Node.jsのフレームワークExpressを使い、Mysqlを使ったCRUDアプリケーションの作成を行う。また、テンプレートエンジンとしてEJSを利用する。
目次
1.本稿の実行環境
(1)ホストOS
Windows 10 Pro
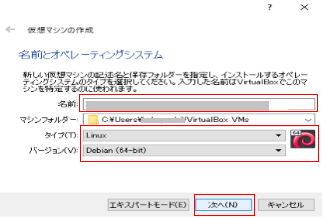
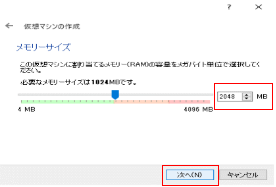
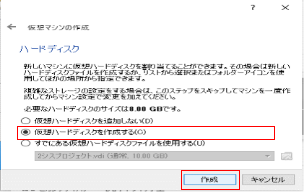
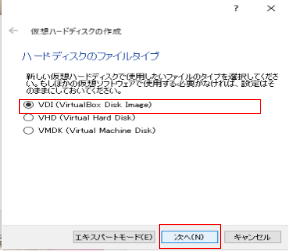
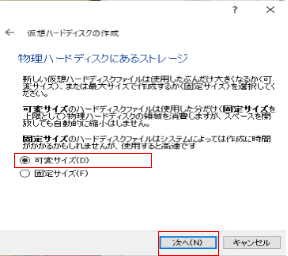
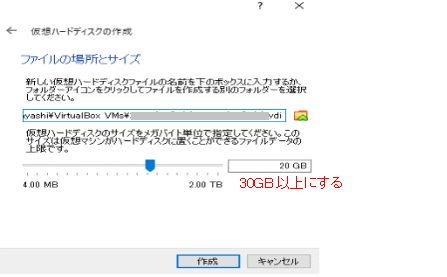
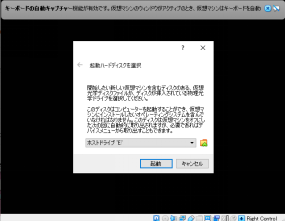
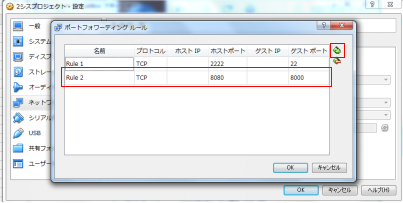
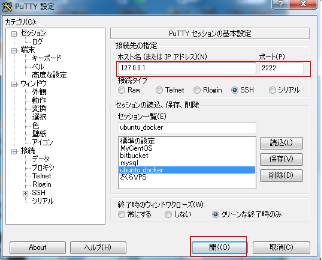
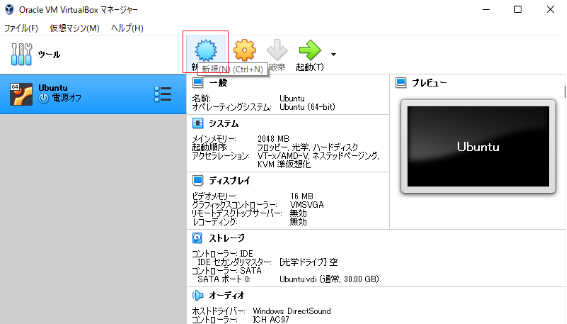
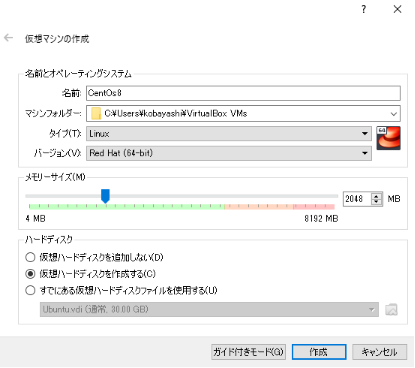
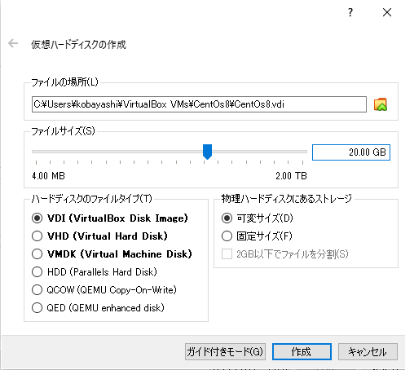
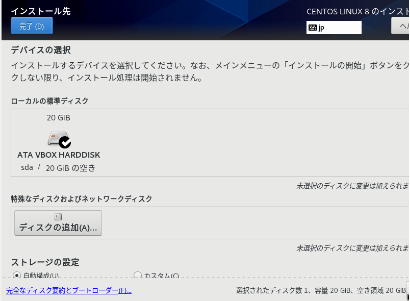
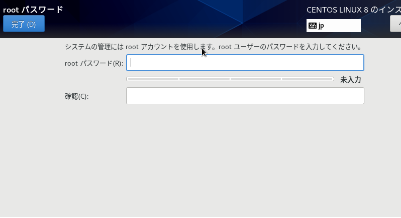
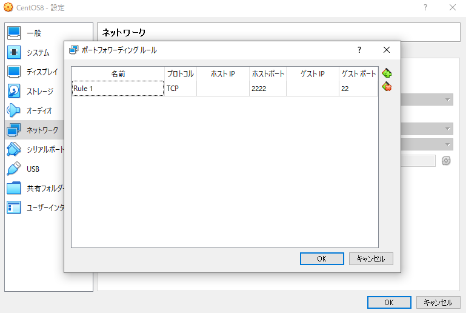
(2)仮想環境(VirtualBox)
・ゲストOS:CentOs8(Red Hat 64-bit)
・nodejs、及びnpmはインストール済
# node -v
v10.24.0
# npm –version
6.14.11
2.CRUDアプリケーションの概要
(1)データベース
・データベース名:crud_db
・テーブル(users)

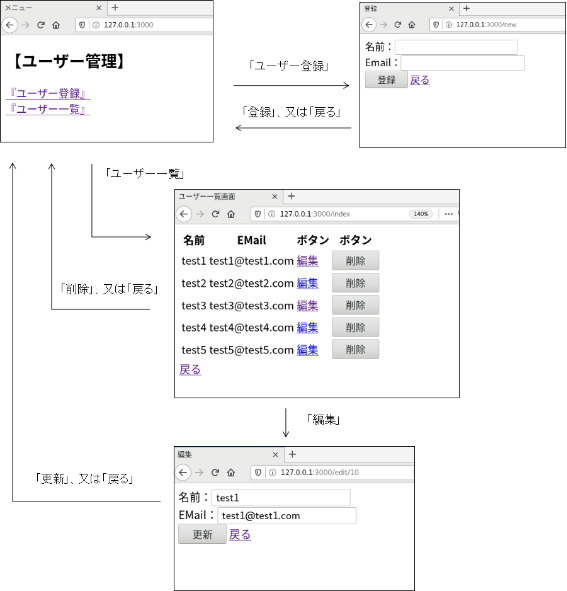
(2)画面

3.開発環境作成
WebフレームワークExpressとテンプレートエンジンEJS、およびデータベースMysqlによるアプリケーションの開発環境を作成する。
(1)Express.jsのインストール
・ディレクトリを任意の名前で作成
ここでは、”crud-app”とした。
・パッケージ情報の作成
作成したディレクトリに移動して、パッケージ情報を作成する。
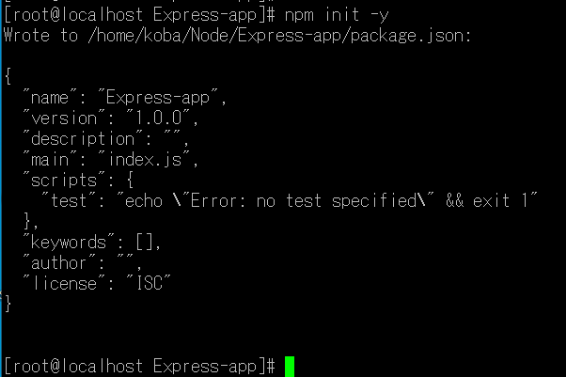
# cd crud-app
# npm init -y
package.jsonファイルが作成される
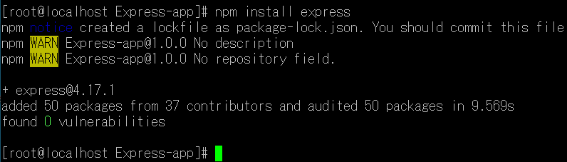
・express.jsのインストール
# npm install express
(2)テンプレートエンジンEJSのインストール
$ npm install ejs
(3)MySQL接続ドライバのインストール
express.jsからMySQLへ接続するためのドライバをインストールする。
# npm install mysql
(4)データベースとテーブルの準備
データベース(crud_db)とテーブル(users)を作成する。
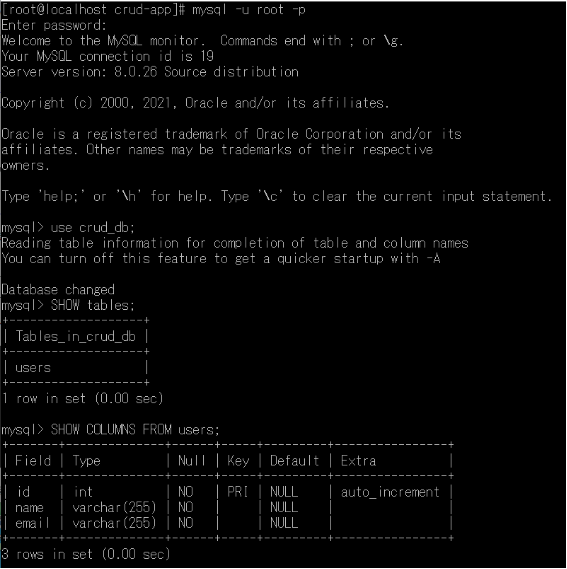
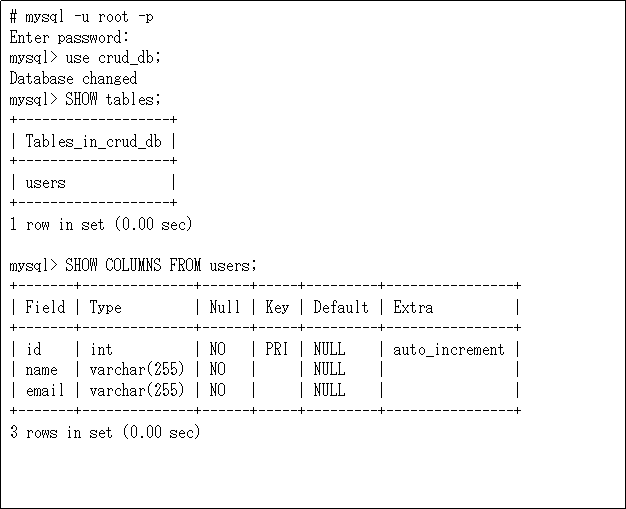
・Mysqlに接続
# mysql -u root -p
・データベースの作成
mysql> CREATE DATABASE crud_db;
・テーブルの作成mysql> CREATE TABLE users (id INT NOT NULL PRIMARY KEY AUTO_INCREMENT, name VARCHAR(255) NOT NULL, email VARCHAR(255) NOT NULL);
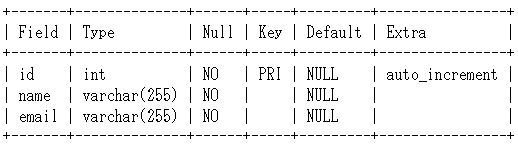
・テーブルのフィールドの確認mysql> SHOW COLUMNS FROM users;
・テーブルが作成されたことを確認する

4.CRUDアプリケーションの作成
(1)nodejsアプリ
crud_app.js
const express = require('express');
const mysql = require('mysql');
const app = express();
app.use(express.urlencoded({extended: false}));
//mysqlと接続
const connection = mysql.createConnection({
host: 'localhost',
user: 'root',//mysqlのインストール時の設定に合わせる
password: ' ',//mysqlのインストール時の設定に合わせる
database: 'crud_db' //作成したDBの名前
});
//viewsディレクトリ以下のejsファイル認識させる
app.set('views', './views');
app.set('view engine', 'ejs');
//新規作成画面のルーティング
app.get('/new', (req, res) => {
res.render('new.ejs');
});
//新規登録
app.post('/create', (req, res) => {
connection.query(
'INSERT INTO users (name, email) VALUES (?, ?)',
[req.body.name, req.body.email],
(error, results) => {
res.redirect('/');//一覧画面へ
}
);
});
//一覧画面のルーティング
app.get('/index', (req, res) => {
connection.query(
'SELECT * FROM users',
(error, results) => {
res.render('index.ejs', {items: results});//検索結果をitemsというキーでviewに渡す
}
);
});
//編集画面のルーティング
app.get('/edit/:id', (req, res) => {
connection.query(
'SELECT * FROM users WHERE id = ?',
[req.params.id],
(error, results) => {
res.render('edit.ejs', {item: results[0]});
}
);
});
//更新
app.post('/update/:id', (req, res) => {
connection.query(
'UPDATE users SET name = ?, email = ? WHERE id = ?',[req.body.name, req.body.email, req.params.id],(error,results)=>{
res.redirect('/');
})
});
//削除
app.post('/delete/:id', (req, res) => {
connection.query(
'DELETE FROM users WHERE id = ?',
[req.params.id],
(error, results) => {
res.redirect('/');
}
);
});
//新規作成画面のルーティング
app.get('/', (req, res) => {
res.render('menu.ejs');
});
app.listen(3000);//3000ポートでローカルサーバーを立てる(解説)
・const express = require(‘express’);
require()でモジュール(オブジェクト)を呼び出す
・const app = express();
express()オブジェクトを作成する
・app.use(express.urlencoded({extended: false}));
urlencoded()メソッドでフォームデータを読めるようにする
・app.get(‘/new’, function (req, res) {
・・・})
get受信時のルーティングとコールバック関数を定義する。
・connection.query(sql,コールバック関数)
queryメソッドのコールバック関数は第一引数にクエリを文字列で指定、第二引数にはコールバック関数を指定する。
コールバック関数ではerror, results, fieldsの引数を用いることができ、errorにはクエリ実行時のエラー、resultsにはクエリ実行後の結果、fileldsにはクエリの結果のフィールドの情報が入る。
connection.query(
‘SELECT * FROM users’,
(error, results,fields ) => {
console.log(results);
resultsの内容は、
[ RowDataPacket { id: 10, name: ‘test1’, email: ‘test1@test1.com’ },
RowDataPacket { id: 11, name: ‘test2’, email: ‘test2@test2.com’ } ]
・res.render(‘index.ejs’, {items: results})
使用するテンプレートファイルの指定とテンプレートファイルに渡すデータを{キー値: ‘渡す値’}で指定する。
テンプレートの”index.ejs”内では<%= キー値 %>と記述することでデータを埋め込むことができる。
(2)テンプレートファイル
views/menu.ejs
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>メニュー</title>
</head>
<body>
<h2>【ユーザー管理】</h2>
<a href="/new">『ユーザー登録』</a><br>
<a href="/index">『ユーザー一覧』</a>
</body>
</html>views/index.ejs
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ユーザー一覧画面</title>
</head>
<body>
<table>
<tr>
<th >名前</th>
<th >EMail</th>
<th >ボタン</th>
<th >ボタン</th>
</tr>
<tr>
<% items.forEach((item) => { %>
<td><%= item.name %></td>
<td><%= item.email %></td>
<td>
<a href="/edit/<%= item.id %>">編集</a>
</td>
<td>
<form action="/delete/<%= item.id %>" method="post">
<input type="submit" value="削除">
</form>
</td>
</tr>
<% }) %>
</table>
<a href="/">戻る</a>
</body>
</html>views/new.ejs
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>登録</title>
</head>
<body>
<form action="/create" method="post">
名前:<input type="text" name="name"><br>
Email:<input type="text" name="email"><br>
<input type="submit" value="登録">
<a href="/">戻る</a>
</form>
</body>
</html>views/edit.ejs
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>編集</title>
</head>
<body>
<form action="/update/<%= item.id %>" method="post">
名前:<input type="text" name="name" value="<%= item.name %>"><br>
EMail:<input type="text" name="email" value="<%= item.email %>"><br>
<input type="submit" value="更新">
<a href="/">戻る</a>
</form>
</body>
</html>5.アプリケーションの実行
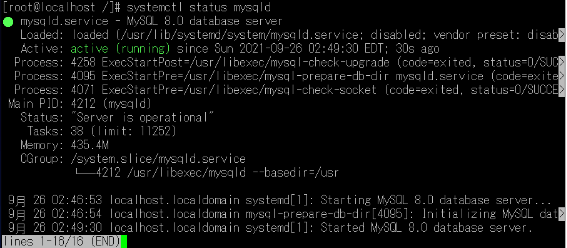
(1)Mysqlサーバの起動
# service mysqld start
(2)nodeアプリケーションの実行
crud_app.jsのディレクトリで下記コマンドを実行
# node crud_app.js
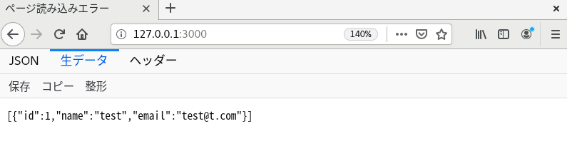
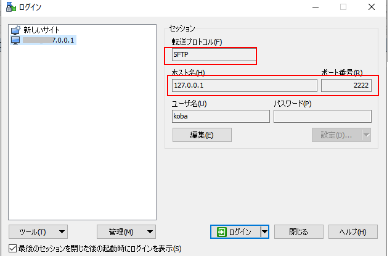
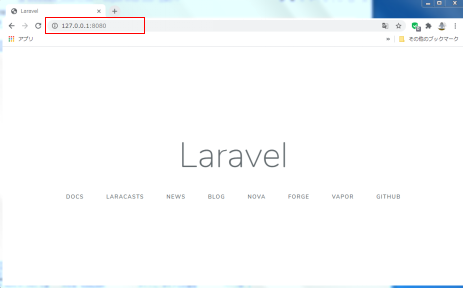
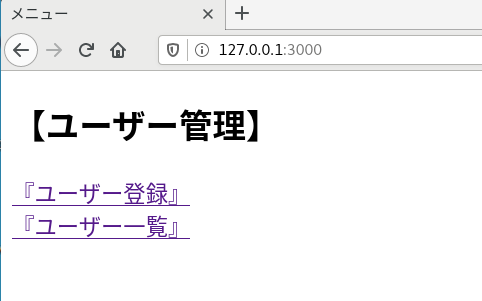
(3)ブラウザからnodeのWebサーバに接続 http://127.0.0.1:3000/

The end