目次
1.TypeScriptとは
(1)概要
TypeScriptは2013年にMicrosoftによって開発されたJavaScriptを拡張して作られたプログラミング言語でAltJS(代替JavaScript言語)の一つである。 AltJS はコンパイルすることでJavaScriptが生成されるプログラミング言語。
TypeScriptで書かれたコードをコンパイルするとJavaScriptのコードに変換されるためJavaScriptファイルが実行できる環境で使える。クライアントサイド、サーバサイド (Node.js) で実行されるJavaScriptアプリケーションの開発に利用できる。
(2)特徴
・変数のデータ型についてJavaScriptは実行時にデータ型が自動で決まる動的型付けに対し、TypeScriptでは変数のデータ型をあらかじめ決めることのできる静的型付けで宣言するためエラーを未然に防げる。
・クラスの作成ができる。クラスを使うことでJavaScriptより短く読みやすいコードが書ける。
・JavaScriptとの互換性があり、JavaScriptファイルをTypeScriptから呼び出して使うことも可能。
2.TypeScriptの開発環境
(1)ホストOS
Windows 10 Pro
(2)仮想環境(VirtualBox)
・ゲストOS:CentOs8(Red Hat 64-bit)
(3)TypeScriptのインストール
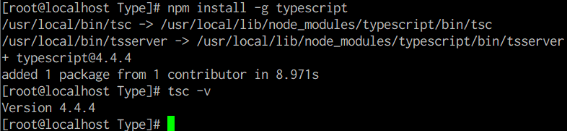
$ npm install -g typescript
$ tsc -v

(4)コンパイルのための設定ファイルを作成
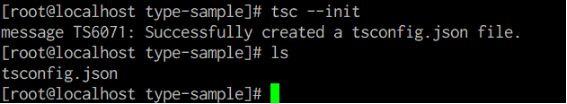
$ tsc –init
プロジェクトフォルダ内にtsconfig.jsonという設定ファイルが作成される。

3.TypeScriptでの実装とWebサーバへデプロイ
(1)ソースファイルの作成
type-test.ts
|
1 2 3 4 |
let message:string="Hello TypeScript" var mydiv = document.getElementById('root') mydiv.innerHTML=message console.log(message) |
index.html
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html> <head> <title>TypeScriptのサンプル</title> </head> <body> <div id="root"></div> <script src="type-test.js"></script> </body> </html> |
(2)コンパイル
TypeScriptファイル( type-test.ts)をコンパイルして、javascriptファイル(.js)に変換する。
$ tsc type-test.ts
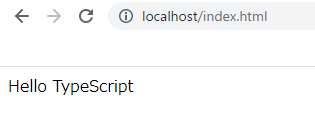
(3)ブラウザで表示
XAMPPのApacheを起動し、index.htmlとjavascriptファイル(type-test.js)を”C:/xampp/htdocs”のフォルダに配置する。
ブラウザからWebサーバに接続する。

The end
