1.CSSとは
(1)CSS(Cascading Style Sheets)
HTML文書に装飾、レイアウトをほどこすための言語。
(2)CSSをHTMLに組み込む方法
次の3つの方法がある。
①インライン
HTMLのタグの中に直接、style属性でCSSを記述。
<タグ style=”プロパティ:値;”>~</タグ>
<h1 style=”color:#FF0000″>見出し1</h1>
メンテが煩雑になるため、原則テスト時以外は使用しない
②内部参照
HTMLのhead内部にCSSを書き込む方法
<style>
セレクタ{プロパティ:値;}
</style>
head要素の中に記述したCSSはそのHTMLページでしか使えない。
③外部参照
CSSファイルを作成し、HTMLとリンクさせる方法。
HTMLのタグ内部にタグを記述し、CSSファイルとリンクさせる。
<head>
<link rel=”stylesheet” href=”ファイルパス” type=”text/css” /></head>
rel属性:HTMLファイルからみたCSSファイルの関係
href属性:参照するCSSファイルの場所とファイル名を指定
type属性:参照するファイル形式を指定、省略可
複数のHTMLのレイアウトを統一でき、メンテナンスの効率良い。
(3)CSSの記述方法
・記述方法
セレクタ{プロパティ:値;
プロパティ:値;
:
}
「;」で区切り、複数のプロパティを設定できる。
(例)body{font-size:12px}
・複数のセレクタに適用(複合セレクタ)
セレクタ,セレクタ,セレクタ,・・・{プロパティ:値;・・・}
「,」で区切り、複数のセレクタに適用できる。
・セレクタ(id属性、class属性)
セレクタとしてタグの要素名の他、id属性、class属性をセレクタとして使うことができる。
idをクラスとして使うときは、id属性名の前に「#」を付ける。
※id属性はソースコード上の場所を1箇所特定するためのもので同じページの中で使えるid属性名は1つのみ。
classをクラスとして使うときは、class属性名の前に「.」を付ける。
※class属性はスタイルを分類するためのもので同じ名前を使いまわしできる。
HTML
<p id=”nav”>
CSS
#nav{color:#ff0000}
HTML
<p class=”cl1″>
CSS
.cl1{color:#ff0000}
・セレクタ(子孫要素、要素とid、class属性の組み合わせ)
子孫要素名をセレクタとするとき、要素名を半角スペースで区切る
また、要素名とid属性、class属性の組み合わせも半角スペースで区切る
HTML
<ul>
<li> </li>
<p id=”san”> </p>
</ul>
CSS
ul li{color:#ff0000}
u1 #san{color:#ff0000}
2.プロパティの使い方
(1)collor
RGB値で設定 #ff0000
16種類の色の名前で設定 rgb(255,0,0)
(2)単位
相対単位
px:モニターの画素(ピクセル)を1とする単位
%:パーセントで割合を指定
em:大文字Mの高さ(=フォントサイズ)を1とする単位
ex:小文字xの高さを1とする単位
絶対単位
pt(ポイント)、pc(バイカ)、mm、cm、in(インチ)
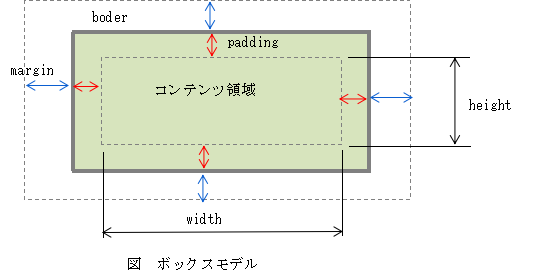
(3)border、margin、padding
要素自身の内余白はpadding、隣り合う別の要素との間隔はmarginを使う

(4)背景画像を設定
Body{
background-image:url(img/test.png) ・・・背景画像設定
background-repeat:repeat-x ・・・横方向の繰り返し
background-repeat:repeat-y ・・・縦方向の繰り返し
}
(5)複数のプロパティを1行で記述するショートハンド
border-color:#ff0000;
border-width:1px;
border-style:solid;
ショートハンドで記述すると
border:#ff0000 1px solid;
順番は任意、但し、プロパティが持つ全ての値を設定する
3.レイアウト
ここでは、グリッドレイアウトとフレックスボックスについて扱う。
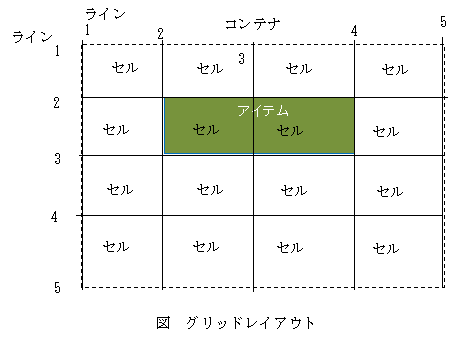
(1)グリッドレイアウト
グリッドは、列と行を定義する水平線と垂直線の集合が交差したもので、要素をグリッド上の行と列の中に配置することができる。
使用する主なCSSプロパティ
・分割ラインの作成で使用
・display: grid ・・・グリッドコンテナー化する
・grid-template-columns ・・・垂直方向の分割ラインを作成する
・grid-template-rows ・・・水平方向の分割ラインを作成する
・要素の配置
・grid-column ・・・要素を縦線の番号でカラムを指定
・grid-row ・・・要素を横線の番号でカラムを指定
・gap ・・・セル間隔を指定

(例1)
グリッドコンテナを作成する
sample1.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<html> <head> <style> #container { display: grid; /* グリッドレイアウト */ } #itemA{background-color:#00FF00;} #itemB{background-color:#00FFFF;} #itemC{background-color:#FFFF00;} </style> </head> <body> <div id="container"> <!-- コンテナ --> <div id="itemA">アイテム1</div> <!-- アイテム --> <div id="itemB">アイテム2</div> <!-- アイテム --> <div id="itemC">アイテム3</div> <!-- アイテム --> </div> </body> </html> |

#container {
display: grid;
}
”container”属性の中の要素(id属性のitemA、itemB、itemC)がグリッドコンテナの要素となる
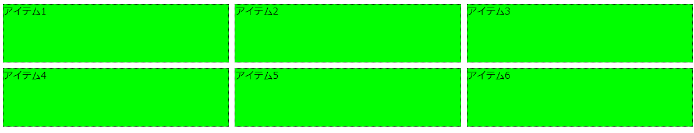
(例2)グリッドコンテナの縦線と横線で囲まれるセルを作成する
sample3.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<html> <head> <style> .grid-parent { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: 100px 100px; gap: 10px; } .child1, .child2, .child3, .child4, .child5, .child6 { background-color: #00ff00; border: dotted 1px #000; } </style> </head> <body> <div class="grid-parent"> <div class="child1">アイテム1</div> <div class="child2">アイテム2</div> <div class="child3">アイテム3</div> <div class="child4">アイテム4</div> <div class="child5">アイテム5</div> <div class="child6">アイテム6</div> </div> </body> </html> |

class属性の.grid-parentのグリッドコンテナー化して、そのクラス属性の中の要素をグリッド要素にする
.grid-parent {
display: grid;
:
}
grid-template-columns および grid-template-rowsプロパティを使用してグリッド上に行と列を定義する。グリッドトラックは、グリッド上の任意の2本の線の間にあるセルのこと。
垂直方向の分割ラインを作成する
grid-template-columns: 1fr 1fr 1fr;
fr 単位はグリッドコンテナー内の利用可能な空間の分数 (a fraction) を表し、ここでは3等分する。
水平方向の分割ラインを作成する
grid-template-rows: 100px 100px;
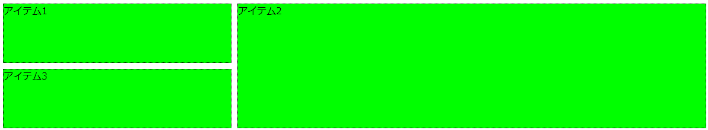
(例3)グリッド線に対するアイテム領域を設定する
sample4.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<html> <head> <style> .grid-parent { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: 100px 100px; gap: 10px; } .child1 ,.child2 ,.child3{ background-color: #00ff00; border: dotted 1px #000; } .child1 { grid-column: 1/2; grid-row: 1/1; } .child2 { grid-column: 2/5; grid-row: 1/3; } .child3 { grid-column: 1/2; grid-row: 2/3; } </style> </head> <body> <div class="grid-parent"> <div class="child1">アイテム1</div> <div class="child2">アイテム2</div> <div class="child3">アイテム3</div> </div> </body> </html> |

グリッド列の線 1 から始まる番号でカラム(縦の線)と行(横の線)を設定する
アイテム1は、
grid-column: 1/2; ・・・1番から2番までの列
grid-row: 1/1; ・・・1番の行のみ
(参考)
MDN Web Docs グリッドレイアウトの基本概念https://developer.mozilla.org/ja/docs/Web/CSS/CSS_Grid_Layout/Basic_Concepts_of_Grid_Layout
(2)フレックスボックス
フレックスボックスは、一次元のレイアウトモデルであり、基本的には「行」か「列」のいずれかの方向のみのレイアウトとなる。
使用する主なCSSプロパティ
・分割ラインの作成で使用
・ display: flex; ・・・flexコンテナー化する
・flex-direction:値; ・・・flexコンテナの主軸の方向を設定する
row (デフォルト) ・・・左から右へ(ltr)水平方向に配置
row-reverse ・・・rowの逆、右から左へ(rtl)水平方向配置
column ・・・上から下へ垂直方向に配置
column-reverse ・・・columnと逆、下から上へ垂直方向に配置
(例1)横方向に配置
sample2.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<html> <head> <style> #container { display: flex; /* フレックスボックス */ } #itemA{margin:5px;background-color:#00FF00;} #itemB{margin:5px;background-color:#00FFFF;} #itemC{margin:5px;background-color:#FFFF00;} </style> </head> <body> <div id="container"> <!-- コンテナ --> <div id="itemA">アイテム1</div> <!-- アイテム --> <div id="itemB">アイテム2</div> <!-- アイテム --> <div id="itemC">アイテム3</div> <!-- アイテム --> </div> </body> </html> |

(例2)縦方向に配置
sample5.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<html> <head> <style> #container { display: flex; /* フレックスボックス */ flex-direction:column; /* 縦方向に配置 */ } #itemA{margin:5px;background-color:#00FF00;} #itemB{margin:5px;background-color:#00FFFF;} #itemC{margin:5px;background-color:#FFFF00;} </style> </head> <body> <div id="container"> <!-- コンテナ --> <div id="itemA">アイテム1</div> <!-- アイテム --> <div id="itemB">アイテム2</div> <!-- アイテム --> <div id="itemC">アイテム3</div> <!-- アイテム --> </div> </body> </html> |

(参考)
フレックスボックスの基本概念
https://developer.mozilla.org/ja/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox
The end
