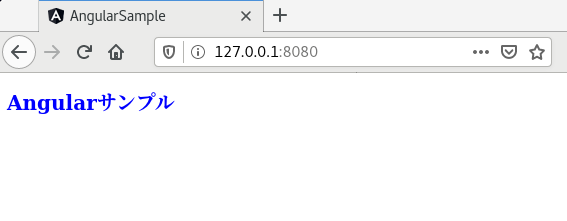
$ ng serve –host 0.0.0.0 –port 8080

(5)仮想マシンのブラウザで下記urlに接続
http://127.0.0.1:8080

(6)Webサーバへのデプロイ
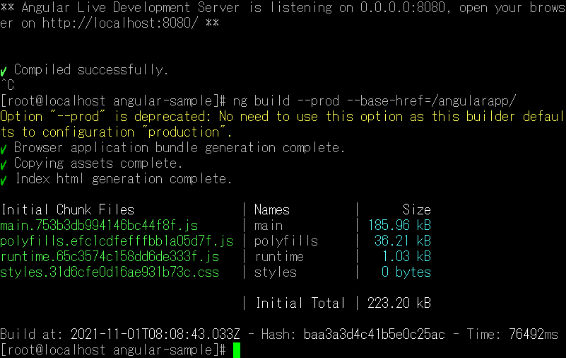
プロジェクトのディレクトリに移動して下記のコマンドを実行することでdistフォルダにビルドファイルが作成される。ここではルーティングのベースとなるディレクトリを「/angularapp」指定した。
$ ng build –prod –base-href=/angularapp/

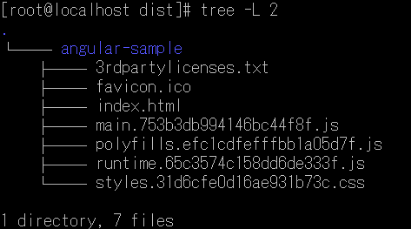
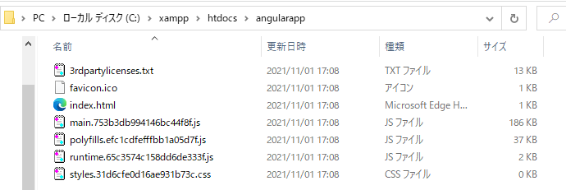
/distフォルダに作成されたプロジェクト名のフォルダが作成される。

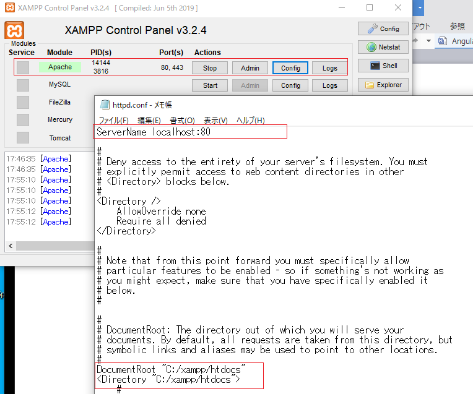
上記の全てのファイルをWebサーバ(XAMPP)のドキュメントルート(”C:/xampp/htdocs”)に前述のディレクトリ「/angularapp」を作成して、その中に置く。

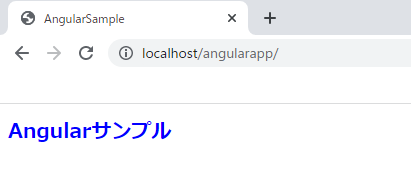
・XAMPPのApacheを起動し、ブラウザからWebサーバに接続する。

http://localhost/angularapp/

The end
