目次
- 1.javascriptとは
- 2.開発環境
- 3.javascriptの実行
- 4.javascriptの書き方
- 5.イベントハンドラ
- 6.関数の基本
- 7.変数
- 8.変数の演算
- 9.配列
- 10.関数の引数
- 11.繰り返し処理
- 12.条件分岐
- 13.break文とcontinue文
- 14.関数の戻り値
- 15.オブジェクトモデル
- 16.ウインドウの操作
- 17.文字色、背景色の操作
- 18.画像の操作
- 19.日付、時刻の操作
- 20.フォームの操作
- 21.URLと履歴の操作
- 22.Mathオブジェクト
- 23.stringオブジェクト
- 24.時間間隔の処理
- 25.クッキーの操作
1.javascriptとは
ブラウザに実装されているスクリプト言語
リファレンス(MDN Web Docs)
https://developer.mozilla.org/ja/docs/Web/JavaScript
2.開発環境
Windows10Pro(64bit)
(1)ブラウザ Google Chrome
(2)Node.js
node –version
v14.17.0
(3)エディッタ
vscode
3.javascriptの実行
(1)ブラウザ(Chrome)のコンソールで実行
デベロッパーツールの起動
その他ツール>デベロッパーツールを選択、又は
ブラウザの表示領域で「Ctrl」+「shift」+「I」(アイ)押下。

(2)Node.jsで実行

(3)HTMLに入れてブラウザで実行
sample1.html
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>javacsript</title> </head> <body> <script> console.log("hello"); </script> </body> </html> |

(4)javascriptを外部ファイル化してHTMLから呼出しブラウザで実行
sample2.html
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>javacsript</title> </head> <body> <script src=”./sample2.js”></script> </body> </html> |
sample2.js
|
1 |
console.log("hello"); |

4.javascriptの書き方
(1)文字コード
Unicode
(2)大文字と小文字は区別される。原則、小文字を使う。
(3)トークンの区切り文字
トークン(プログラムを構成する最小単位である字句のこと)の区切りは、半角スペース、又はタブを使う。全角スペースはHTML、CSSでは空白とみなされないため、javascriptでも使わないようにする。
(4)ステートメント
・ステートメント(文)はセミコロン「;」で終わる
・ステートメントを{}で囲んだものをブロック文、又は複合文といい、最後に「;」はつけない。
ステートメントがない空文が「;」のみを記述する
・改行されたステートメントではセミコロンが自動挿入される場合があるが、改行の前後の関係で変わるため、ステートメントの最後には「;」を入れるようにする。
(5)コメント
/*コメント文*/:任意の位置に挿入可
//コメント文:行末に挿入可
(6)SCRIPTタグに対応していないWebブラウザ
SCRIPTタグに対応していないWebブラウザでは、javacsriptの記述がそのまま表示されてしまうため、javacsriptの記述を「<!– javascript文 –>」の様にコメント文として処理する。
また、SCRIPTタグに対応していない、又は無効となっているWebブラウザでjavascriptが使われていることを表示するためには「<NOSCRIPT>javascriptが使われています。Javascriptを有効にして下さい</NOSCRIPT>」の文を入れる。
5.イベントハンドラ
どのタイミングでjavascriptを実行するかを指定するのがイベントハンドラで、下記のもの(一例)がある。
(1)onclick
要素をクリックしたときにjavascriptを実行<IMG src=”sample3.png” onclick=”alert(‘ボタンがクリックされました’)”>
sample3.html
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>javacsript</title> </head> <body> <IMG src="./sample3.png" onclick="alert('ボタンがクリックされました')"> </body> </html> |

(2)onmouseover,onmouseout
要素にマウスポインタが来た時、外れたときjavascriptを実行
<IMG src=”sample3.png” onmouseover=”alert(‘マウスポインタが来ました’)”> <IMG src=”sample3.png” onmouseout=”alert(‘マウスポインタが外れました’)”>
sample4.html
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>javacsript</title> </head> <body> <IMG src="./sample3.png" onmouseover="alert('マウスポインタが来ました')"> </body> </html> |

sample5.html
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>javacsript</title> </head> <body> <IMG src="./sample3.png" onmouseout="alert('マウスポインタが外れました’)"> </body> </html> |

(3)その他のイベントハンドラ
・onmousedown:マウスの左ボタンを押したとき
・onkeydown:キーを押したとき
・onload:ページ全体が読み込まれたとき
・onchange:フォームの内容が変更されたとき
・onsubmit:フォームのsubmitボタンを押したとき フォーム送信時の入力チェックなどに使う
6.関数の基本
関数とは一連の処理を1つの命令にまとめたもので、イベントハンドラなどから呼び出して使う。
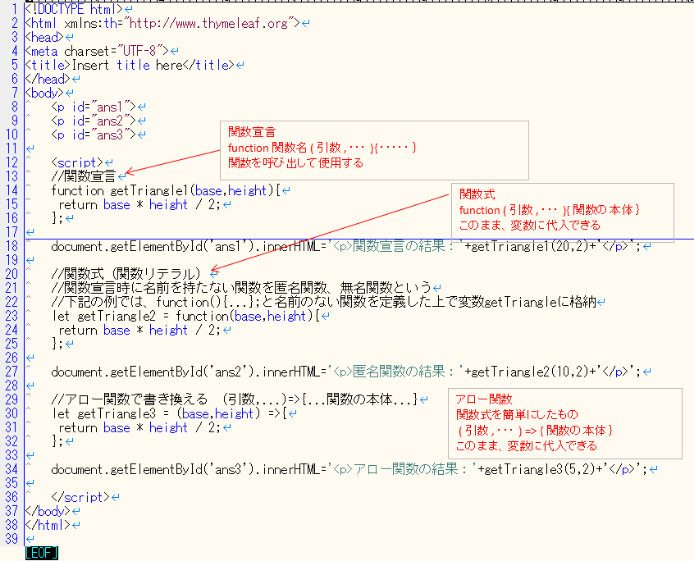
(1)関数の定義
function 関数名(){・・・}
この関数宣言の他に、
・関数式(関数リテラル)
・アロー関数
がある。

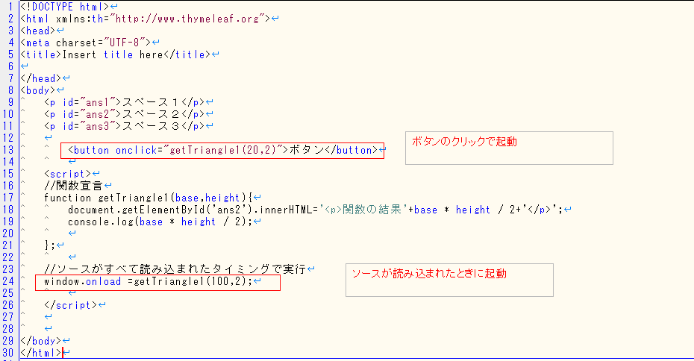
(2)関数の呼出し
関数の呼出し方として、
・ボタンクリックなどのイベントハンドラから関数を呼び出す
イベントハンドラ名=”関数名()”
・ソースが読み込まれたときに起動
などがある。

7.変数
(1)変数の宣言
var 変数名;
var 変数名,変数名,変数名;
(2)変数への数値の代入
var 変数名;
変数名=値;
(3)変数への文字の代入
var str;
str=”Hello”;
シングルクオーテーション、又はダブルクォーテーションで囲む。
(4)グローバル変数とローカル変数
関数の外で宣言した変数はグローバル変数でjavascript全体で利用でき、関数の中で宣言した変数はローカル変数で、その関数内でのみ利用できる。
(5)変数varについて
varは変数宣言前でも代入可能(巻き上げ)で、再宣言も可能なため不具合を誘発する。再代入が必要なときはletを使う。同じ変数を再宣言すると警告が出る。
また、定数はconstを使う。
8.変数の演算
(1)演算子
+ , – , * , / , %
(2)インクリメントとデクリメント
変数名++
変数名–
(3)文字列の足し算
var str = str + “Hello”
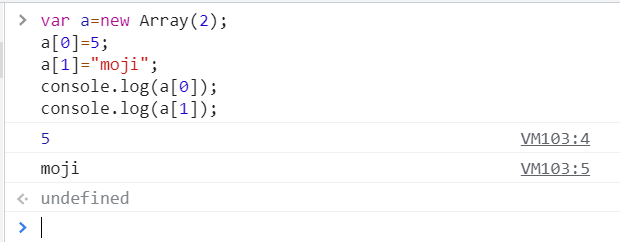
9.配列
・配列の宣言
var 配列名 = new Array(変数の数);
配列にはデータ型に関係なく、数字、文字列を入れられる
|
1 2 3 4 5 |
var a=new Array(2); a[0]=5; a[1]=”moji”; console.log(a[0]); console.log(a[1]); |

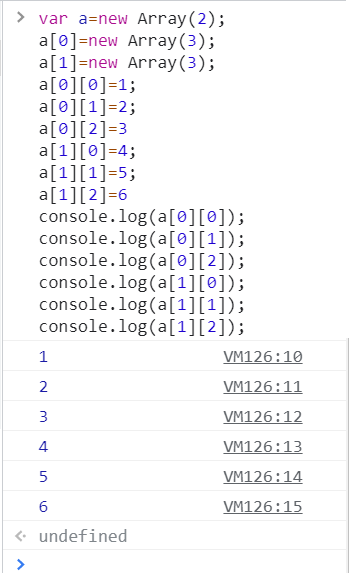
・多次元配列
1次元配列の宣言したあと、その配列内の各要素(変数)に対して再度、配列
の宣言を行う。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
var a=new Array(2); a[0]=new Array(3); a[1]=new Array(3); a[0][0]=1; a[0][1]=2; a[0][2]=3 a[1][0]=4; a[1][1]=5; a[1][2]=6 console.log(a[0][0]); console.log(a[0][1]); console.log(a[0][2]); console.log(a[1][0]); console.log(a[1][1]); console.log(a[1][2]); |

10.関数の引数
(1)数字
onclick=”f(1)”
(2)文字
onclick=”f(‘moji’)”
(3)複数の引数
カンマ「,」で区切る
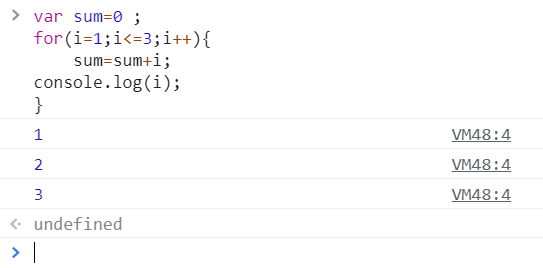
11.繰り返し処理
(1)基本構文
for(変数の初期値;繰り返し条件;変数の変更){・・・}
・繰り返し条件
比較演算子( == , != , > , < , >= , <= )で指定。
・変数の変更
変数iとしたとき、i++(インクリメント)
|
1 2 3 4 5 |
var sum=0 ; for(i=1;i<=3;i++){ sum=sum+i; console.log(i); } |

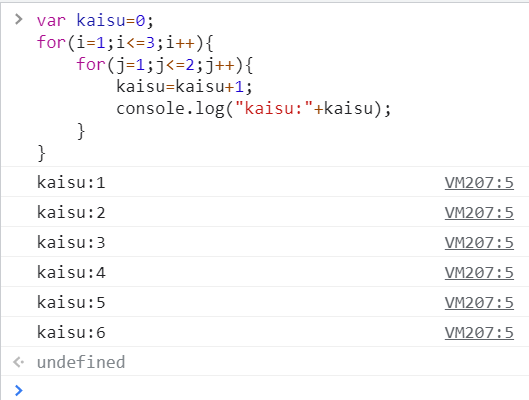
(2)多重ループ
|
1 2 3 4 5 6 7 |
var kaisu=0; for(i=1;i<=3;i++){ for(j=1;j<=2;j++){ kaisu=kaisu+1; console.log("kaisu:"+kaisu); } } |

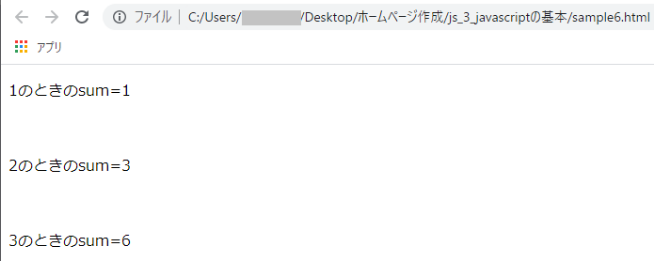
(3)document.write()によるHTMLタグ出力
document.write()の命令の()内に表示する文字を「”」(ダブルクォーテーション)又は、「’」(シングルクオーテーション)で囲む
sample6.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>javacsript</title> </head> <body> <script> var sum=0; for(i=1;i<=3;i++){ sum=sum+i; document.write("<p>"+i+"のときのsum="+sum+"</p><BR>"); } </script> </body> </html> |

12.条件分岐
(1)基本構文
if(条件式){・・・}
(2)2つの条件
if(条件式){
(条件式成立時の処理)
}else{
(条件式不成立時の処理)
}
(3)3つ以上の分岐
if(条件式1){
(条件式1成立時の処理)
}else if(条件式2){
(条件式2成立時の処理)
}else{
(以上の条件式不成立時の処理)
}
※上から順番に見ていき、条件が成立すれば以降は見ない。
(4)論理演算子
&&:AND
||:OR
!:NOT
(5)switch文
switch(変数){
case 値1:
(変数が値1のときの処理);
break;
case 値2:
(変数が値2のときの処理);
break;
default:
(上記以外の処理)
}
・変数は数値、または文字の一致する場合の条件で分岐する。
・break文を入れないと以下の条件の処理が全て実行される。
・以上、以下の様な条件の指定は変数にtrueを使うことで可能。
switch (true){
case a>=5:
console.log(‘aは5以上’);
break;
}
(6)while文
while(条件式){・・・}
条件式を満たす間のみ繰り返す。
for文との違いは条件に使う変化する変数がなく、別に用意する必要がある。
13.break文とcontinue文
(1)break文
繰り返し処理を強制終了する
(2)continue文
繰り返し処理を中断し、繰り返し処理の先頭に戻る
14.関数の戻り値
変数名=関数名(引数,引数,・・・);
とし、関数の中でreturn文で返す。
sample7.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>javacsript</title> <script> function add(a,b){ return a+b; } </script> </head> <body> <script> var c =add(1,2); document.write("<p>"+"a+b="+c+"</p><BR>"); </script> </body> </html> |

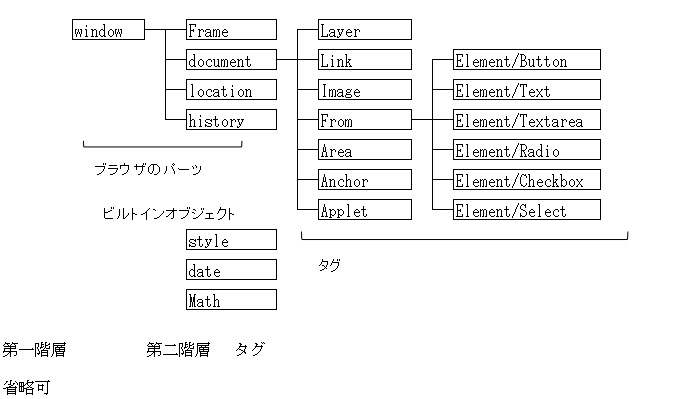
15.オブジェクトモデル
Document Object Model (DOM) は HTML や XML 文書のためのプログラミングインターフェイスで、そのオブジェクト(HTML文書内の全ての要素)は文書を構成するHTMLのタグに対応している。
このオブジェクトを通じて、javacsriptなどのプログラムから文書の操作ができるようになる。
Javascriptでは以下のような階層構造でオブジェクトを管理している。

(1)オブジェクトの識別
オフジェクトはdocument.image[0]のように、ページの中では添え字で識別する。また、name属性で識別することも可能。
(2)メソッド
メソッドは各オブジェクトに対して処理を実行する。
オブジェクト名.メソッド名(値);
(3)プロパティ
プロパティは各オブジェクトがもっている設定値で、javascriptで変更することができる。
オブジェクト名.プロパティ名=値;
16.ウインドウの操作
(1)新しいウインドウを開く
window.open(“URL”,”ウインドウ名”,”属性”);
主な属性
属性名 値 内容
toolber yes/no ツールバーの表示
loction yes/no URLのアドレス表示
status yes/no ウインドウ下部のステータスバーの表示
scrollbars yes/no スクロールバーの表示
resizable yes/no ウインドウサイズの変更
(2)ウインドウを閉じる
window.close();
(3)オブジェクトを変数に代入
var 変数名=window.open(“URL”,”ウインドウ名”,”属性”);
変数名.close();
とすることで、別のウインドウから他のウインドウを閉じることができる
(4)スクロール操作
ページをスクロールする
window.scrollTo(x座標,y座標)
17.文字色、背景色の操作
window.document.プロパティ名=”値”;
documentオブジェクトの主なプロパティ
bgColor 背景色
fgColor 文字色
linkColor リンク文字色
sample10.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>javacsript</title> </head> <body> <script type="text/javascript"> document.write("このページの更新時間は"+document.lastModified+"です"); </script> </body> </html> |

18.画像の操作
(1)Imageオブジェクトのプロパティ
src 表示する画像ファイル
width 画像の横幅
height 画像の縦幅
border 枠線の太さ
name 画像の名前
sample11.html
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>javacsript</title> </head> <body> <IMG src="fig1.JPG" onclick="this.width=800"> </body> </html> |
上記でthisは自分自身を示すオブジェクト名
DOMで指定するときは下記のように指定する
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>javacsript</title> </head> <body> <IMG src="fig1.JPG" onclick="document.images[0].width=800"> </body> </html> |
name属性でオブジェクト指定するときは下記のように指定する。
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>javacsript</title> </head> <body> <IMG src="fig1.JPG" name="fig1" onclick="document.fig1.width=800"> </body> </html> |
19.日付、時刻の操作
(1)ビルトインオブジェクトDate
主なメソッド
getFullYear() 年を取得
getMonth() 月を取得
getDate() 日を取得
getDay() 曜日を取得
setFullYear() 年を指定
など
オブジェクトの作成は
var 変数名=new ビルトインオブジェク
sample12.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>javacsript</title> </head> <body> <script type="text/javascript"> var now=new Date(); document.write("今日は"+now.getFullYear()+"年" +now.getMonth()+"月" +now.getDate()+"日" +now.getDay()+"曜日" +"です"); </script> </body> </html> |

曜日は0-6で返され、0が日曜日、1が月曜日、・・・、5が金曜日。
20.フォームの操作
Formオブジェクトは、HTMLの<FORM>~</FORM>に対応するオブジェクトで、forms[i]というオブジェクト名で指定する。
また、<FORM>~</FORM>の中でINPUT、TEXTAREAタグなどの下位オブジェクトを指定するときは、forms[i].elements[j]で指定する。
タグにname属性を付けて、name名でオブジェクトを指定することも可能。
21.URLと履歴の操作
(1)locationオブジェクト
プロパティ
href ページのURL
hostname ドメイン名
pathname ドメイン名以降のパス
protocol プロトコル
メソッド
reload() ページの再読み込み
replace() 指定したURLへ移動
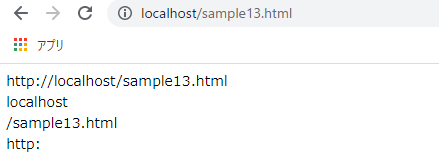
sample13.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>javacsript</title> </head> <body> <script type="text/javascript"> document.write(location.href+"<BR>"); document.write(location.hostname+"<BR>"); document.write(location.pathname+"<BR>"); document.write(location.protocol+"<BR>"); </script> </body> </html> |
XAMPPのControlパネルを開き、ApatchのCofigファイルhttpd.confに書いているDocumentRoot “C:/xampp/htdocs” に上記のhtmlファイルを置き、localhost/sample13.htmlに接続する

(2)historyオブジェクト
メソッド
back() 前のページに戻る
forward() 後のページに進む
<BUTTON onclick=”history.back()”>戻る </BUTTON>
<BUTTON onclick=”location.reload()”>更新</BUTTON>
<BUTTON onclick=”history.forward()”>進む</BUTTON>
22.Mathオブジェクト
Mathオブジェクトはビルトインオブジェクトの1つで、下記のプロパティとメソッドがある。
プロパティ
PI :円周率
SQRT2 : 2の平方根
SQRT1_2 :1/2の平方根
E :自然対数の底
LOG10E :10を底とする自然対数
LOG2E :2を底とする自然対数
LN10 :eを底とする10の自然対数
LN2 :eを底とする2の自然対数
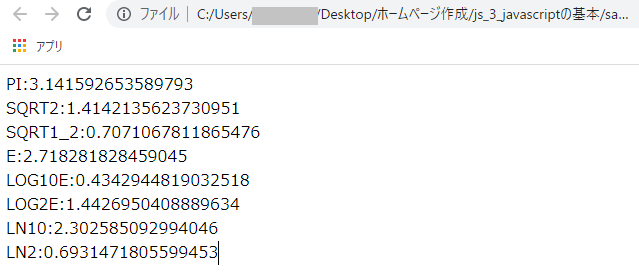
sample15.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>javacsript</title> </head> <body> <script type="text/javascript"> document.write("PI:"+Math.PI+"<BR>"); document.write("SQRT2:"+Math.SQRT2+"<BR>"); document.write("SQRT1_2:"+Math.SQRT1_2+"<BR>"); document.write("E:"+Math.E+"<BR>"); document.write("LOG10E:"+Math.LOG10E+"<BR>"); document.write("LOG2E:"+Math.LOG2E+"<BR>"); document.write("LN10:"+Math.LN10+"<BR>"); document.write("LN2:"+Math.LN2+"<BR>"); </script> </body> </html> |

メソッド(数値の処理)
abs() 絶対値返す
float() 小数点以下切り捨てた整数
ceil() 小数点以下切り上げた整数
round() 小数点以下四捨五入した整数
min() 小さいほうの数値
max() 大きいほうの数値
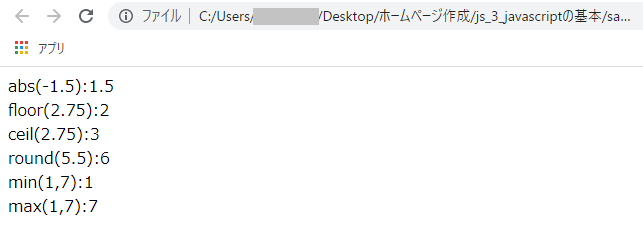
sample16.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>javacsript</title> </head> <body> <script type="text/javascript"> document.write("abs(-1.5):"+Math.abs(-1.5)+"<BR>"); document.write("floor(2.75):"+Math.floor(2.75)+"<BR>"); document.write("ceil(2.75):"+Math.ceil(2.75)+"<BR>"); document.write("round(5.5):"+Math.round(5.5)+"<BR>"); document.write("min(1,7):"+Math.min(1,7)+"<BR>"); document.write("max(1,7):"+Math.max(1,7)+"<BR>"); </script> </body> </html> |

メソッド(べき乗、平方根、対数)
pow(n,m) nのm乗
sqrt() 平方根
log() 自然対数
exp(n) 自然対数の底のn乗
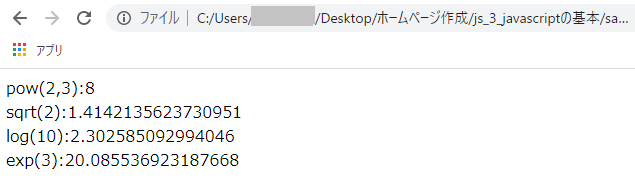
sample17.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>javacsript</title> </head> <body> <script type="text/javascript"> document.write("pow(2,3):"+Math.pow(2,3)+"<BR>"); document.write("sqrt(2):"+Math.sqrt(2)+"<BR>"); document.write("log(10):"+Math.log(10)+"<BR>"); document.write("exp(3):"+Math.exp(3)+"<BR>"); </script> </body> </html> |

23.stringオブジェクト
メソッド
toLowerCase() 小文字に変換
toUpperCase() 大文字に変換
charAt() n番目の文字だけ抜き出す(nは0,1,・・・)
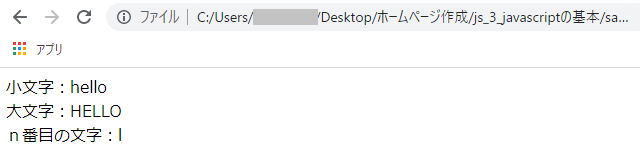
sample18.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>javacsript</title> </head> <body> <script type="text/javascript"> var mojiretu="Hello"; document.write("小文字:"+mojiretu.toLowerCase()+"<BR>"); document.write("大文字:"+mojiretu.toUpperCase()+"<BR>"); document.write("n番目の文字:"+mojiretu.charAt(2)+"<BR>"); </script> </body> </html> |

24.時間間隔の処理
setTimeout(‘処理’,時間)
時間経過後に、処理を行う
setTimeout(‘fig()’,5000)
sample19.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>javacsript</title> </head> <body> <script type="text/javascript"> function fig(){ location.href="fig1.JPG"; } </script> <BODY onload="setTimeout('fig()',5000)"> </body> </html> |
同じ処理を一定時間間隔で繰り返すとき、
ID名=setInterval(‘処理’,時間)
clearInterval(ID名)
25.クッキーの操作
クッキーはページを見た個別情報を各自のパソコンにテキストファイルとして保存できる仕組みのこと。
(1)クッキーから値を読み込むとき、
変数名=document.cookie;
(2)クッキーに値を書き込むとき、
document.cookie=値;
また、クッキーの有効期限を値の最後に「;」で区切り、expires=(有効期限)で記述。有効期限はグリニッジ標準時で指定する。
「属性名1=値1;属性名2=値2;属性名3=値3;・・・;expires=(有効期限);」
で複数の値をクッキーに保存することができる。
document.cookie = “mycookie=” + cookieValue+”;expires=”+extime;
DateオブジェクトのtoGMTString()メソッドは、グリニッジ標準時に基づいて指定日時を文字列に変換する。
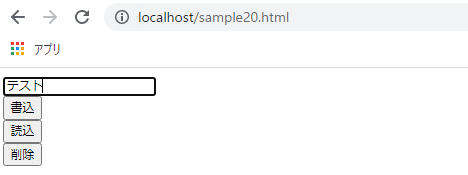
sample20.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>cookie sample1</title> </head> <body> <input id="input1"value=""/><br> <button onclick="wCookie()">書込</button><br> <button onclick="rCookie()">読込</button><br> <button onclick="delCookie()">削除</button> <script type="text/javascript"> // cookieの値を読み書きする要素 var input1 = document.getElementById("input1"); // 書き込み function wCookie() { var cookieValue = input1.value; var now=new Date(); var ss=now.getSeconds(); ss=30+ss; now.setSeconds(ss); var extime=now.toGMTString(); document.cookie = "mycookie=" + cookieValue+";expires="+extime; document.write(document.cookie); } // 読み込み function rCookie() { document.write(document.cookie); } // 削除 function delCookie() { document.cookie = "mycookie=; expires=0"; document.write(document.cookie); } </script> </body> </html> |

書込のあと、読込した

書込してから、30秒以上経過してから読込し、cookieは削除されている

(参考文献)
相澤祐介.(新)JavaScriptワークブック.カットシステム,2015年第2版
磯博.徹底マスターJavaScriptの教科書.SBC,2018年第3刷
The subject ends herewith.
