目次
- 1.開発環境の構成
- 2.環境構築手順
- 3.VirtualBoxのインストール
- 4.仮想マシンの作成とUbuntu(Ubuntuディスクトップ環境)をインストール
- 5.Dockerインストール
- 6.Docker-Composeのインストール
- 7.SSHサービスのインストール
- 8.WinScp(FTPソフト)のインストール
- 9.Dockerコンテナの作成とLaravelプロジェクトの作成
- 10.ホストOS(windows)のブラウザからゲストOS(Ubuntu)にアクセスするポートを追加
- 11.Putty(SSH対応リモートターミナルクライアント)ソフトのインストール
- 12.WinScp(FTPソフト)をUbuntuに接続して、root権限で操作するための設定追加
1.開発環境の構成
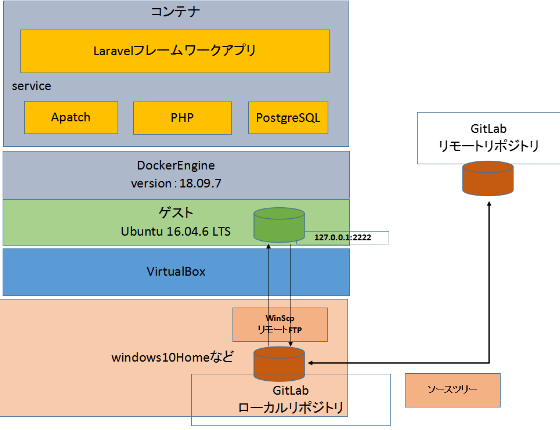
Laravelの開発環境の構成をイメージ図に示します。
開発環境のイメージ図

2.環境構築手順
Laravelの開発環境の構成を以下の順で説明します。
(1)VirtualBoxのインストール
(2)仮想マシンの作成とUbuntu(Ubuntuディスクトップ環境)をインストール
(3)Dockerインストール
(4)Docker-Composeのインストール
(5)SSHサービスのインストール
ローカルと仮想マシン間でFTP通信ができるようにするため
(6)WinScp(FTPソフト)のインストール
(7)Dockerコンテナの作成とLaravelプロジェクトの作成
(8)ホストOS(windows)のブラウザからゲストOS(Ubuntu)にアクセスするポートを追加
(9)Putty(SSH対応リモートターミナルクライアント)ソフトのインストール
(10)WinScp(FTPソフト)をUbuntuに接続して、root権限で操作するための設定追加
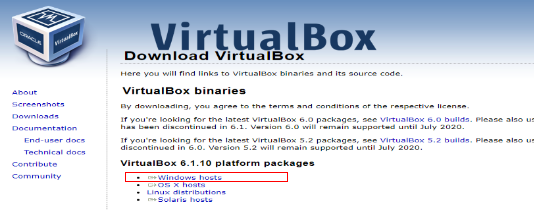
3.VirtualBoxのインストール
https://www.virtualbox.org/wiki/Downloads

4.仮想マシンの作成とUbuntu(Ubuntuディスクトップ環境)をインストール
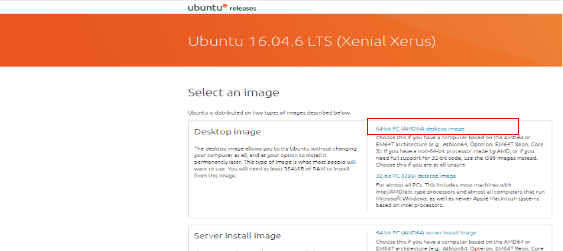
4.1 64-bitPC(AMD64)desktop imageをダウンロードします。
http://www.releases.ubuntu.com/16.04/

上記サイトからダウンロードしたファイル

4.2 仮想マシンの作成
①VirtualBoxを起動します。

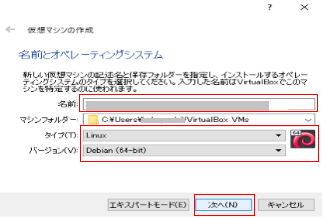
②「新規」を選択し、名前の入力とタイプ、バージョンの選択

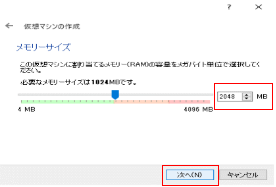
③メモリサイズの設定

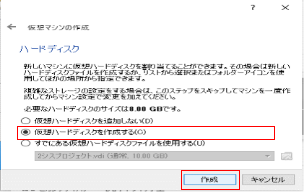
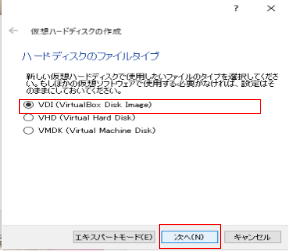
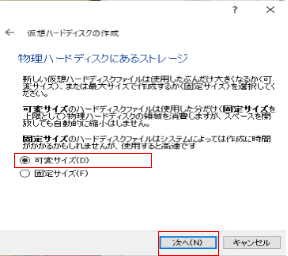
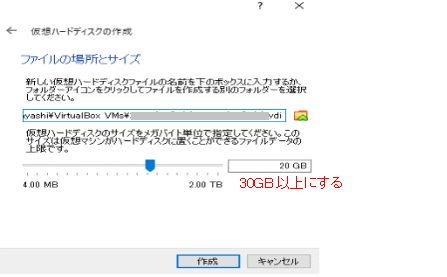
④ハードディスクの選択




ここで仮想マシンが作成されます。
4.3 起動ハードディスクの設定
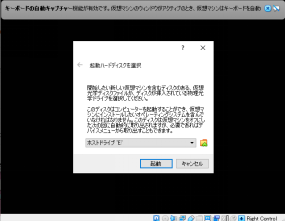
今回作成した仮想マシンを選択して、「起動」します。

フォルダの釦を押します。

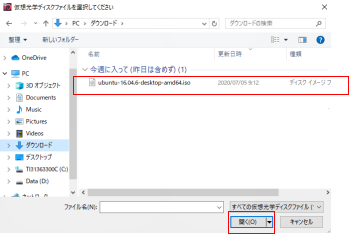
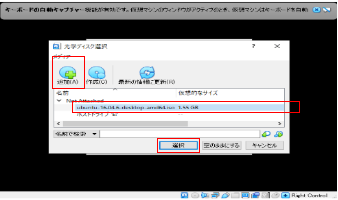
「追加」釦押すとディレクトリが表示されるので、ダウンロードしたUbuntuのイメージファイルを選択し、「開く」釦を押すと、光学ディスク選択の選択肢にUbuntuが表示されるので、Ubuntuを選択して、「選択」釦を押します。
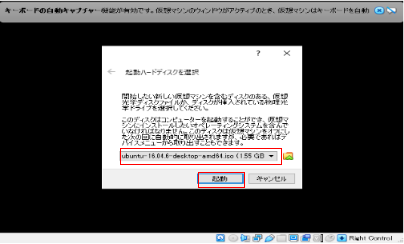
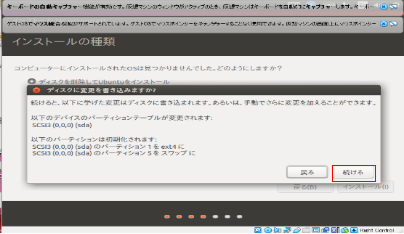
「起動ハードディスクを選択」の画面に移ります。


4.4 Ubuntuを選択して、起動します。

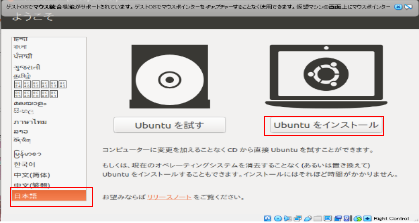
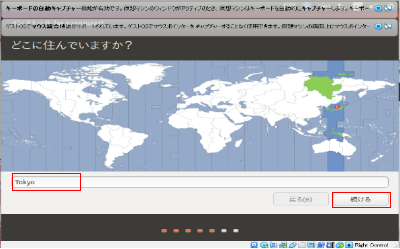
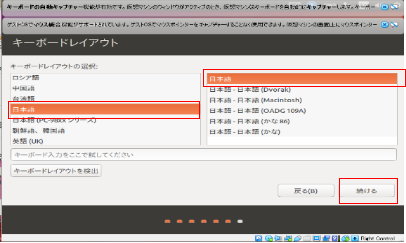
「日本語」を選択して、「Ubuntuをインストール」を押します。





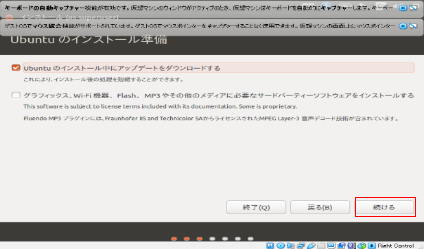
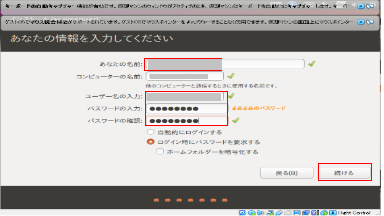
名前、ユーザ名、パスワードを登録します。


しばらく待つ(本稿では約1時間)

remove・・・がでたらリターン
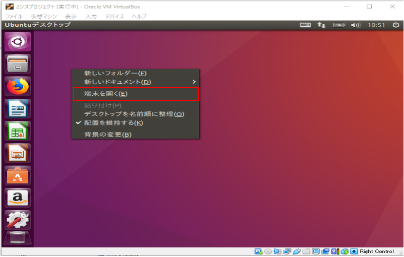
マウス右ボタンでメニューが出て、「端末を開く」を選択するとコマンド入力画面が開きます。

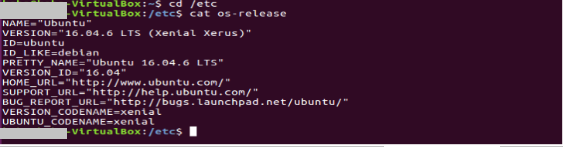
4.5 Ubuntuのバージョン確認
$ cd /etc
$ cat os-release

5.Dockerインストール
$ sudo apt-get update

$ sudo apt-get install docker.io

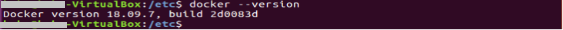
$ docker –version

6.Docker-Composeのインストール

(途中、省略)

Yを入力

Docker-composeのバージョン確認

sudoなしでもdockerを使えるようにするため、dockerグループを作ります。
$ sudo groupadd docker
ユーザをdockerグループに追加します。
$ sudo gpasswd -a $USER docker

7.SSHサービスのインストール
ローカルと仮想マシン間でFTPでファイル転送ができるようにするため、SSHサービスを使えるようにします。
7.1 仮想マシンの設定
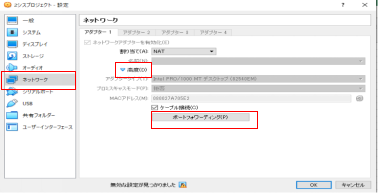
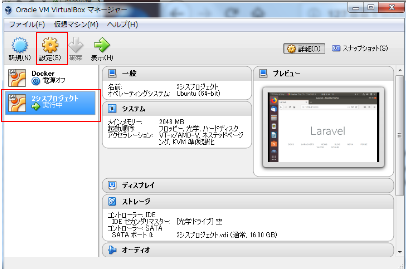
①仮想マシンを選択して、「設定」釦押下します。

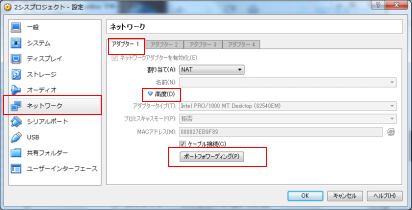
②ネットワーク>高度>ポートフォワーディングを選択

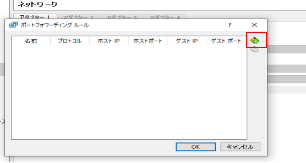
③「+」(追加)釦を押します。

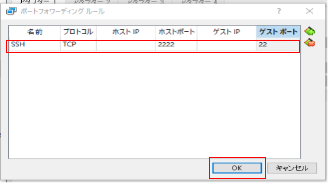
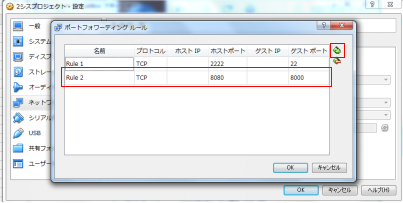
④名前、プロトコル、ホストポート、ゲストポートを設定します。

ここではホストポート番号”2222”とした仮想マシンのUbntuにはローカルループバックアドレス127.0.0.1、ポート番号:2222で接続できます。
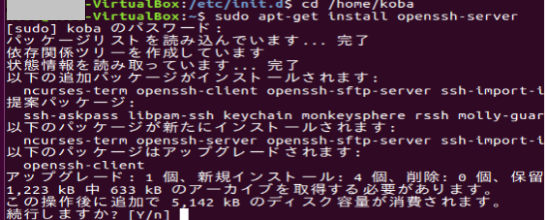
7.2 Ubuntuにopensshをインストールする
$ sudo apt-get install openssh-server

(途中、省略)

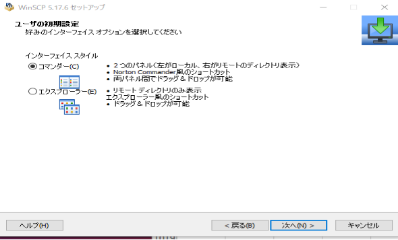
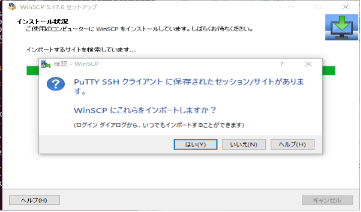
8.WinScp(FTPソフト)のインストール
https://forest.watch.impress.co.jp/library/software/winscp/






WinScpを起動します。

仮想マシンは起動されているものとします。


9.Dockerコンテナの作成とLaravelプロジェクトの作成
① /home/(ユーザ)配下にアプリケーションをおくフォルダを作成します。ここでは、”kadai”としました。
②”kadai”配下 にdockerフォルダとdocker-compose.ymlファイルを置きます。

\kadai\docker\web\default.conf
server {
listen 80;
root /var/www/html/sample-app/public;
index index.php index.html index.htm;
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
location / {
try_files $uri $uri/ /index.php$is_args$args;
}
location ~ \.php$ {
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass app:9000;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
}
}\kadai\docker\phpdocker\Dockerfile
FROM php:7.2-fpm
# install composer
RUN cd /usr/bin && curl -s http://getcomposer.org/installer | php && ln -s /usr/bin/composer.phar /usr/bin/composer
RUN apt-get update \
&& apt-get install -y \
git \
zip \
unzip \
vim
RUN apt-get update \
&& apt-get install -y libpq-dev \
&& docker-php-ext-install pdo_mysql pdo_pgsql
WORKDIR /var/www/html\kadai\docker-compose.yml
version: '3'
services:
web:
image: nginx:1.15.6
ports:
- "8000:80"
depends_on: # 追加
- app
volumes:
- ./docker/web/default.conf:/etc/nginx/conf.d/default.conf
- .:/var/www/html
app:
#image: php:7.2-fpm
build: ./docker/php #定義したDockerfileを元にイメージを作るように変更
depends_on:
- db
volumes:
- .:/var/www/html
db:
image: postgres:12.1-alpine
volumes:
- db-store:/var/lib/postgresql/data
environment:
- POSTGRES_DB=${DB_NAME}
- POSTGRES_USER=${DB_USER}
- POSTGRES_PASSWORD=${DB_PASS}
- POSTGRES_ROOT_PASSWORD=${DB_ROOT_PASS}
- TZ=${TZ}
ports:
- "5432:5432"
volumes:
db-store:③kadaiのディレクトリに移動して、下記のビルドコマンドを入力します。
$ sudo docker-compose up -d –build

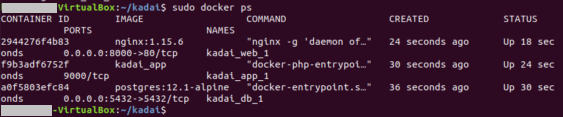
④web、app(php)、dbの3つのコンテナが起動されていることを確認します。
$ sudo docker ps

⑤app(php)のコンテナに入り、Laravelプロジェクトを作成する
下記のコマンドでappコンテナに入ります。
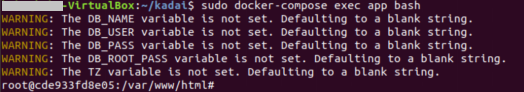
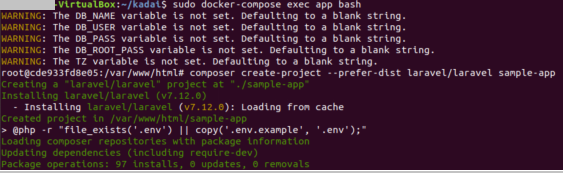
$ sudo docker-compose exec app bash

# composer create-project –prefer-dist laravel/laravel sample-app
※ここでLaravelプロジェクトのフォルダ名(sample-app)は任意、但し、webの”default.conf”のファイルの「root /var/www/html/sample-app/public;」の名前と一致させる必要があります。
Laravelプロジェクトの作成に成功したときは、⑥へ進む
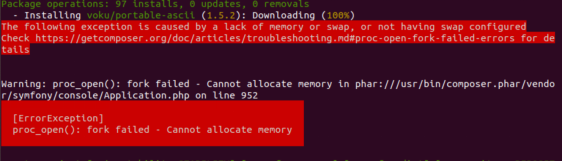
Laravelプロジェクト作成に失敗したとき
Laravelプロジェクト作成中に下記のスワップメモリ不足のエラーが出て、Laravelプロジェクトの作成に失敗した場合は、スワップメモリ領域を拡張する必要があります。

# exit
でコンテナから抜ける
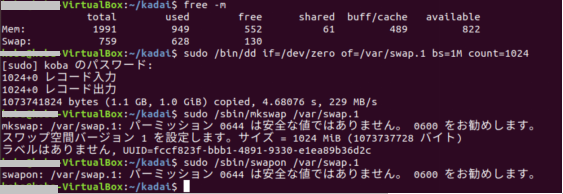
SWAP領域用のファイルを作成
$ sudo /bin/dd if=/dev/zero of=/var/swap.1 bs=1M count=1024
SWAP領域作成
$ sudo /sbin/mkswap /var/swap.1
SWAP領域を有効化
$ sudo /sbin/swapon /var/swap.1

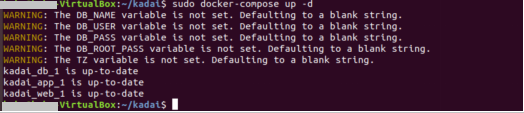
コンテナを再起動します。

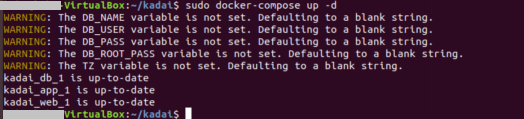
$ sudo docker-compose up -d
再度、appのコンテナに入り、Laraveプロジェクトを作成します。
※途中まで作成されたフォルダが残っていると失敗するため、フォルダ(sample-app)毎削除します。
appコンテナに入ります。
$ sudo docker-compose exec app bash
Laravelプロジェクトの作成
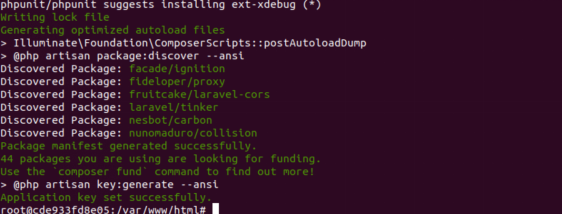
# composer create-project –prefer-dist laravel/laravel sample-app

(途中、省略)

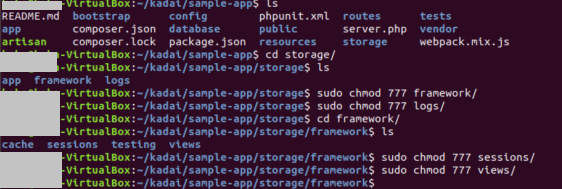
⑥”storage”フォルダのアクセス権限を変更する
下記のフォルダの権限を変える(chmod 777)
/var/www/html/sample-app/storage/logs
/var/www/html/sample-app/storage/framework
/var/www/html/sample-app/storage/framework/sessions
/var/www/html/sample-app/storage/framework/views

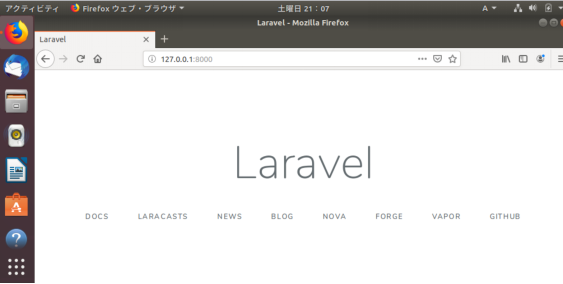
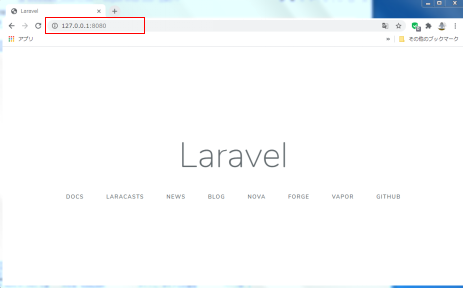
⑦ブラウザでローカルホスト(127.0.0.1)にアクセスする
Laravelの画面が出れば、Webサーバとアプリケーションサーバ(php)は動作しています

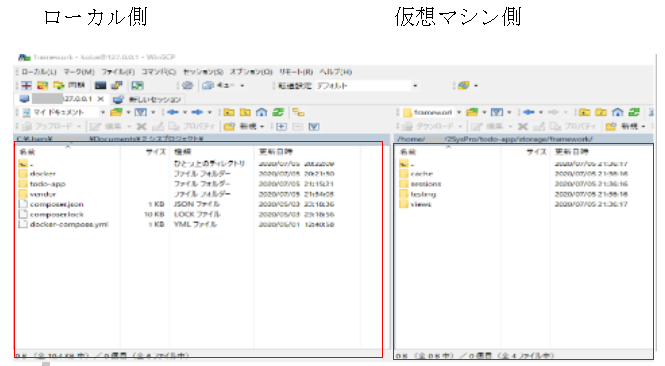
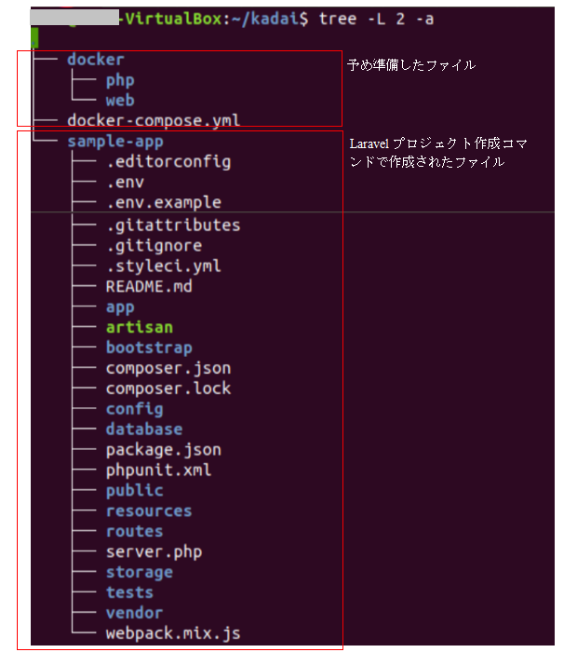
フォルダ構成

10.ホストOS(windows)のブラウザからゲストOS(Ubuntu)にアクセスするポートを追加


TCP ホストポート:8080 ゲストポート:8000を追加

Windowsのブラウザから、127.0.0.1:8080で、VirtualBoxのゲストOSのWebサーバにアクセスできます。

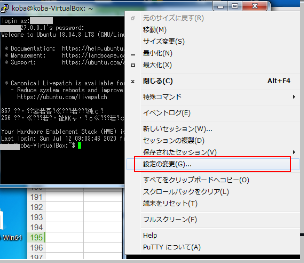
11.Putty(SSH対応リモートターミナルクライアント)ソフトのインストール
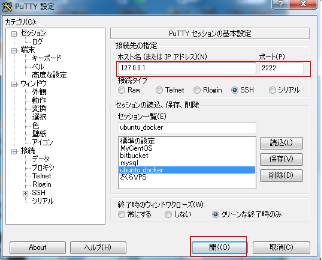
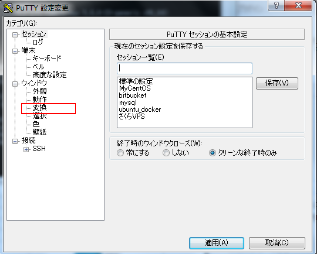
Puttyを起動し、接続先を設定
IP:127.0.0.1 ポート:2222



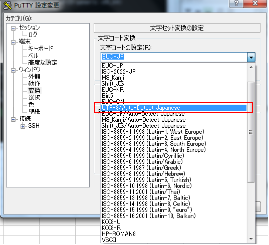
文字コード、文字サイズの設定


UTF-8を選択

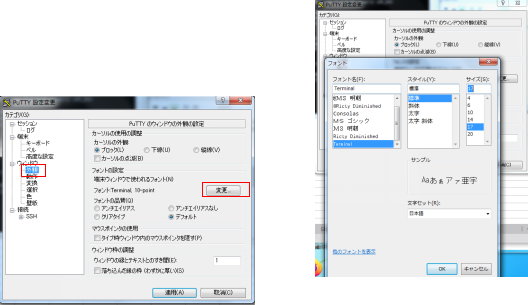
文字サイズの変更

12.WinScp(FTPソフト)をUbuntuに接続して、root権限で操作するための設定追加
Ubuntu側のファイルの権限が”root”になっているときでも、WinScpを使って、Windows側とUbuntu間でファイルのコピーができる設定を追加します。
12.1 Ubuntu側の設定
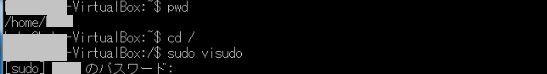
Ubuntuの端末、又はputtyなどのターミナルから
$ cd /
$ sudo visudo
パスワード:

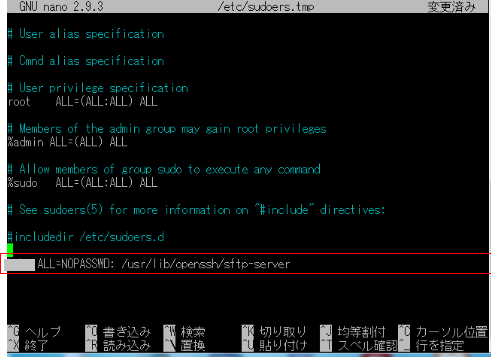
/etc/sudoers.tmpファイルが開く、下記を最後の行に追加します。
[ユーザ名] ALL=NOPASSWD:/usr/lib/openssh/sftp-server
※このユーザ名はUbuntuをインストールしたときに設定したユーザ名

Ctrl+Cで書込みされ、Ctrl+Xで終了し、コマンドプロンプトに戻ります。
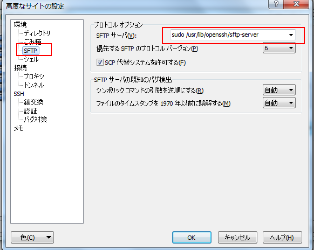
12.2 WinScp側の設定
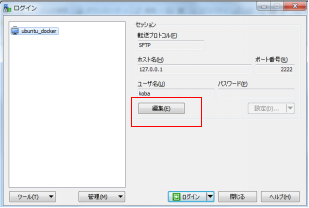
WinScpを起動し、「編集」選択

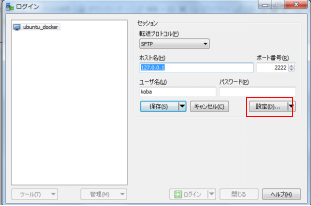
「設定」選択

SFTPサーバのところに下記を入力して、「OK」押します。
sudo /usr/lib/openssh/sftp-server

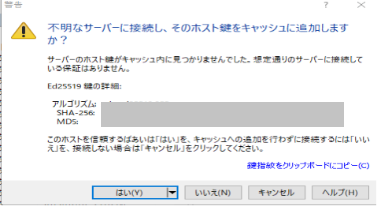
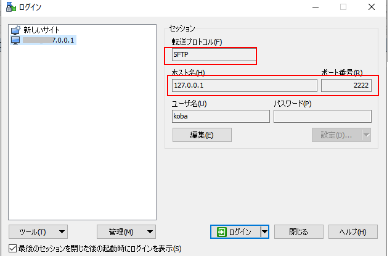
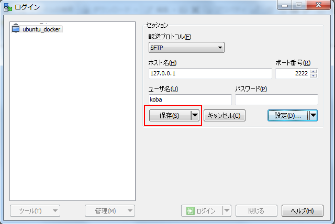
「保存」を押して、「ログイン」します。

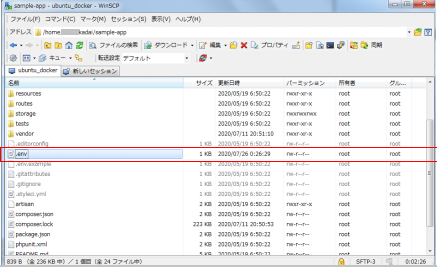
.envなど書込みがroot権限のみになっているファイルの変更ができれば、設定はOKです。

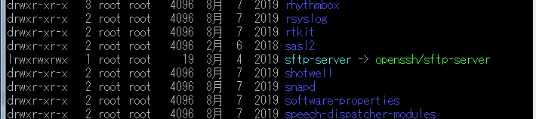
※接続できない場合は、Ubuntuの”sftp-server”のある場所を確認する
$cd /usr/lib
$ls -al
7.2項の「Ubuntuにopensshをインストール」で自動的に下記のようにシンボリックリンクが設定されています。

The end
