目次
(参考資料)
・Vue3 日本語ドキュメント
https://v3.ja.vuejs.org/
・Vue.js3超入門(掌田津耶乃著)秀和システム
1.Vueの動作環境
(1)動作環境
・Windows 10 Pro
・XAMPP Control Panel v3.2.4
・Node.js v16.13.0
2.プロジェクトの作成
(1)Viteツールを使ったプロジェクトの作成
> npm init vite-app sample-app
> cd sample-app
> npm install
(2)プロジェクトの実行
> npm run dev
前編(Vue3の基本2)に続き、プロジェクトファイルを使ったVueアプリケーションの作成を行います。
3.親子間のコンポーネントのデータ受け渡し
(1)概要
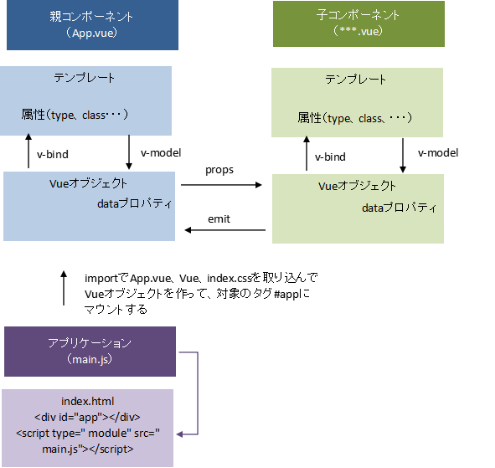
コンポーネント間のデータの受け渡しを通して、Vueの機能について確認します。

・コンポーネント内のHTML(テンプレート)にデータを表示するとき、テンプレートの外でデータを設定するときは、Vueに渡すオブジェクトのdata()メソッドに変数を記述する。
・コンポーネントを使う側で子コンポーネントのタグに属性としてデータを渡すときは、子コンポーネントのオブジェクトのpropsプロパティに変数を記述しておく。
さらにコンポーネントを使う側でタグに属性として渡すデータをテンプレートの外で設定するときは、テンプレート側の変数をオブジェクト側の変数にバインド「v-bind:(オブジェクト側の変数)=”(テンプレート側の変数)”」する必要がある。
・$emit()メソッドを使い、子コンポーネントから親コンポーネントにカスタムイベントと引数を通知することができる。
親コンポーネント側ではv-on (カスタムイベント)でコンポーネント内のオブジェクトのメソッドを起動する。
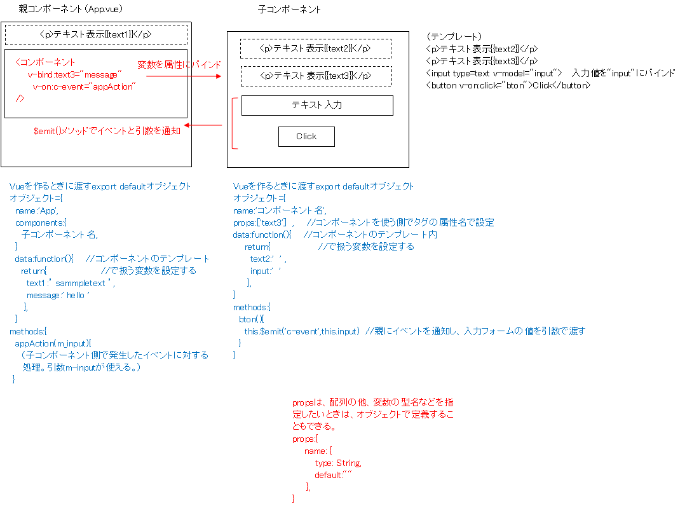
(2)作成するアプリケーション
text1、text2の表示は各々のコンポーネント内のVueオブジェクトで設定、親コンポーネント(App)は子コンポーネントを使い、その属性text3に”message”を設定し、子コンポーネント側で表示します。
子コンポーネントで入力したテキストを「click」ボタンを押したイベント名とともに親コンポーネントに通知します。

(3)ソースリスト
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="icon" href="/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vite App</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
</body>
</html>main.js
import { createApp } from 'vue'
import App from './App.vue'
import './index.css'
createApp(App).mount('#app')App.vue
<template>
<p>{{text1}}</p>
<hello
v-bind:text3="message"
v-on:c-event="appAction"
/>
<p>{{text4}}</p>
</template>
<script>
import hello from './components/hello.vue'
export default {
name: 'App',
components: {
hello
},
data(){
return {
text1:'親コンポーネントを表示します',
message:'親側でtext2属性に設定したメッセージです',
text4:'子コンポーネントで入力したテキストが入る場所'
}
},
methods:{
appAction(m_input){
this.text4='子コンポーネントの入力:'+m_input
},
}
}
</script>hello.vue
<template>
<p> {{text2}} </p>
<p> {{text3}} </p>
<input type=text v-model="input">
<button v-on:click="bton">Click</button>
<p>子コンポーネントのテンプレート・・ここまで</p>
</template>
<script>
export default {
name: 'hello',
props: ['text3'],
data(){
return{
text2:'子コンポーネントのテンプレート・・はじまり',
input:'テキストを入力してClickしてください!'
}
},
methods:{
bton(){
this.$emit('c-event',this.input) //親にイベントを通知し、入力フォームの値を引数で渡す
}
}
}
</script>アプリケーションの起動
> npm run dev
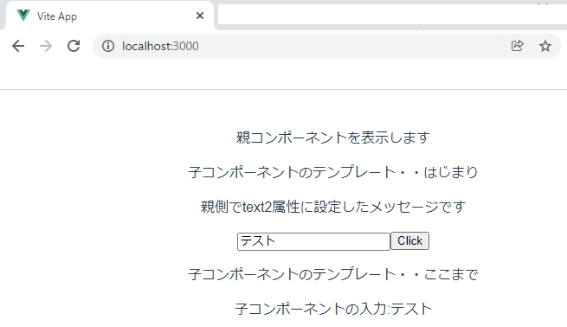
最初にアクセス、またはリロードしたとき

入力フォームからテキストを入力して「Click」したとき

The end
