自作ゲームはAndroid用として制作しました。Unity自体はマルチプラットフォーム(PC、Android、iOS、Webなど)に対応しており、ここではWeb上で動かすためのWebGLビルドオプション(HTML5技術とWebGLの描画APIを使ったJavaScript プログラムとして出力する)について記載します。
1 WebGLのビルド
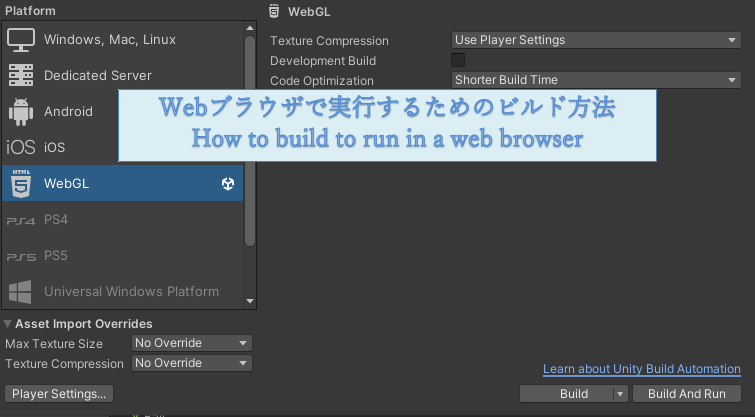
1.1 ビルドの準備
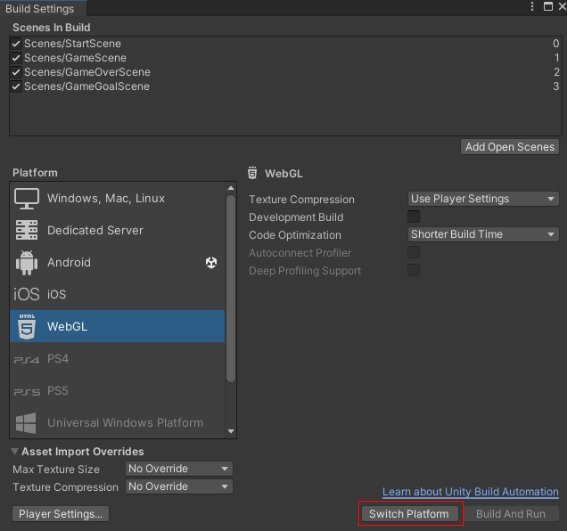
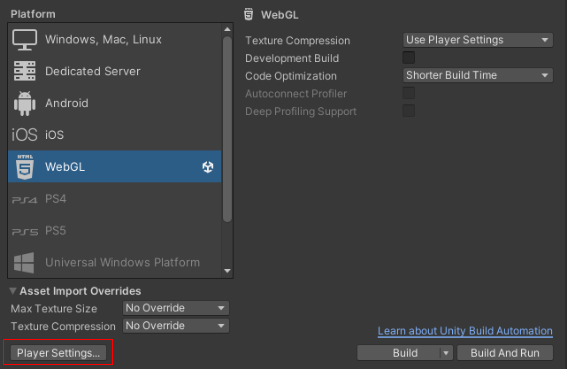
(1)プラットフォームの切り替え
Platformの「WebGL」を選択し、「Switch Platform」を押下します。

(2)「Player Settings」の設定

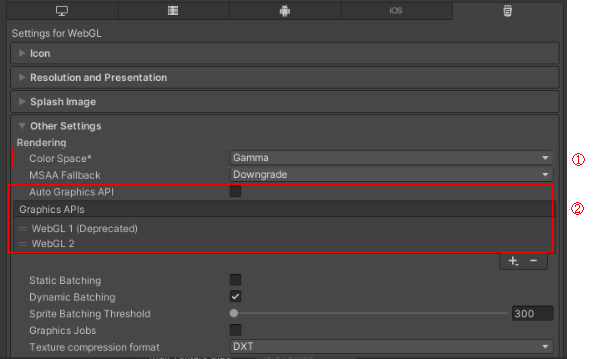
・「Other Settings」>「Rendering」
①Color Space
レンダリングにGammaとLinearどちらの色空間を使用するかを選択します。低スペックなデバイスとの互換性を考え、Gammaを使用しました。
②GraphicsAPI
低スペックのデバイスに対応できるようにAutoGraphicsAPIのチェックを外し、グラフィックス API を手動で選択するようにし、WebGL1、WebGL2の順に設定しました。
ユーザーのブラウザがWebGL2をサポートしていない場合、「Your browser does not support graphics API “WebGL 2” which is required for this content.」と表示されることがあります。

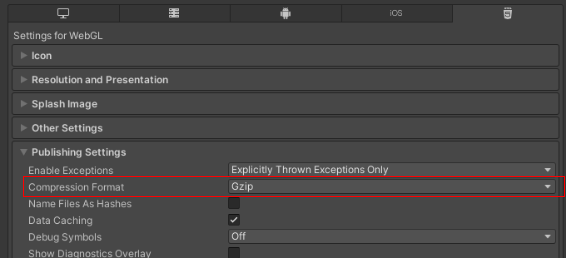
・「Pubilishing Settings」>「Compression Format」
リリースビルドファイルに使用する圧縮形式を選択します。選択肢は Gzip、Brotli、Disabled(none) です。
Brotliを使用する場合はWebサーバー側でBrotli圧縮をサポートする必要があり、通常デフォルトでサポートされているGzipを選択しました。

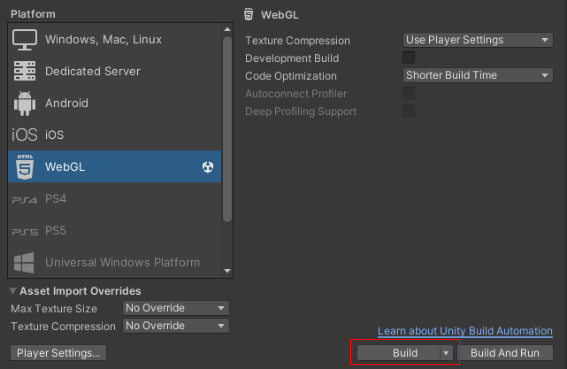
1.2 ビルドの実行

ビルドすると下記のフォルダとファイルが出力されます。

2.Webサーバの.htaccessファイルの設定
Web サーバーがApache を使用している場合、サイトのルートディレクトリにある .htaccessファイル(/var/www/html/)に下記のコードを追加し、gzip圧縮とMIMEタイプをクライアントに通知するための設定をApatchのmod_mimeモジュールに適用します。
<IfModule mod_mime.c>
AddEncoding gzip .gz
AddType application/javascript .gz
AddType application/wasm .gz
</IfModule>
3.Web上で公開する方法
(1)index.htmlファイルの修正
ゲームシーン内の「×」、「Close」などのアプリを終了するボタンはWeb上では機能しないため、WebGLオプションのビルドで作成されたindex.htmlファイルに「閉じる」ボタンを追加しました。
<!DOCTYPE html>
<html lang="en-us">
<head>
:(この間、省略)
<!-- 閉じるボタンを追加 -->
<style>
#closeButton {
position: fixed;
top: 10px;
right: 10px;
padding: 10px 20px;
background-color: #ff5555;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
z-index: 9999;
}
</style>
</head>
<body>
:(この間、省略)
<!-- 閉じるボタンを追加 -->
<button id="closeButton">閉じる</button>
<script>
: (この間、省略)
<!-- 閉じるボタンを追加 -->
document.getElementById("closeButton").addEventListener("click", function () {
history.back(); // 前のページに戻る
});
</script>
</body>
</html>
(2)Webサーバに配置
Webサーバのドキュメントとして、ビルドで生成されたBuild、TemplateData、index.htmlを配置し、Webページにそのドキュメントの場所をURLで埋め込み、呼び出せるようにします。
(参考文献)
・Unity ユーザーマニュアル>WebGLWebGL プラットフォームの Player 設定
https://docs.unity3d.com/ja/2018.4/Manual/class-PlayerSettingsWebGL.html