1.ゲームビュー画面の表示範囲
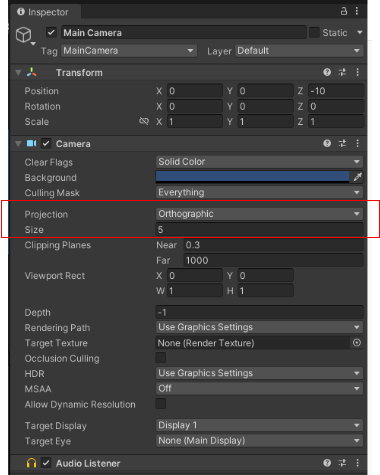
表示範囲は、MainCameraのProjectionをOrthographic(正射影)に設定した場合、Sizeの値で決まります。
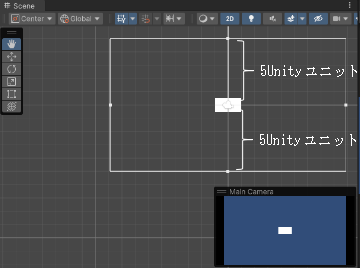
Size:5とした場合、縦方向の上端はMainCameraの位置からSize分上方向に移動した点、また下端はMainCameraの位置からSize分下方向に移動した点となります。
横方向の範囲はUnityが自動的に縦横比を保ちながら設定します。
Transformコンポーネントの値はピクセルではなく、Unityユニット (Unity Units) で表されていて、1ユニット=1メートルが一般的な基準として使われます。

Size:5とした場合、下記の画面サイスの例では縦10m、横18mの面積でゲームが展開されます。ゲームオブジェクトに物理的な力を与えて移動させるときなど、ゲームが展開される面積を考慮して力のパラメータを調整します。

2.Canvasのゲームビュー画面上の表示
Canvasのオブジェクトの位置、サイズはピクセル単位であり、ゲームオブジェクトを配置するScene(Unityユニット単位)とはスケールが異なります。
・1920×1080の解像度設定の場合、縦1080
・Unityユニットは中心の上下5個分で縦10ユニット
従って、1080ピクセル/10ユニット≒100(ピクセル/ユニット)
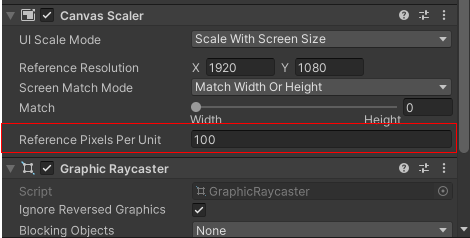
Reference Pixels Per Unit:100と設定することで、Unityオブジェクトの枠と、Canvasの枠が合うようになります。


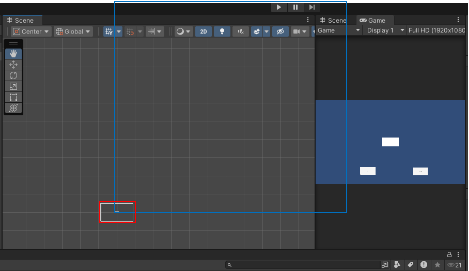
青枠:Canvasの1920ピクセル(横)×1080ピクセル(縦)の枠
赤枠:Unityユニット(縦)10ユニットの枠
しかし、このようにCanvasとUnityユニットのスケールを合わせた場合でも、アスペクト比の異なるデバイスではCanvasのUIオブジェクトの位置がずれてしまいました。
3.異なるアスペクト比のデバイスでも位置がずれないようにする方法
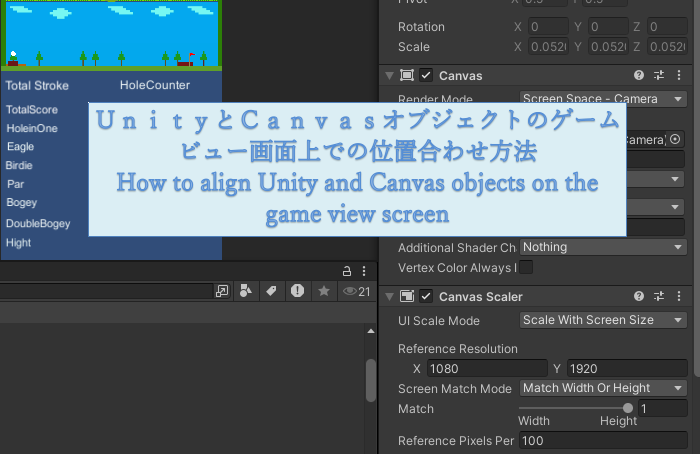
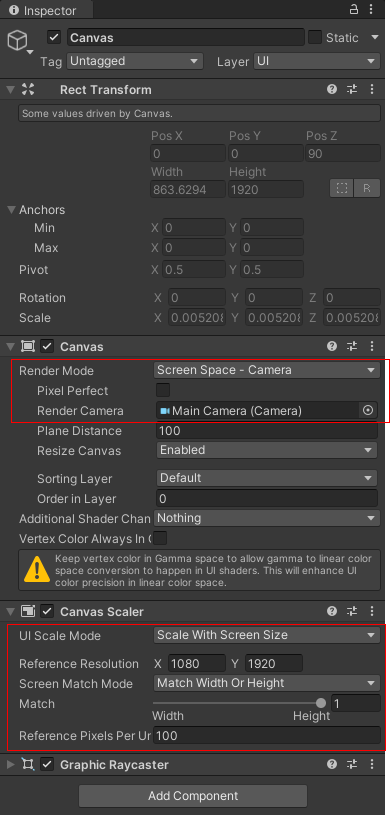
CanvasのRender ModeをScreen Space Cameraにし、Render CameraにMainCameraを設定、さらにCanvasScalerの設定で、Screen Match Mode:Match Width Or Heightとし、Match:1(Heightに合わせる)とすることでアスペクト比の異なるデバイス上でも位置がずれないことを確認しました。

確認に使用したアスペクト比の異なる新旧のスマートフォンは下記の通りです。
・新スマートフォン「A302ZT」
アスペクト比:約2.23:1(縦横比)
解像度:2,408×1,080ドット
一般的なアスペクト比である16:9(約1.78:1)よりも縦長の比率です。
・旧スマートフォン「S3-SH」
アスペクト比:16:9
解像度:1,920×1,080ドット(フルHD)
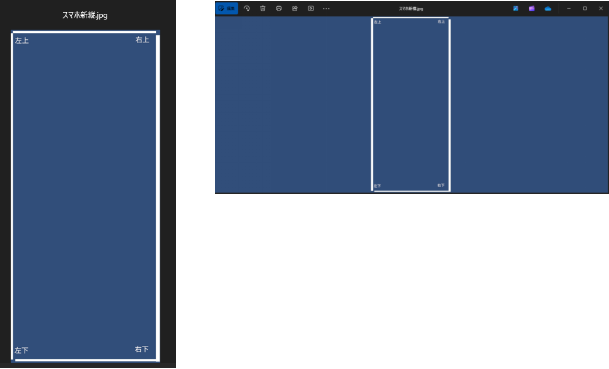
新スマートフォン「A302ZT」の画面キャプチャ

旧スマートフォン「S3-SH」の画面キャプチャ

End