目次
本項ではVue.js v.2のドキュメントに従い、言語の仕様を試します。
Vue.js v.2 日本語ドキュメント
https://jp.vuejs.org/v2/guide/
1.Vueの動作環境
(1)動作環境
・Windows 10 Pro
・XAMPP Control Panel v3.2.4
(2)Vueの導入
Vueは下記のcdnからコードを読み込んで使用します。
・開発版(コンソールへの警告文が含まれている)<script src=”https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js”></script>
・本番版(サイズと高速化のため最適化されている)<script src=”https://cdn.jsdelivr.net/npm/vue@2.6.14″></script>
(3)動作確認方法
Webサーバ(XAMPP)のドキュメントルート(”C:/xampp/htdocs”)にindex.html、javascript(.js)などのファイルを置き、XAMPPのApacheを起動してブラウザ(http://localhost)で確認します。
下記のドキュメントに従い、Vueの機能を試しました。
Vue.js 日本公式サイト
https://jp.vuejs.org/
2.宣言的レンダリング
(1)要素のバインディング
Vueインスタンスからhtmlの要素を書き換える。
sample1
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Vue.js App</title>
<link href="main.css" rel="stylesheet">
</head>
<body>
<div id="app">
{{ message }}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script src="main.js"></script>
</body>
</html>main.js
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
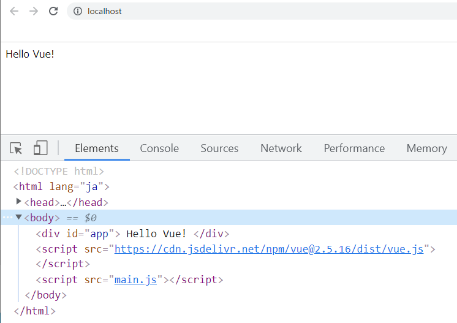
Vueアプリケーションは、自身を単一の DOM 要素 (上の例では #app要素) にアタッチし、HTMLにレンダリングします。 これらは Vueインスタンスの中で行われ、HTMLの要素を直接書き換えることなく、Vueインスタンスのmessageプロパティによって要素の値を変えることができます。
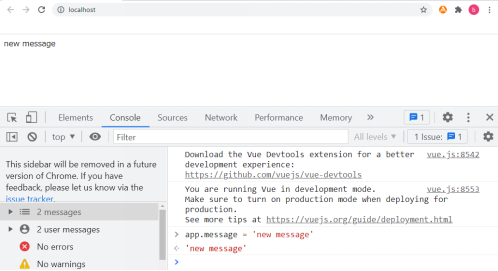
コンソールから、「app.message = ‘new message’」を入力することで、htmlの要素の値が変わります。

(2)要素の属性のバインディング
Vueインスタンスからhtmlの要素の属性を書き換えます。
sample2
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Vue.js App</title>
<link href="main.css" rel="stylesheet">
</head>
<body>
<div id="app-2">
<span v-bind:title="message">
Hover your mouse over me for a few seconds
to see my dynamically bound title!
</span>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script src="main.js"></script>
</body>
</html>main.js
var app2 = new Vue({
el: '#app-2',
data: {
message: 'You loaded this page on ' + new Date().toLocaleString()
}
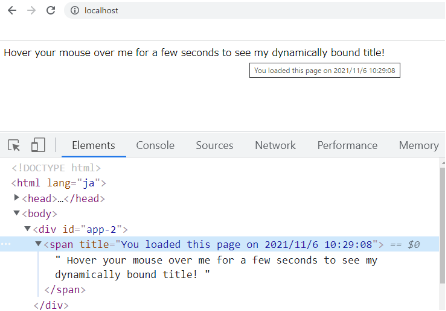
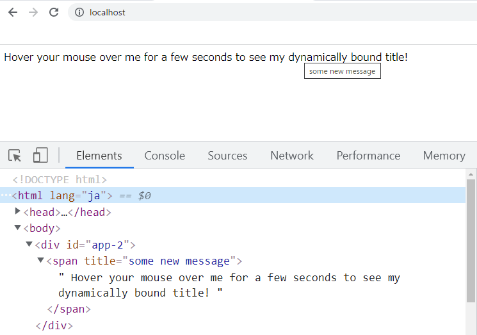
})・htmlのv-bind属性はディレクティブと呼ばれ、描画されたDOM に特定のリアクティブな振舞いを与えます。ここでは「この要素のtitle属性をVueインスタンスのmessageプロパティによって更新して保存する」を宣言しています。
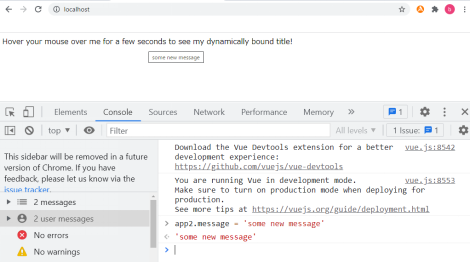
ここでコンソールから「app2.message = ‘some new message’」 を入力すると一度束縛されたHTML(ここではtitle 属性)が更新されます。



3.ディレクティブ
DOM要素に対して何かを実行することをライブラリに伝達するマークアップ中の特別なトークンです。
(1)条件分岐(v-ifディレクティブ)
sample3
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Vue.js App</title>
<link href="main.css" rel="stylesheet">
</head>
<body>
<div id="app-3">
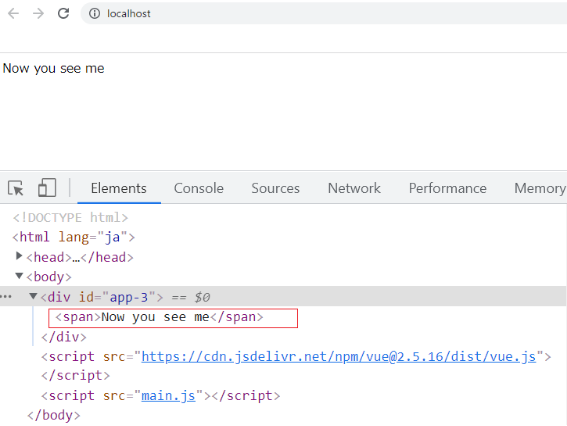
<span v-if="seen">Now you see me</span>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script src="main.js"></script>
</body>
</html>main.js
var app3 = new Vue({
el: '#app-3',
data: {
seen: true
}
})
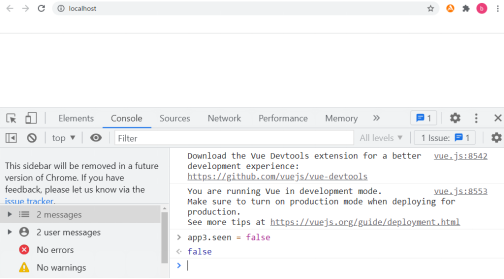
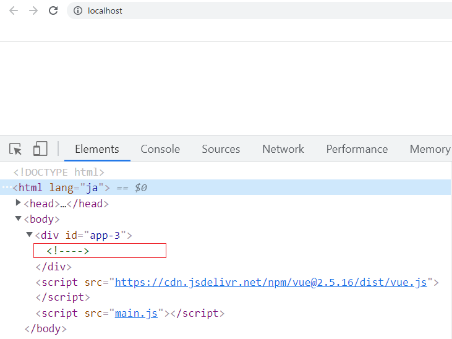
ここでコンソールから「app3.seen = false」 を入力するとhtmlの要素が消える。


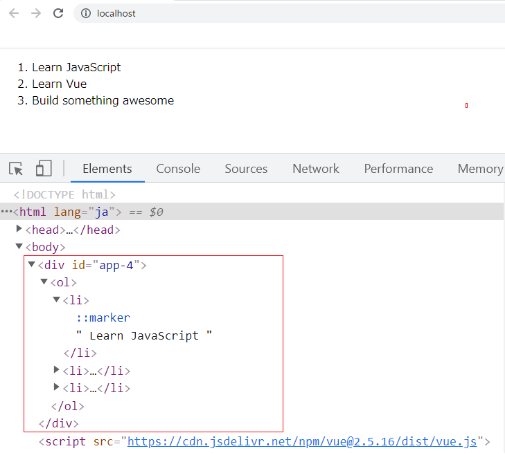
(2)ループ(v-for ディレクティブ)
v-for ディレクティブを使い、アイテムのリストを配列内のデータを使って表示します。
sample4
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Vue.js App</title>
<link href="main.css" rel="stylesheet">
</head>
<body>
<div id="app-4">
<ol>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ol>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script src="main.js"></script>
</body>
</html>main.js
var app4 = new Vue({
el: '#app-4',
data: {
todos: [
{ text: 'Learn JavaScript' },
{ text: 'Learn Vue' },
{ text: 'Build something awesome' }
]
}
})
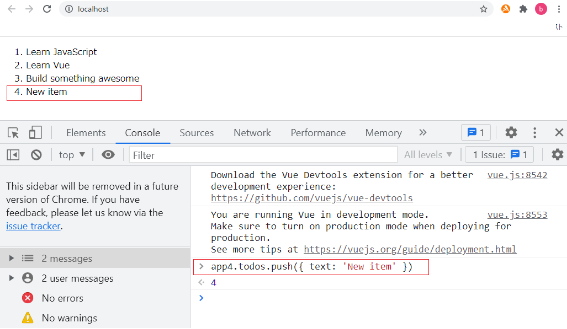
Vueインスタンスのtodosプロパティにアイテムを追加することでリストに新しいアイテムが追加されます。
コンソールから「app4.todos.push({ text: ‘New item’ }) 」と入力する。

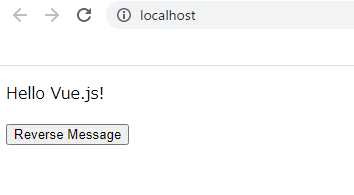
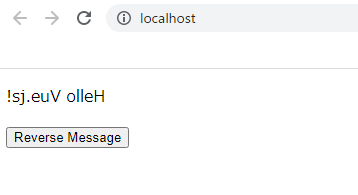
(3)ユーザー入力の制御(v-on ディレクティブ)
v-on ディレクティブを使ってイベントリスナを加え、Vue インスタンスのメソッドを呼び出すことで要素に対して処理を行います。
sample5
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Vue.js App</title>
<link href="main.css" rel="stylesheet">
</head>
<body>
<div id="app-5">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">Reverse Message</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script src="main.js"></script>
</body>
</html>main.js
var app5 = new Vue({
el: '#app-5',
data: {
message: 'Hello Vue.js!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
})

(4)双方向バインディング(v-modelディレクティブ)
v-modelディレクティブを使い、フォームから入力した値をhtml要素に反映します。
sample6
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Vue.js App</title>
<link href="main.css" rel="stylesheet">
</head>
<body>
<div id="app-6">
<p>{{ message }}</p>
<input v-model="message">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script src="main.js"></script>
</body>
</html>main.js
var app6 = new Vue({
el: '#app-6',
data: {
message: 'Hello Vue!'
}
})
フォームで入力した値でVueインスタンスのプロパティが更新され、htmlの要素を書き換えます。

4.コンポーネントによる構成
Vueにおいては、「コンポーネント」はあらかじめ定義されたオプションを持つVueインスタンスで、他のコンポーネントのテンプレートからこのコンポーネントを利用することができます。
(1)コンポーネントの作成
sample7
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Vue.js App</title>
<link href="main.css" rel="stylesheet">
</head>
<body>
<div id="app-7">
<ol>
<!-- todos 配列にある各 todo に対して todo-item コンポーネントのインスタンスを作成する -->
<todo-item></todo-item>
</ol>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script src="main.js"></script>
</body>
</html>main.js
// todo-item と呼ばれる新しいコンポーネントを定義
Vue.component('todo-item', {
template: '<li>This is a todo</li>'
})
var app7 = new Vue({
el: '#app-7',
})・コンポーネントはVue.component(‘コンポーネント名’, {
オプション:値})で作成します。
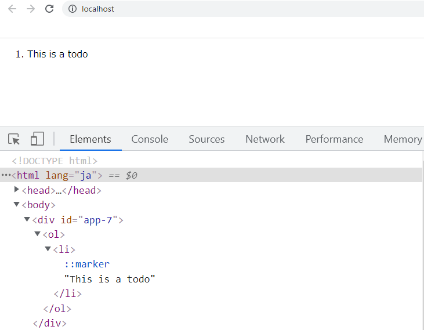
・コンポーネントは、DOM 要素 (上の例では #app-7要素) にアタッチするVueインスタンスを作成することでテンプレートから利用できます。

(2)親から子のコンポーネントへデータを渡す
親コンポーネントでpropsにデータを渡すと子コンポーネントでpropsからデータを受けることができる。
sample7
index.html
<body>
<div id="app-7">
<ol>
<!--
各 todo-item の内容を表す todo オブジェクトを与えます。
これにより内容は動的に変化します。
また後述する "key" を各コンポーネントに提供する必要があります。
-->
<todo-item
v-for="item in groceryList"
v-bind:todo="item"
v-bind:key="item.id"
></todo-item>
</ol>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script src="main.js"></script>
</body>
</html>・v-bind: (prop名)=”(データの値)”でデータを設定する。
main.js
Vue.component('todo-item', {
//propsの名前を指定
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
})
var app7 = new Vue({
el: '#app-7',
data: {
groceryList: [
{ id: 0, text: 'Vegetables' },
{ id: 1, text: 'Cheese' },
{ id: 2, text: 'Whatever else humans are supposed to eat' }
]
}
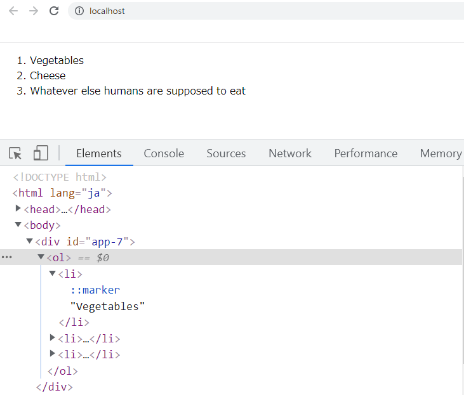
})・propsの名前でデータを取り出して、テンプレートに出力する。

5.Vueインスタンスの作成
全てのVueアプリケーションは、Vue関数で新しいVueインスタンスを作成することによって起動されます。
var (インスタンス名) = new Vue({
// オプションオブジェクト
})
Vueインスタンスはdataオブジェクトの全てのプロパティの値に一致するようにビューを更新します。
sample8
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Vue.js App</title>
<link href="main.css" rel="stylesheet">
</head>
<body>
<div id="app-8">
<p>{{ foo }}</p>
<!-- これは `foo` を更新しなくなります! -->
<button v-on:click="foo = 'baz'">Change it</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script src="main.js"></script>
</body>
</html>main.js
var obj = {
foo: 'bar'
}
//プロパティの変更を防ぐ
object.freeze(obj)
var app8 = new Vue({
el: '#app-8',
data: obj
})「Change it」ボタンを押しても表示は変わらない。

object.freeze(obj)を無効にすると、「Change it」ボタンを押すと表示が変わる。

6.インスタンスライフサイクルフック
Veuインスタンスはいくつかのライフサイクルフック(lifecycle hooks) 関数を実行します。
例えばcreatedフックはインスタンス生成後、コードが実行されたときに実行し、updatedフックはデータ変更後、仮想DOMが再描画したとき実行します。
sample9
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Vue.js App</title>
<link href="main.css" rel="stylesheet">
</head>
<body>
<div id="app-9">
ライフサイクルフック<br>
{{a}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script src="main.js"></script>
</body>
</html>main.js
var app9=new Vue({
el: '#app-9',
data: {
a: 1
},
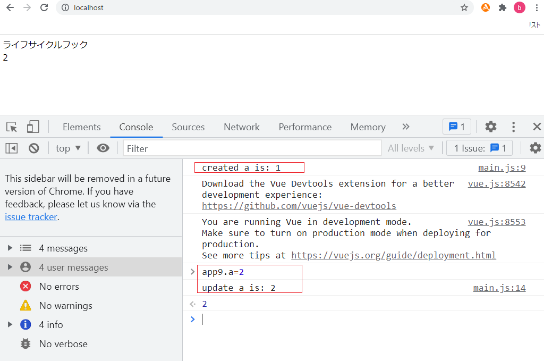
created: function () {
// `this` は vm インスタンスを指します
console.log('created a is: ' + this.a)
},
updated: function () {
console.log('update a is: ' + this.a)
}
})
7.テンプレート構文
”Mustache”構文(二重中括弧)を利用したテキスト展開 {{ msg }}では対応するオブジェクトのmsgプロパティの値に置き換えられ、msgプロパティの値の変更の都度、更新されます。
sample110
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Vue.js App</title>
<link href="main.css" rel="stylesheet">
</head>
<body>
<div id="app-10">
<span >This will never change: {{ msg }}</span>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script src="main.js"></script>
</body>
</html>main.js
var app10=new Vue({
el: '#app-10',
data: {
msg:"Hello"
}
})
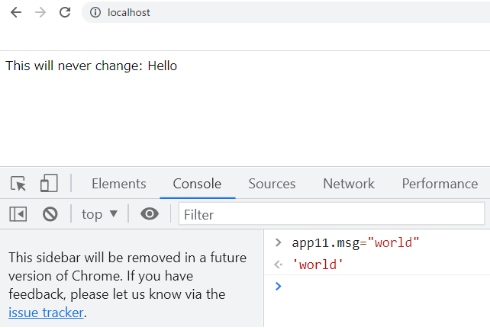
v-once ディレクティブを使用することで、データ変更時の更新を行わないようにできます。
sample11
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Vue.js App</title>
<link href="main.css" rel="stylesheet">
</head>
<body>
<div id="app-11">
<span v-once>This will never change: {{ msg }}</span>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script src="main.js"></script>
</body>
</html>main.js
var app11=new Vue({
el: '#app-11',
data: {
msg:"Hello"
}
})
下記の項目については次回以降とします。
8.算出プロパティとウォッチャ
9.クラスとスタイルのバインディング
10.条件付きレンダリング
11.リストレンダリング
12.イベントハンドリング
13.フォーム入力バインディング
14.コンポーネントの基本
15.コンポーネントの登録
16.プロパティ
17.カスタムイベント
18.スロット
19.動的 & 非同期コンポーネント
20.特別な問題に対処する
21.Enter/Leave とトランジション一覧
22.状態のトランジション
23.ミックスイン
24.カスタムディレクティブ
25.描画関数とJSX
26.プラグイン
27.フィルター
28.単一ファイルコンポーネント
29.テスト
30.TypeScript のサポート
31.プロダクション環境への配信
32.ルーティング
33.状態管理
34.サーバサイドレンダリング
35.セキュリティ
The end
