目次
1.Angularの開発環境
(1)ホストOS
Windows 10 Pro
(2)仮想環境(VirtualBox)
・ゲストOS:CentOs8(Red Hat 64-bit)
・Node.js:v14.18.1($ node –version)
※Nodejsのv16.13.0はAngular CLIでサポートされていないため、v14.18.1に変更した。
・npm:6.14.11($ npm –version)
・Angular CLI:12.2.12($ ng –version)
2.Angularアプリケーションの作成
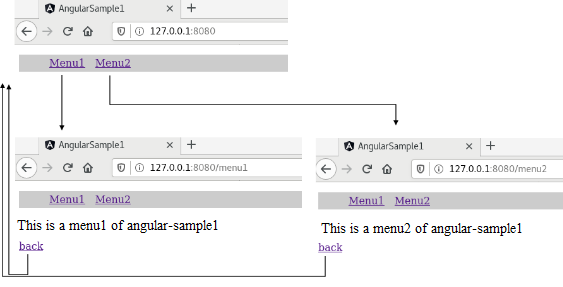
Menu、Menue1、Menu2のコンポーネントを作成し、Menuの画面からMenu1、又はMenu2を呼び出す。また、Menu1とMenu2には「back」を選択することでMenuに戻る。

2.1 プロジェクトの作成
(1)Angular CLI コマンドを実行
ng new
$ ng new angular-sample1
? Would you like to add Angular routing? Yes
? Which stylesheet format would you like to use? CSS
※プロジェクト名はsample-1は無効、sample1は有効。
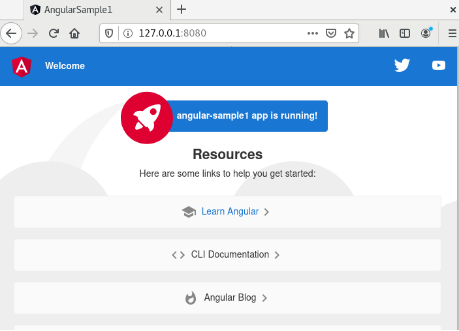
(2)Angularサンプル画面の表示
project-nameのフォルダで下記コマンドを実行する。
$ ng serve –host 0.0.0.0 –port 8080
・仮想マシンのブラウザで下記urlに接続
http://127.0.0.1:8080

2.2 コンポーネントの作成
(1)ターミナルウィンドウから、アプリケーションを含むディレクトリに移動
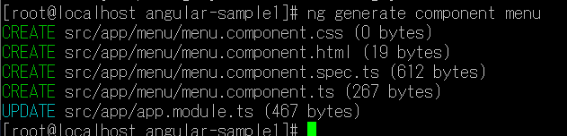
(2)Angular CLI コマンドを実行
ng generate component <component-name>
$ ng generate component menu
$ ng generate component menu1
$ ng generate component menu2

src/app/に追加したコンポーネントの名前のフォルダが作成される
・コンポーネントファイル .component.ts
・テンプレートファイル .component.html
・CSS ファイル .component.css
・テスト仕様ファイル .component.spec.ts
(3)コンポーネントとテンプレートの作成
「menu.component.html」
<div class="menu">
<ul>
<li><a routerLink="/menu1">Menu1</a></li>
<li><a routerLink="/menu2">Menu2</a></li>
</ul>
</div>「menu.component.ts」
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-menu',
templateUrl: './menu.component.html',
styleUrls: ['./menu.component.css']
})
export class MenuComponent implements OnInit {
constructor() { }
ngOnInit(): void { }
}「menu1.component.html」
<p>{{title}}</p>
<li><a routerLink="/">back</a></li>「menu1.component.ts」
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-menu1',
templateUrl: './menu1.component.html',
styleUrls: ['./menu1.component.css']
})
export class Menu1Component implements OnInit {
title:string; //追加
constructor() {
this.title='This is a menu1 of angular-sample1'; //追加
}
ngOnInit(): void {
}
}「menu2.component.html」
<p>{{title}}</p>
<li><a routerLink="/">back</a></li>「menu2.component.ts」
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-menu2',
templateUrl: './menu2.component.html',
styleUrls: ['./menu2.component.css']
})
export class Menu2Component implements OnInit {
title:string; //追加
constructor() {
this.title='This is a menu2 of angular-sample1'; //追加
}
ngOnInit(): void {
}
}
(4)ルートコンポーネント
AngularCLIコマンドでプロジェクトを作成するとき自動的に作成される。
ルートコンポーネントはアプリ起動時に最初に呼び出される。
「app.component.html」
<app-menu></app-menu>
<div class="main">
<router-outlet></router-outlet>
</div>・<router-outlet>はルーティングされたビューをどこに表示するかをルーターに教える
(参考)
ルーティングを使ったナビゲーションの追加
https://angular.jp/tutorial/toh-pt5
「app.component.ts」
//コンポーネントで利用するモジュールをインポート
import { Component } from '@angular/core';
//@Component デコレーターでコンポーネント情報を宣言
@Component({
//コンポーネントの適用先を表すセレクター式
selector: 'app-root',
//コンポーネントに適用するビュー(テンプレート)
templateUrl: './app.component.html',
//コンポーネントに適用するスタイル
styleUrls: ['./app.component.css']
})
//コンポーネントクラス
export class AppComponent {
title = 'angular-sample1';
}(5)ルートモジュール
アプリを起動するときに呼び出されるモジュール。
AngularCLIコマンドでコンポーネントを作成するとき自動的に追加される。
「app.module.ts」
//アプリを起動するときに呼び出されるモジュール(ルートモジュール)
// Angularのモジュールをインポート
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
//コンポーネントのインポート
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { MenuComponent } from './menu/menu.component';
import { Menu1Component } from './menu1/menu1.component';
import { Menu2Component } from './menu2/menu2.component';
//モジュール情報の宣言
@NgModule({
//モジュール配下のコンポーネント
declarations: [
AppComponent,
MenuComponent,
Menu1Component,
Menu2Component
],
//現在のモジュールで利用する他のモジュール/コンポーネント
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
//モジュールクラス
export class AppModule { }(6)ルーティングモジュール
プロジェクト作成時にルーティングモジュールの追加を行っていないときはルーティングモジュールを作成する。
「app-routing.module.ts」
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { Menu1Component } from './menu1/menu1.component'; //追加
import { Menu2Component } from './menu2/menu2.component'; //追加
const routes: Routes = [
{ path: 'menu1', component: Menu1Component }, //追加
{ path: 'menu2', component: Menu2Component }, //追加
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }・@NgModuleメタデータはルーターを初期化し、ブラウザのロケーションの変更を待機する。
(7)メインページ
アプリを動作させるためのメインページはアプリケーションルート直下(/srcフォルダー)に配置される。
「index.html」
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>AngularSample1</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<!-- ルートコンポーネントの呼び出し-->
<app-root></app-root>
</body>
</html>The end
